您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了javascript如何修改span,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
javascript修改span的方法:1、使用span標簽創建內容;2、給span標簽添加一個id屬性;3、使用button標簽創建一個按鈕;4、創建editspan()函數;5、使用innerHTML屬性給span對象賦值即可。
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript怎么修改span?
js改變span標簽的內容:
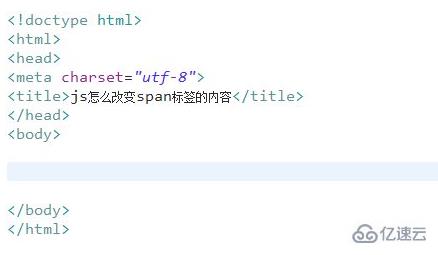
新建一個html文件,命名為test.html,用于講解js怎么改變span標簽的內容。

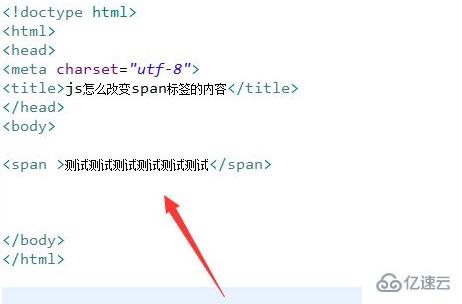
在test.html文件內,使用span標簽創建一行內容,用于測試。

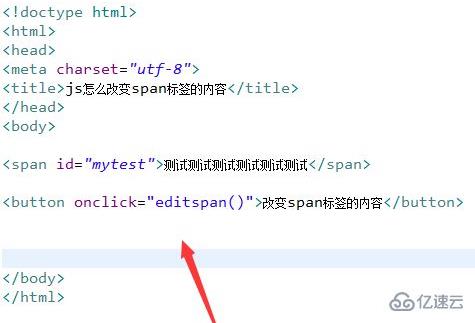
在test.html文件內,給span標簽添加一個id屬性,設置為mytest。

在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editspan()函數。

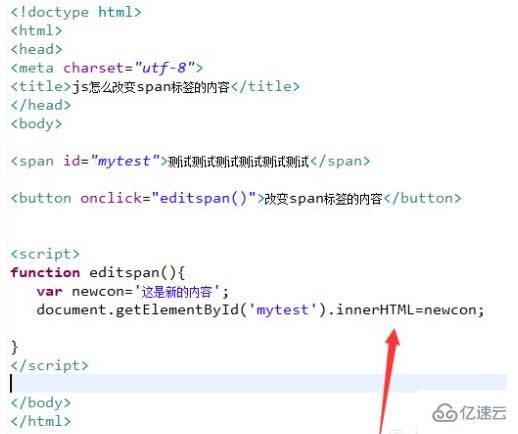
在js標簽中,創建editspan()函數,在函數內,將新的內容保存在newcon變量中,再通過id獲得span對象,使用innerHTML屬性給span對象賦值,實現改變span標簽的內容。

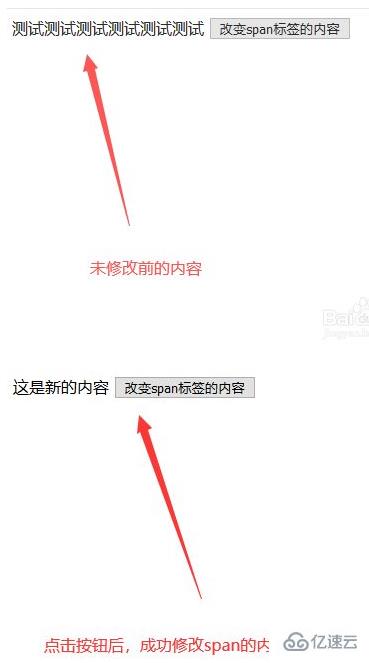
在瀏覽器打開test.html文件,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享的“javascript如何修改span”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。