您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“在微信小程序中怎么使用canvas+Painter插件制作二維碼”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
使用微信小程序的canvas組件進行繪制,但是在該組件用起來并不是很順手,所以使用了第三方的框架:Painter
用你的方法,把這個框架下載下來,里面會有示范代碼,我們只需要把其中的核心代碼拿出來就行。
前期準備
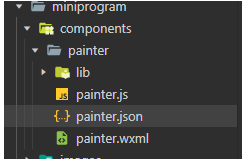
1、新建components文件夾,放置painter核心代碼

2、新建palette文件夾,放置繪制實現代碼

painter.js代碼
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}3、新建繪制的具體屬性信息文件夾posterViewjs,放置例如繪制的大小、位置等信息js。

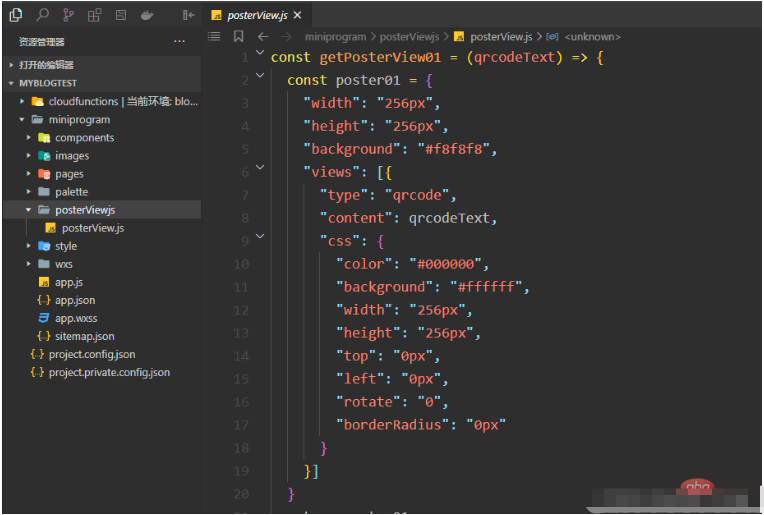
二維碼繪制屬性信息js代碼
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}實現
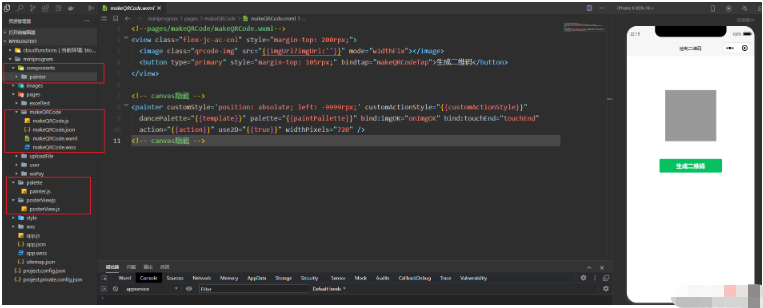
實現頁面目錄結構

wxml代碼
<view class="flex-jc-ac-col" style="margin-top: 200rpx;">
<image class="qrcode-img" src="{{imgUrl?imgUrl:''}}" mode="widthFix"></image>
<button type="primary" style="margin-top: 105rpx;" bindtap="makeQRCodeTap">生成二維碼</button>
</view>
<!-- canvas隱藏 -->
<painter customStyle='position: absolute; left: -9999rpx;' customActionStyle="{{customActionStyle}}"
dancePalette="{{template}}" palette="{{paintPallette}}" bind:imgOK="onImgOK" bind:touchEnd="touchEnd"
action="{{action}}" use2D="{{true}}" widthPixels="720" />
<!-- canvas隱藏 -->wxss代碼
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}json代碼
注意記得在使用的頁面引用painter組件
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "繪制二維碼"
}JS代碼
// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 頁面的初始數據
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad() {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow () {
},
/** 生成海報點擊監聽 */
makeQRCodeTap() {
wx.showLoading({
title: '獲取海報中',
mask: true
})
// 繪制海報
this.makePoster(this.data.QRCodeText)
},
/** 繪制完成后的回調函數*/
onImgOK(res) {
wx.hideLoading()
// 這個路徑就可以作為保存圖片時的資源路徑
// console.log("海報臨時路徑", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海報 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海報中',
})
// 這是繪制海報所用到JSON數據
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage() {}
})“在微信小程序中怎么使用canvas+Painter插件制作二維碼”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。