溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么解決vuejs獲取不到dom問題”,在日常操作中,相信很多人在怎么解決vuejs獲取不到dom問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么解決vuejs獲取不到dom問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vuejs 獲取不到dom怎么辦?
Vue -- 動態渲染的數據在頁面獲取不到DOM元素
問題:
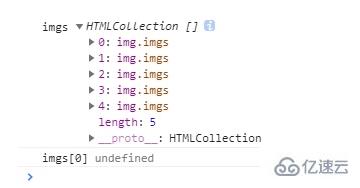
通過后臺接口獲取的數據,在頁面中正常顯示,但獲取不到DOM元素(可以console出,但獲取不到子元素)
this.$nextTick之前

解決辦法如下
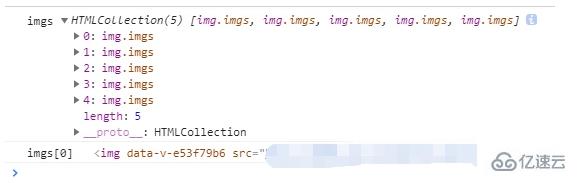
在獲取頁面元素的外層套上this.$nextTick
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})this.$nextTick之后

到此,關于“怎么解決vuejs獲取不到dom問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。