您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css font-style屬性的作用是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css font-style屬性的作用是什么”吧!
在css中,font-style屬性的作用是定義字體的風格、設置文本字體樣式,該屬性會指定字體是使用斜體、傾斜或正常字體樣式;語法“font-style:normal|italic|oblique;”。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,font-style屬性是用來設置文本字體樣式的屬性。
font-style 屬性可以定義字體的風格,設置字體是使用斜體、傾斜或正常字體樣式。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。
語法:font-style:normal|italic|oblique;
屬性值:
| 值 | 描述 |
|---|---|
| normal | 默認值。瀏覽器顯示一個標準的字體樣式。 |
| italic | 瀏覽器會顯示一個斜體的字體樣式。 |
| oblique | 瀏覽器會顯示一個傾斜的字體樣式。 |
代碼示例:
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
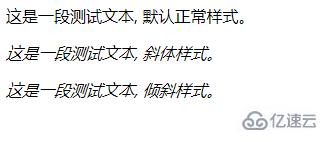
<p class="normal">這是一段測試文本, 默認正常樣式。</p>
<p class="italic">這是一段測試文本, 斜體樣式。</p>
<p class="oblique">這是一段測試文本, 傾斜樣式。</p>
</body>
</html>效果圖:

到此,相信大家對“css font-style屬性的作用是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。