您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用vue ElementUI的from表單實現登錄效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
不了解ElementUI官方網站 https://element.eleme.cn/#/zh-CN 對 ElementUI 進行基本的了解.
1.1 ElementUI的使用 首先在項目中 通過指令 npm i element-ui S 安裝ElementUI
1.2 然后在官網中找到 from表單 然后就可以基本的布局了
那么下面是我已經寫好的框架
<el-form
label-position="top"
label-width="100px" class="demo-ruleForm"
:rules='rules'
:model='rulesForm'
status-icon
ref='ruleForm'
>
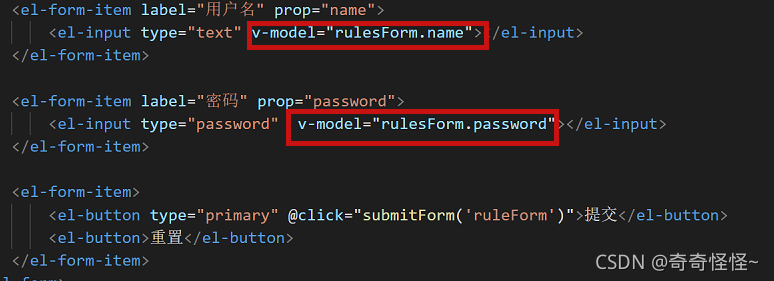
<el-form-item label="用戶名" prop="name">
<el-input type="text" v-model="rulesForm.name"></el-input>
</el-form-item>
<el-form-item label="密碼" prop="password">
<el-input type="password" v-model="rulesForm.password"></el-input>
</el-form-item>
<el-form-item>
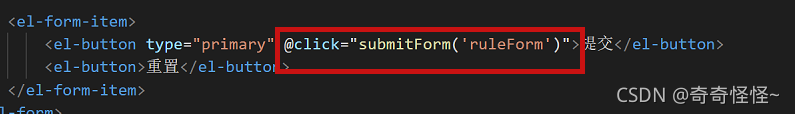
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button>重置</el-button>
</el-form-item>
</el-form>這些代碼對應的效果

其中有用到一些 ElementUI 一些屬性 此處 小編就不解釋了 官網上都有 那么我就放一些截圖 方便大家 查看這些屬性


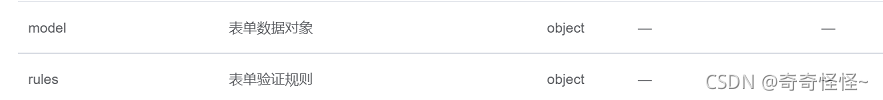
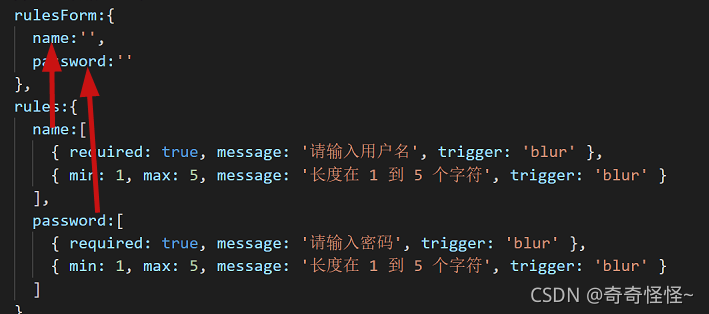
然后 其中 rules和model 配合使用 做一些input框輸入規則

然后 這兩個規則綁定給 賬號密碼框

ElementUI 布局就這么點操作

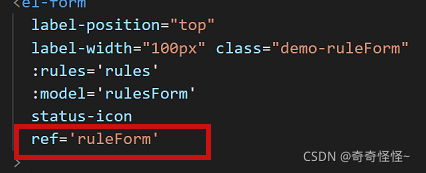
我們通過 ref 可以 更好的 拿到 標簽內的屬性
下面是 將輸入框內的內容傳給后臺的方法
methods: {
submitForm(fromName){
this.$refs[fromName].validate((valid)=>{
if(valid){
//如果校檢通過,在這里向后端發送用戶名和密碼
login({
name:this.rulesForm.name,
password:this.rulesForm.password
}).then((data)=>{
if(data.code==0){
localStorage.setItem('token',data.data.token)
window.location.href='/'
}
if(data.code==1){
this.$message.error(data.mes)
}
})
}else{
console.log('error submit!!')
return false
}
})
}
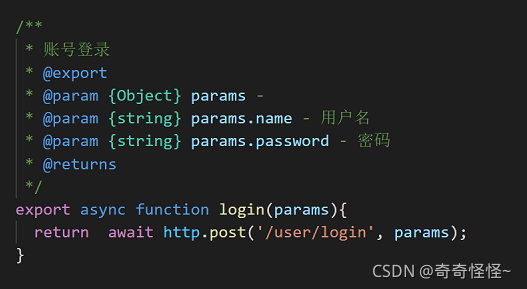
}其中有一個 login 是 我們封裝后端 的一個接口所得的方法

這個方法綁定給提交按鈕

然后我們輸入已有的賬號密碼 點擊提交按鈕 就可以登錄了
然后 就是我們渲染 登錄的 一些信息了
以上是“如何使用vue ElementUI的from表單實現登錄效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。