您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何理解JavaScript數組”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何理解JavaScript數組”吧!
一、數組的作用:
二、數組的定義:
1.通過構造函數創建數組
2.通過字面量的方式創建數組
三、數組元素
四、數組長度
五、數組索引(下標)
六、數組注意的問題
1.數組中存儲的數據可以是不一樣的
2.數組的長度是可以改變的
3.總之
七、遍歷數組
1.正序遍歷
2.倒序遍歷
八、數組中常見的案例
1.求數組中所有元素的和
2.求數組的平均數
3.求數組的最大值和最小值
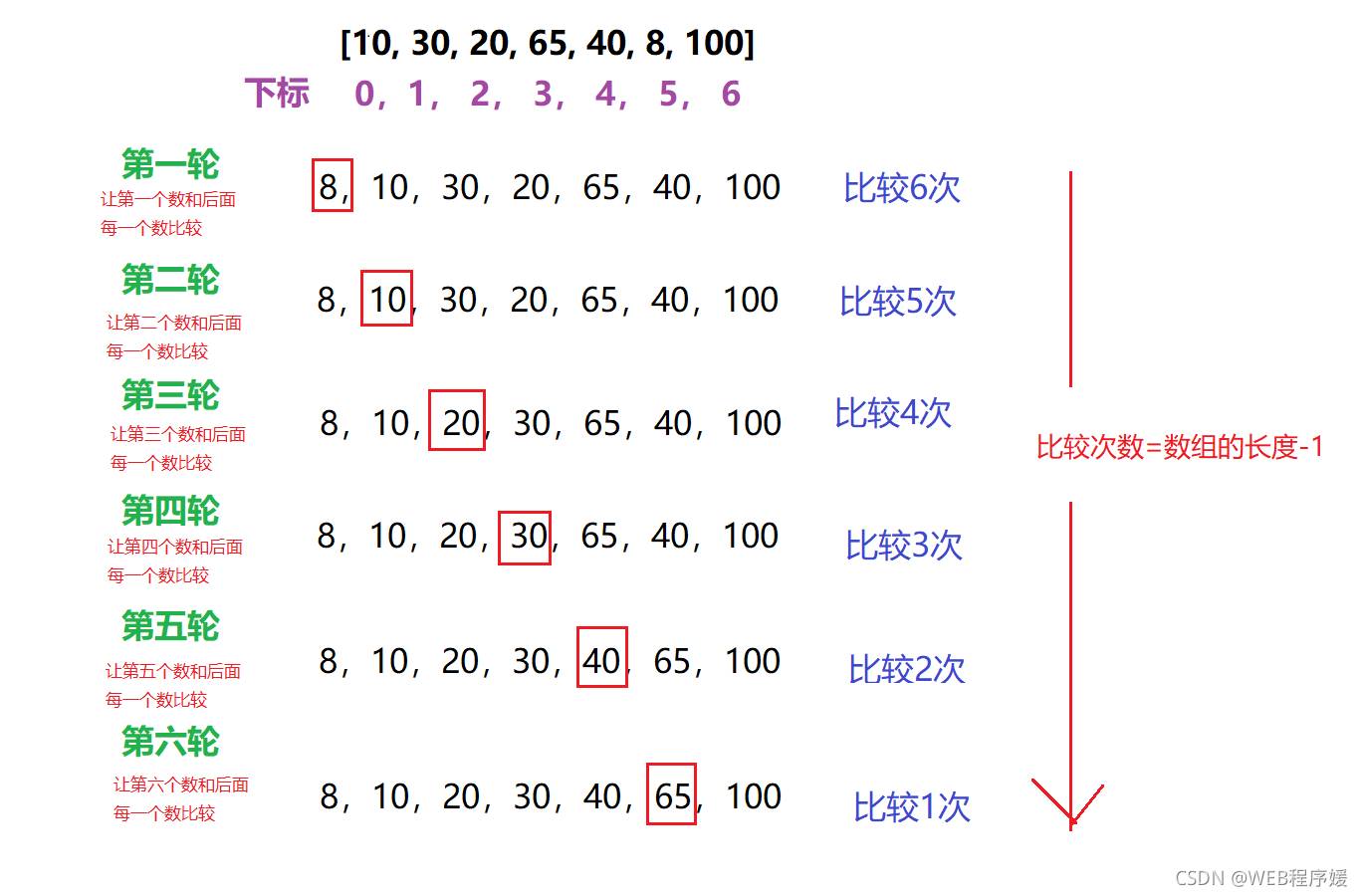
4.冒泡排序
總結
數組:是一組有序的數據
可以一次性存儲多個數據
語法:
var 數組名=new Array();
var array=new Array();//定義了一個數組
//通過構造函數的方式定義一個數組 var array=new Array();//沒有數據的空數組
數組中的數據如果直接輸出,那么就可以直接把數組中的數據顯示出來;如果沒有數據就看不到數據。
var 數組名=new Array(長度);
如果數組中沒有數據,但是有長度,數組中的每個值就是undefined。
用構造函數的方式創建數組的時候,如果是Array(一個數字)→指數組的長度(即數組元素的個數);如果是Array(多個值)→指這個數組中就有數據了,數組的長度就是這些數據的個數。
語法:
var 數組名=[ ];//空數組
var arr=[]; console.log(arr);//Array[0]
總結:
無論是構造函數的方式,還是字面量的方式定義的數組,如果有長度,那么默認是undefined
數組中存儲的每個數據,都可以叫數組的元素
比如:數組中存儲了3個數組,那么這個數組就有3個元素
數組長度就是元素的個數
比如:有3個元素,就說這個數組的長度是3
var arr1=new Array();//用構造函數的方式創建了一個空數組 var arrr2=new Array(5);//用構造函數的方式創建了一個長度為5的數組,這個數組有5個值,且都為undefined var arr3=new Array(10,20,30,40,50);//構造函數的方式創建了一個長度為5,每個值都有意義的數組
數組的索引,或者數組的下標。是用來存儲或訪問我數組中的數據,從0開始到長度-1結束
如何設置數組中某個位置的值:
數組名[下標]=值;
例如:arr[3]=100;
如何獲取數組中某個位置的值:
var result=數組名[下標];
console.log(result);
//獲取數組中第4個值 var arr =new Array(10,20,30,40,100); console.log(arr[4]);//100 //將下標為3的值改為1000 arr[3]=1000; //用字面量的方式獲取數組的長度 var arr1=[10,20,30,40,50,12]; console.log(arr.length);//6
數組長度和索引的關系:
長度-1=索引
arr=[10,"哈哈",true,null,undefined,new Object()];
