溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android實現動態添加數據與堆疊折線圖的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

本示例采用的是非常、非常、非常好用的一款第三方SDK——helloCharts
傳送門
第一步 :導入maven
maven { url 'https://jitpack.io' }
第二步:導入依賴
implementation 'com.github.lecho:hellocharts-library:1.5.8@aar'
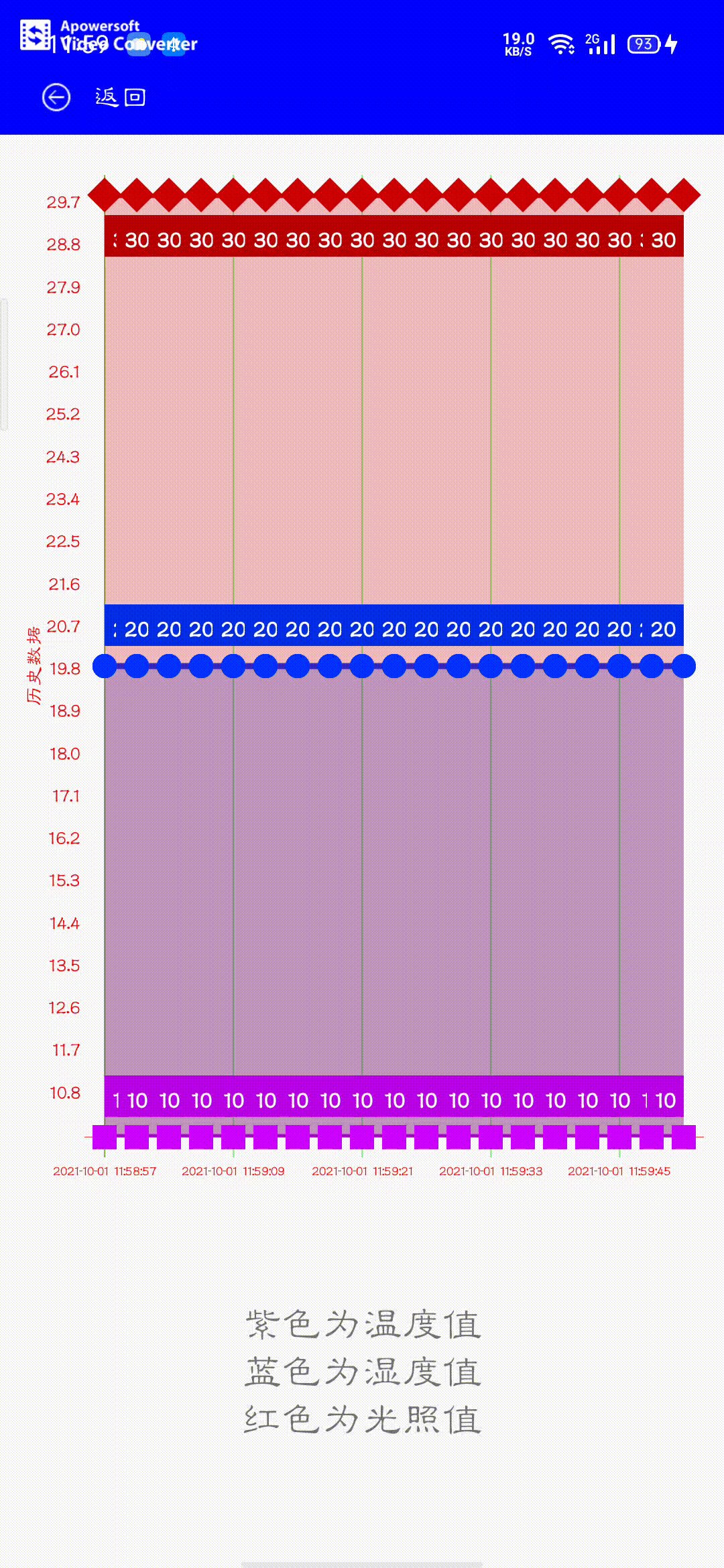
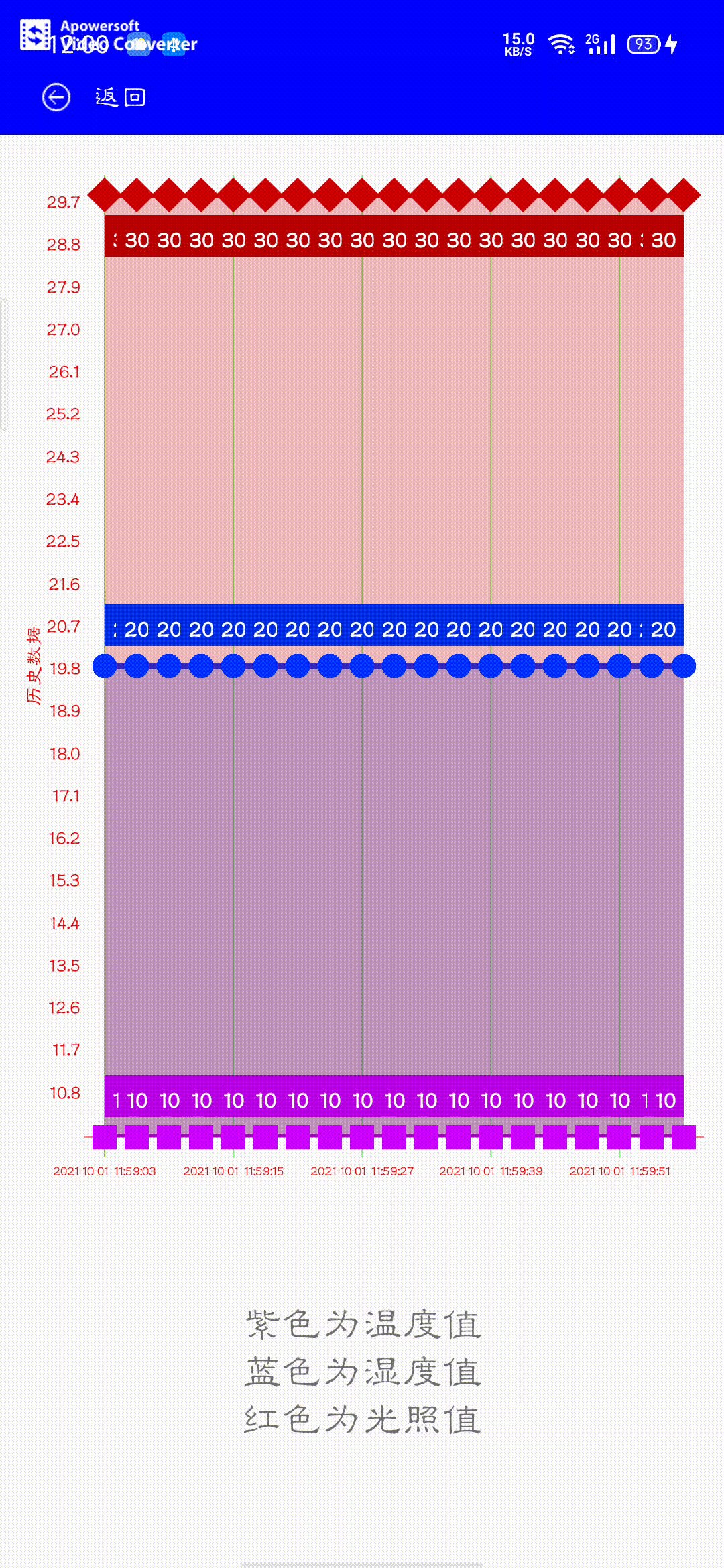
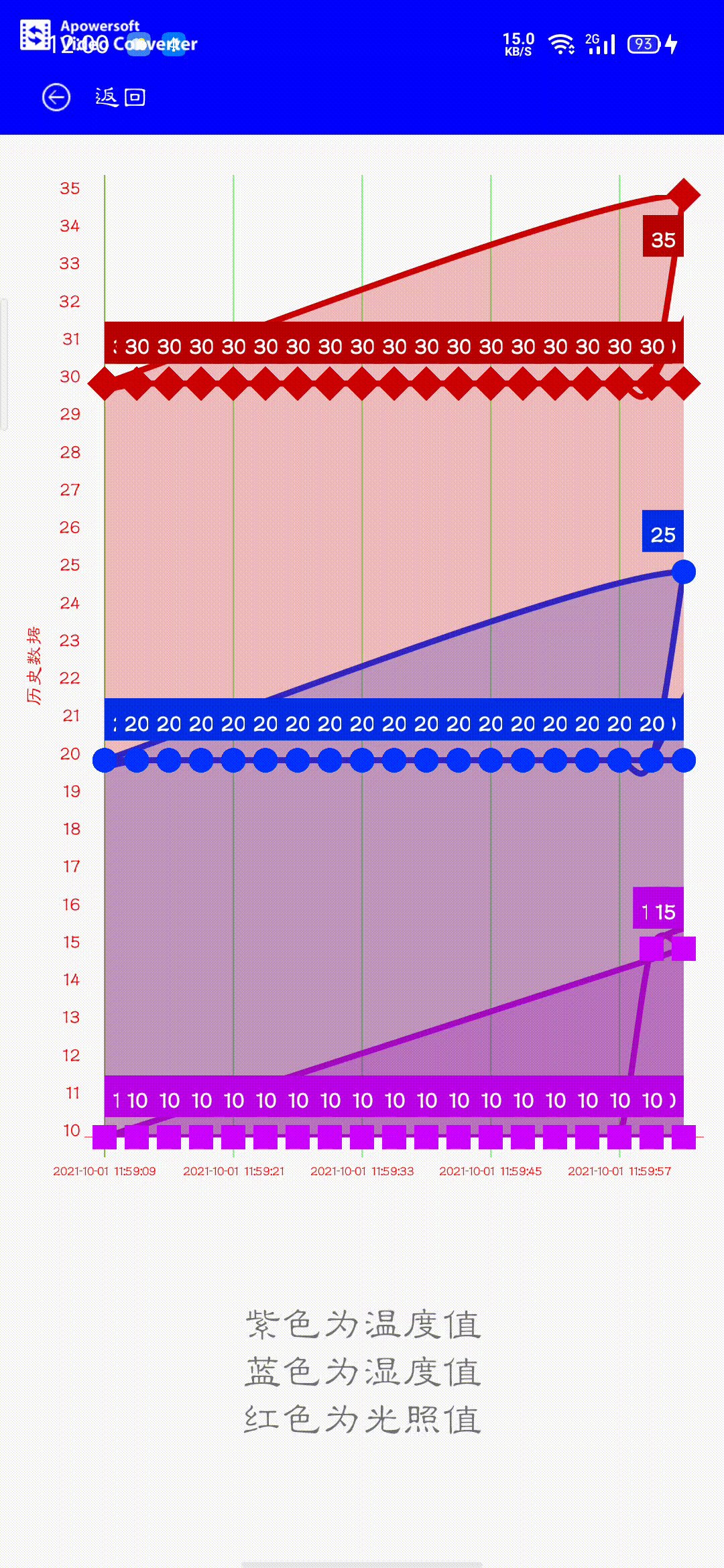
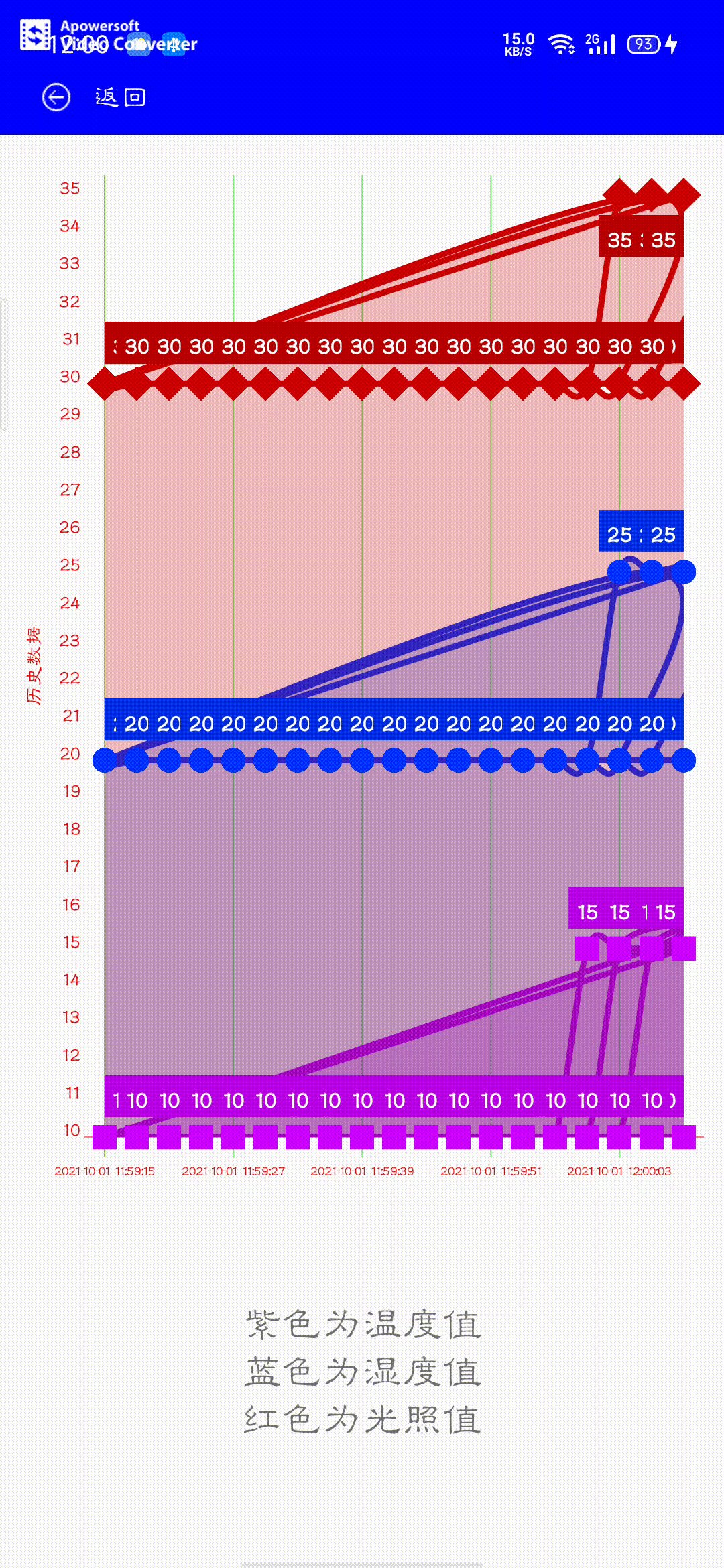
本示例總共采用了三條折線,分別為溫度、濕度、光照
初始化三條折線顏色
TmpLine = new Line( mTmpChart ).setColor( Color.parseColor( "#cc00ff" ) ); HumLine= new Line( mHumChart ).setColor( Color.parseColor( "#0033ff" ) ); LightLine = new Line( mLightChart ).setColor( Color.parseColor( "#cc0000" ) );
初始化三條折線樣式
TmpLine.setShape( ValueShape.SQUARE); TmpLine.setCubic(true);//曲線是否平滑,即是曲線還是折線 TmpLine.setFilled(true);//是否填充曲線的面積 TmpLine.setHasLabels(true);//曲線的數據坐標是否加上備注 TmpLine.setHasLines(true);//是否用線顯示。如果為false 則沒有曲線只有點顯示 TmpLine.setHasPoints(true);//是否顯示圓點 如果為false 則沒有原點只有點顯示(每個數據點都是個大的圓點) HumLine.setShape( ValueShape.CIRCLE);//折線圖上每個數據點的形狀 這里是圓形 (有三種 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND) HumLine.setCubic(true);//曲線是否平滑,即是曲線還是折線 HumLine.setFilled(true);//是否填充曲線的面積 HumLine.setHasLabels(true);//曲線的數據坐標是否加上備注 HumLine.setHasLines(true);//是否用線顯示。