您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用JavaScript實現搜索的數據顯示”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用JavaScript實現搜索的數據顯示”吧!
具體內容如下
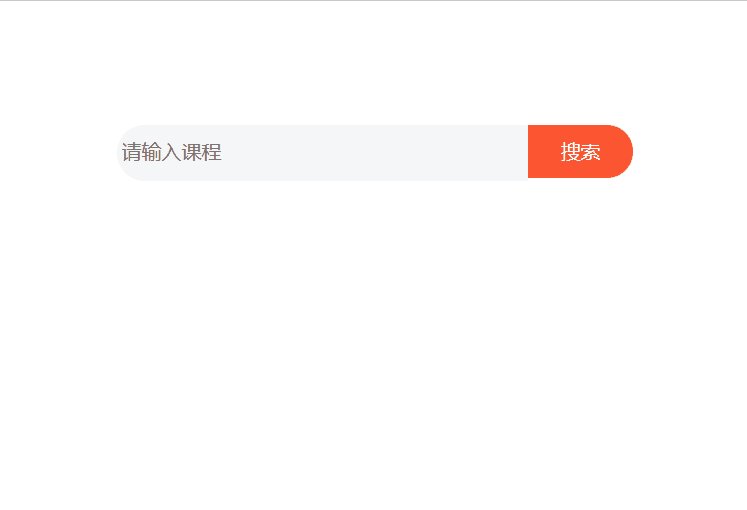
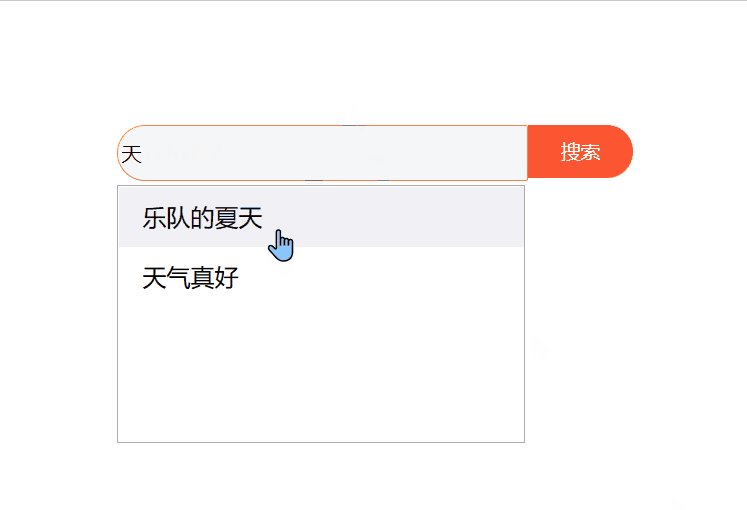
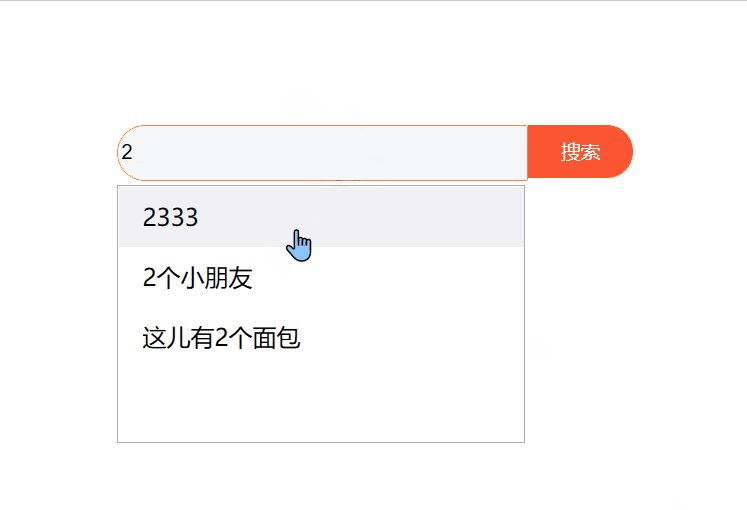
今天的效果如下:

這個案例的要點有兩個:
一是使用CSS顯示樣式
二是使用js比較輸入的內容和數組中的內容使得包含輸入內容的數據顯示出來
首先來看CSS顯示樣式的難點:
兩個div的接觸部分,要想讓它們無縫隙接觸,就需要設置float:left;
兩個div盒子左右兩側的圓角邊框,我們需要分別為border-top-left-radius等設置值,這樣就大致得到了搜索框的樣式,剩下的細節可以去代碼中查看~
接著來看JS進行比較的部分:
總的思想呢,就是當輸入內容時使下方顯示搜索框,顯示匹配的數據;不輸入或輸入數據不匹配時,不顯示數據或顯示暫無數據;搜索框失去焦點時使下方的搜索框消失
1、當我們在搜索框中輸入內容時,我們可以調用onkeyup函數,先使下方的搜索框display屬性值為block;
然后在其中調用forEach遍歷數組中的所有數據,通過value獲得輸入的內容,調用indexOf將該內容與數組中的數據進行比較,若有匹配項的話,其返回值是數組中數據的下標,否則為-1;
若有匹配項的話,我們可以利用innerHTML,在下面的顯示框中添加p標簽,p中的內容是匹配的數據;如果沒有就返回內容是‘暫無數據'的p標簽
2、當該搜索框失去焦點時,我們令下方搜索框的display屬性值為none就可以了
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 500px;
height: 160px;
padding: 40px;
margin: 100px auto
}
#one {
width: 268px;
height: 33px;
float: left;
border: 0;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
background-color: rgb(245, 246, 247);
outline: none;
}
#search {
background-color: rgb(252, 85, 49);
color: white;
width: 70px;
height: 35px;
line-height: 35px;
text-align: center;
font-size: 13px;
border-radius: 20px;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
float: left;
}
#show {
width: 270px;
height: 170px;
border: 1px solid rgba(77, 76, 76, 0.459);
display: none;
margin-top: 40px;
overflow: hidden;
}
#show div{
width: 100%;
height: 40px;
line-height: 40px;
text-indent: 1em;
display: block;
}
#show div:hover{
background-color: rgb(240, 240, 245);
cursor:pointer;
}
</style>
</head>
<body>
<div class="container">
<div id="nav">
<input type="text" id="one" placeholder="請輸入課程" autocomplete="on">
<div id="search">搜索</div>
</div>
<div id="show">
<div></div>
</div>
</div>
<script>
let arr = ['蛋糕便宜賣', '想吃水果', '2333', 'css精品課程','2個小朋友','這兒有2個面包','我們一起','樂隊的夏天','天氣真好'];
let one = document.getElementById("one");
let show = document.getElementById("show")
one.onfocus = function () {
show.style.display = "block";
one.style.border = "1px coral solid"
one.onkeyup = function () {
let str = '';
let tem=false;
arr.forEach((item) => {
let index = item.indexOf(one.value);
if (~index) {
tem=true;
str+='<div>'+item+'</div>';//每次都更新str的值,所以不用擔心重復
}
})
//很重要
if(one.value=='' || !tem){
show.innerHTML='<div>'+'暫無結果'+'</div>';
}
else{
show.innerHTML=str;
}
}
}
//onblur 的事件會在對象失去焦點時發生
one.onblur = function () {
show.style.display = "none"
one.style.border = "1px transparent solid"
show.innerHTML='';
}
</script>
</body>
</html>到此,相信大家對“怎么用JavaScript實現搜索的數據顯示”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。