var arr = []; // 通過索引來設置數組中的元素的值 arr[0] = 10; arr[1] = 20; console.log(arr.length); //2 // 通過索引的方式獲取元素的值 console.log(arr[2]); //undefined
var arr1 = new Array(); //空數組 var arr2 = new Array(5); //長度為5的數組,每個數組的值是undefined var arr3 = new Array(1, 2, 3, 4, 5); //長度為5的數組,每個值都有意義 var arr4 = []; //空數組 var arr5 = [1, 2, 3]; //長度為3的數組 var arr6 = ["red", "blue", 1, true]; //長度為4,元素數據類型不一樣的數組 var arr7 = []; // 聲明一個空數組,給數組中添加值 arr7[0] = 10; arr7[1] = 30;
var arr=[10,20,30,40,50,60,70,80,90,100];
// i表示數組的下標
// 最后一個數的下標等于數組的長度減一
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}var arr = [10, 20, 30, 40, 100];
// i最開始輸出最后一個數,到0的時候結束循環
for (var i = arr.length - 1; i >= 0; i--) {
console.log(arr[i]);
}var arr = [10, 20, 30, 40, 100];
// 用來存儲相加后的總和
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log(sum);//200var arr = [10, 20, 30, 40, 100];
// 用來存儲相加后的總和
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log(sum / arr.length); //40var arr = [10, 20, 30, 40, 100];
// 假設數組中第一個數是最大的,并將它賦值給一個變量
var max = arr[0];
// 假設數組中第一個數是最小的,并將它賦值給一個變量
var min = arr[0];
for (var i = 0; i < arr.length; i++) {
//用數組中的值和max進行比較,如果比max大,則將那個數賦值給max
if (max < arr[i]) {
max = arr[i];
}
//用數組中的值和min進行比較,如果比min小,則將那個數賦值給min
if (min > arr[i]) {
min = arr[i];
}
}
console.log(max); //100
console.log(min); //10var arr = [10, 30, 20, 65, 40, 8, 100];
//由小到大排序
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
//由大到小排序
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
感謝各位的閱讀,以上就是“如何理解JavaScript數組”的內容了,經過本文的學習后,相信大家對如何理解JavaScript數組這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。