如果為false 則沒有曲線只有點顯示 HumLine.setHasPoints(true);//是否顯示圓點 如果為false 則沒有原點只有點顯示(每個數據點都是個大的圓點) LightLine.setShape( ValueShape.DIAMOND);//折線圖上每個數據點的形狀 這里是圓形 (有三種 :ValueShape.SQUARE ValueShape.CIRCLE ValueShape.DIAMOND) LightLine.setCubic(true);//曲線是否平滑,即是曲線還是折線 LightLine.setFilled(true);//是否填充曲線的面積 LightLine.setHasLabels(true);//曲線的數據坐標是否加上備注 LightLine.setHasLines(true);//是否用線顯示。如果為false 則沒有曲線只有點顯示 LightLine.setHasPoints(true);//是否顯示圓點 如果為false 則沒有原點只有點顯示(每個數據點都是個大的圓點)
將三條折線添加到折線集合內
lines.add( TmpLine ); lines.add( HumLine ); lines.add( LightLine );
添加折線
data = new LineChartData(); data.setLines(lines);
初始化X軸、Y軸樣式屬性
Axis axisX = new Axis(); //X軸
axisX.setHasTiltedLabels(false); //X坐標軸字體是斜的顯示還是直的,true是斜的顯示
axisX.setTextColor(Color.RED); //設置字體顏色
//axisX.setName("時間"); //表格名稱
axisX.setTextSize(7);//設置字體大小
axisX.setMaxLabelChars(10); //最多幾個X軸坐標,意思就是你的縮放讓X軸上數據的個數7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X軸的坐標名稱
data.setAxisXBottom(axisX); //x 軸在底部
//data.setAxisXTop(axisX); //x 軸在頂部
axisX.setHasLines(true); //x 軸分割線
// Y軸是根據數據的大小自動設置Y軸上限(在下面我會給出固定Y軸數據個數的解決方案)
Axis axisY = new Axis(); //Y軸
axisY.setName("歷史數據");//y軸標注
axisY.setTextSize(10);//設置字體大小
axisY.setTextColor( Color.RED );
