您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么手動配置node_modules中的依賴包”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

首先,問題是這樣發生的,在項目中使用pdfvuer第三方插件,要將已經蓋章成功的pdf顯示出來,這個時候發現文章可以好好的顯示出來,但是公司的簽章怎么也顯示不出來,這個時候終于找到了解決辦法!!但是顯示簽章的修改代碼在依賴包node_modules路徑下,畢竟修改在node_modules下的文件每次npm install都需要手動修改。瞬間我就開始難受了,難受難歸難受但還是要想辦法解決滴

起初想到的方案有兩種:
fork別人的代碼到自己倉庫,修改后,從自己倉庫安裝這個插件。
下載別人代碼到本地,放在src目錄,修改后手動引入。這樣做也有很多不便,比如自己單獨封裝組件既繁瑣又耗時,而且還會造成項目看起來比較臃腫。
然而無論是上面哪種辦法都太復雜了,我就改了某一個文件了一兩行代碼,卻要如此臃腫的copy整個項目,最后可能自己都忘了修改了哪里,而且更新麻煩,我們每次都需要手動去更新代碼,無法與插件同步更新。 在這種情況下我轉頭又開始了我的求知之路。。。然后我就發現了一個高大上的解決方案用 patch-package 修改 node_modules 中的依賴包。
1. 通過命令安裝 patch-package
`npm install patch-package --save-dev`
2. 修改項目根目錄下的 package.json 文件
在 package.json 文件中的 scripts 中加入 "postinstall": "patch-package"

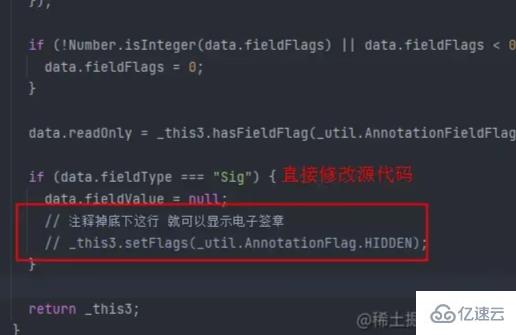
3. 手動修改 node_modules 依賴包中的源碼

4. 手動執行命令創建 npx patch-package package-name 補丁文件
`npx patch-package package-name`
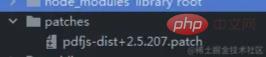
其中package-name是指要進行修改的依賴包名稱。執行該命令后會在項目根目錄中自動創建一個 patches 文件夾,該文件夾中就會出現一個 package-name+version.patch 的補丁文件。如圖:

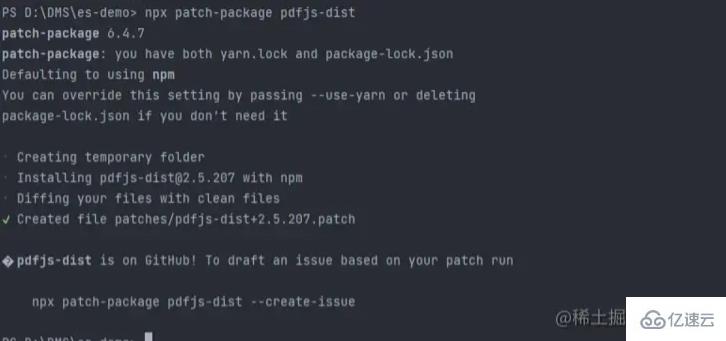
舉個示例:我要修改pdfjs-dist下的文件 因此我所執行的命令就是:npx patch-package pdfjs-dist

5. 測試補丁包是否有效
手動刪除項目中的node_modules文件(強制刪除node_modules文件夾:rimraf node_modules),并重新執行npm install命令安裝node_modules依賴包。安裝成功后查看你之前修改的 node_modules 依賴包中的文件,查看你修改的代碼是否依然存在,如果之前修改代碼依然存在即表明補丁文件已經生效,如果你之前修改的代碼不存在即表明補丁文件沒有生效。
“怎么手動配置node_modules中的依賴包”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。