溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Android實現MVVM架構數據刷新流程是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Android實現MVVM架構數據刷新流程是什么”吧!


dataBinding{
enabled = true
}繼承BaseObservable
public class Sensor extends BaseObservable
為字段添加@Bindable
@Bindable
public String getTmpValue() {
return tmpValue;
}顯示圖片
圖片添加@BindingAdapter
@BindingAdapter( "tmpImage" )
示例采用本地圖片,沒有采用網絡圖片
@BindingAdapter( "tmpImage" )
public static void setTmpImage(ImageView view, int tmpImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( tmpImage ) );
}為圖片路徑綁定字段
@Bindable
public int getTmpImage() {
return tmpImage;
}綁定實體類
<layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <data> <variable name="viewmodel" type="com.franzliszt.refreshdata.viewmodel.ViewModel" /> </data> <layout/>
根據設置@BindingAdapter( “tmpImage” )設置里的內容,設置屬性
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
tmpImage="@{viewmodel.sensor.tmpImage}"
android:scaleType="fitCenter"/>實體類全部代碼
public class Sensor extends BaseObservable {
private String tmpValue;
private String humValue;
private String lightValue;
private String humanValue;
private String smokeValue;
private String fireValue;
private int tmpImage;
private int humImage;
private int lightImage;
private int humanImage;
private int smokeImage;
private int fireImage;
public Sensor(){
}
public Sensor(int tmpImage,int humImage,int lightImage,int humanImage,int smokeImage,int fireImage){
this.tmpImage = tmpImage;
this.humImage = humImage;
this.lightImage = lightImage;
this.humanImage = humanImage;
this.smokeImage = smokeImage;
this.fireImage = fireImage;
}
@Bindable
public String getTmpValue() {
return tmpValue;
}
public void setTmpValue(String tmpValue) {
this.tmpValue = tmpValue;
notifyPropertyChanged( BR.tmpValue );
}
@Bindable
public String getHumValue() {
return humValue;
}
public void setHumValue(String humValue) {
this.humValue = humValue;
notifyPropertyChanged( BR.humValue );
}
@Bindable
public String getLightValue() {
return lightValue;
}
public void setLightValue(String lightValue) {
this.lightValue = lightValue;
notifyPropertyChanged( BR.lightValue );
}
@Bindable
public String getHumanValue() {
return humanValue;
}
public void setHumanValue(String humanValue) {
this.humanValue = humanValue;
notifyPropertyChanged( BR.humanValue );
}
@Bindable
public String getSmokeValue() {
return smokeValue;
}
public void setSmokeValue(String smokeValue) {
this.smokeValue = smokeValue;
notifyPropertyChanged( BR.smokeValue );
}
@Bindable
public String getFireValue() {
return fireValue;
}
public void setFireValue(String fireValue) {
this.fireValue = fireValue;
notifyPropertyChanged( BR.fireValue );
}
@Bindable
public int getTmpImage() {
return tmpImage;
}
@BindingAdapter( "tmpImage" )
public static void setTmpImage(ImageView view, int tmpImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( tmpImage ) );
}
@Bindable
public int getLightImage() {
return lightImage;
}
@BindingAdapter( "lightImage" )
public static void setLightImage(ImageView view,int lightImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( lightImage ) );
}
@Bindable
public int getHumanImage() {
return humanImage;
}
@BindingAdapter( "humanImage" )
public static void setHumanImage(ImageView view,int humanImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( humanImage ) );
}
@Bindable
public int getSmokeImage() {
return smokeImage;
}
@BindingAdapter( "smokeImage" )
public static void setSmokeImage(ImageView view,int smokeImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( smokeImage ) );
}
@Bindable
public int getFireImage() {
return fireImage;
}
@BindingAdapter( "fireImage" )
public static void setFireImage(ImageView view,int fireImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( fireImage ) );
}
@Bindable
public int getHumImage() {