axisX.setLineColor( Color.GREEN );
data.setAxisYLeft(axisY); //Y軸設置在左邊設置折線圖支持滑動、縮放、平移等功能
lineChart.setInteractive(true); lineChart.setZoomType( ZoomType.HORIZONTAL); lineChart.setMaxZoom((float) 2);//最大方法比例 lineChart.setContainerScrollEnabled(true, ContainerScrollType.HORIZONTAL); lineChart.setLineChartData(data); lineChart.setVisibility( View.VISIBLE); Viewport v = new Viewport(lineChart.getMaximumViewport()); v.left = 0; v.right = 7; lineChart.setCurrentViewport(v);
采用Timer動態添加數據
private void getValue(){
timer = new Timer( );
timer.schedule( new TimerTask() {
@Override
public void run() {
runOnUiThread( ()->{
getTmp();
getHum();
getLight();
} );
}
} ,100,2000);
}從云獲取數據
float tmp = Float.parseFloat( pointDTO.get( i ).Value );
刷新數據,(很重要)
lineChart.setLineChartData(data);
private void getTmp(){
business.getSensorData( Param.DEVICEID, Param.TMPTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float tmp = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mTmpChart.add( new PointValue( i,tmp ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"數據為空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
}business.getSensorData( Param.DEVICEID, Param.HUMTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float hum = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mHumChart.add( new PointValue( i,hum ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"數據為空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
} private void getLight(){
business.getSensorData( Param.DEVICEID, Param.LIGHTTAG, "1", "1", null, null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
if (pointDTO != null){
for (int i = 0; i <pointDTO.size() ; i++) {
float light = Float.parseFloat( pointDTO.get( i ).Value );
//Toast.makeText( context,tmp+"",Toast.LENGTH_SHORT ).show();
mLightChart.add( new PointValue( i,light ) );
lineChart.setLineChartData(data);
}
}else {
Toast.makeText( context,"數據為空",Toast.LENGTH_SHORT ).show();
}
}
}
} );
}X軸自動刷新時間依舊采用Timer實現
這倆屬性較為重要
axisX.setTextSize(7);//設置字體大小 axisX.setMaxLabelChars(10); //最多幾個X軸坐標,意思就是你的縮放讓X軸上數據的
X軸屬性初始化
Axis axisX = new Axis(); //X軸
axisX.setHasTiltedLabels(false); //X坐標軸字體是斜的顯示還是直的,true是斜的顯示
axisX.setTextColor(Color.RED); //設置字體顏色
//axisX.setName("時間"); //表格名稱
axisX.setTextSize(7);//設置字體大小
axisX.setMaxLabelChars(10); //最多幾個X軸坐標,意思就是你的縮放讓X軸上數據的個數7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X軸的坐標名稱
data.setAxisXBottom(axisX); //x 軸在底部
//data.setAxisXTop(axisX); //x 軸在頂部
axisX.setHasLines(true); //x 軸分割線private void getAxis() {
timerY = new Timer( );
timerY.schedule( new TimerTask() {
@Override
public void run() {
test();
}
},100,2000 );
}private void test(){
business.getSensorData( Param.DEVICEID, Param.TMPTAG, "1", "1", null,null, "ASC", "20", "1", new NCallBack<BaseResponseEntity<SensorDataPageDTO>>(context) {
@Override
protected void onResponse(BaseResponseEntity<SensorDataPageDTO> response) {
}
@Override
public void onResponse(Call<BaseResponseEntity<SensorDataPageDTO>> call, Response<BaseResponseEntity<SensorDataPageDTO>> response) {
super.onResponse( call, response );
BaseResponseEntity<SensorDataPageDTO> dto = response.body();
if (dto != null && dto.getStatus() == 0){
List<SensorDataPageDTO.VR> pointDTO = dto.getResultObj().DataPoints.get( 0 ).PointDTO;
SensorDataPageDTO.VR[] array = new SensorDataPageDTO.VR[pointDTO.size()];
pointDTO.toArray(array);
mAxisXValues.clear();
mTime = new String[array.length];
for (int i = 0; i < array.length ; i++) {
//mAxisXValues.clear();
mTime[i] = pointDTO.get( i ).RecordTime;
mAxisXValues.add(new AxisValue(i).setLabel(mTime[i]));
}
runOnUiThread( ()->{
lineChart.setLineChartData(data);
} );
}
}
} );
}“Android實現動態添加數據與堆疊折線圖的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。