return humImage;
}
@BindingAdapter( "humImage" )
public static void setHumImage(ImageView view,int humImage) {
view.setImageDrawable( view.getContext().getResources().getDrawable( humImage ) );
}
}<?xml version="1.0" encoding="utf-8"?>
<layout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="viewmodel"
type="com.franzliszt.refreshdata.viewmodel.ViewModel" />
</data>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".view.MainActivity"
android:layout_margin="30dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
tmpImage="@{viewmodel.sensor.tmpImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
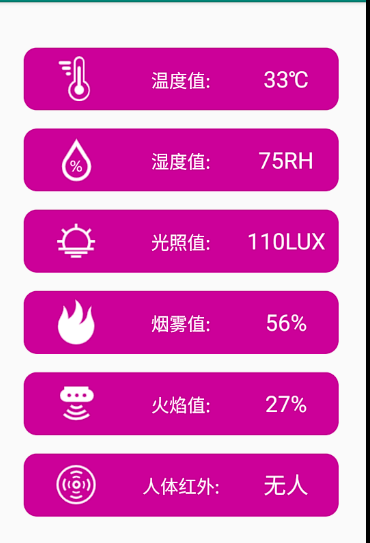
android:layout_height="50dp"
android:text="溫度值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.tmpValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
humImage="@{viewmodel.sensor.humImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="濕度值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.humValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
lightImage="@{viewmodel.sensor.lightImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="光照值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.lightValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
smokeImage="@{viewmodel.sensor.smokeImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="煙霧值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.smokeValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
fireImage="@{viewmodel.sensor.fireImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="火焰值:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.fireValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@drawable/item_bg_style"
android:layout_marginTop="20dp"
android:paddingTop="10dp">
<ImageView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
humanImage="@{viewmodel.sensor.humanImage}"
android:scaleType="fitCenter"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="人體紅外:"
android:textColor="#ffffff"
android:textSize="20sp"
android:gravity="center"/>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="50dp"
android:text="@{viewmodel.sensor.humanValue}"
android:textColor="#ffffff"
android:textSize="25sp"
android:gravity="center"/>
</LinearLayout>
</LinearLayout>
</layout>接收數據
調用Handle類的接口,接收傳感器數據(隨機數據)
private void InitData(){
handle.setHandleDta( new Handle.HandleData() {
@Override
public void getSensorValue(int[] value) {
new Thread( ()->{
while (true){
try {
Thread.sleep( 5000 );
} catch (InterruptedException e) {
e.printStackTrace();
}
sensor.setTmpValue( value[0]+"℃");
sensor.setHumValue( value[1]+"RH" );
sensor.setLightValue( value[2]+"LUX" );
sensor.setSmokeValue( value[3]+"%" );
sensor.setFireValue( value[4]+"%" );
sensor.setHumanValue( value[5] == 1 ? "有人" : "無人" );
}
} ).start();
}
});
}發送數據
建立接口,回調數據
public interface HandleData{
void getSensorValue(int[] value);
}
public void setHandleDta(HandleData handleDta){
int[] value = ReturnData();
handleDta.getSensorValue(value);
}制造數據
private void RefreshSensorValue(){
thread = new Thread( ()->{
while (true){
try {
Thread.sleep( 2000 );
} catch (InterruptedException e) {
e.printStackTrace();
}
/*溫度*/
value[0] = RandomRange(35,30);
/*濕度*/
value[1] = RandomRange(80,75);
/*光照值*/
value[2] = RandomRange(120,100);
/*煙霧*/
value[3] = RandomRange(60,50);
/*火焰*/
value[4] = RandomRange(30,25);
/*紅外*/
value[5] = RandomRange(2,0);
Log.d( "TAG",value[5]+"" );
}
} );
thread.start();
}public class MainActivity extends AppCompatActivity {
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState );
binding = DataBindingUtil.setContentView( this,R.layout.activity_main );
binding.setViewmodel( new ViewModel() );
}
}感謝各位的閱讀,以上就是“Android實現MVVM架構數據刷新流程是什么”的內容了,經過本文的學習后,相信大家對Android實現MVVM架構數據刷新流程是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。