您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用Node.js+DevTools快速調試應用程序,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在做一些Node相關的開發的時候我們經常將、通過Console來將變量的內容輸出到控制臺來進行查看,簡單的數據查看起來還是可以的,但當我們遇到比較大的對象,屬性函數等掛載的很多有可能控制臺會展示不開,甚至內容被沖掉了,嚴重妨礙了我們的開發效率,今天我們將通過使用node-nightly來讓我們在Chrome中便捷的進行調試,查看我們的對象和輸出日志。
我們通過webpack的一個簡單演示插件來看一下效果
安裝node-nightly: npm install --global node-nightly。

執行node-nightly:node-nightly。

通過node-nightly執行入口腳本:node-nightly --inspect-brk ./node_modules/webpack/bin/webpack.js,腳本將在第一條語句處斷開,等待操作。
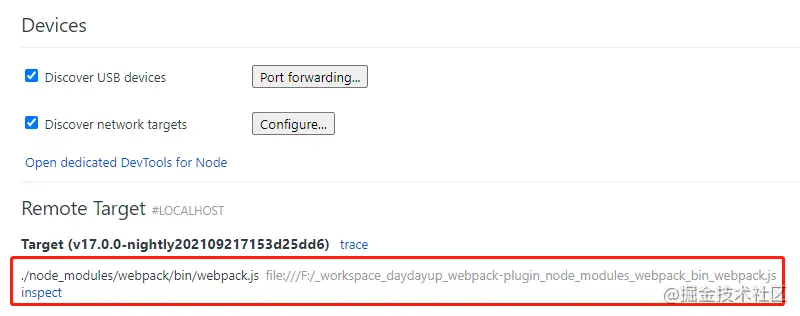
輸入chrome://inspect打開Chrome Inspect。
進入inspect:

腳本處于等待狀態:

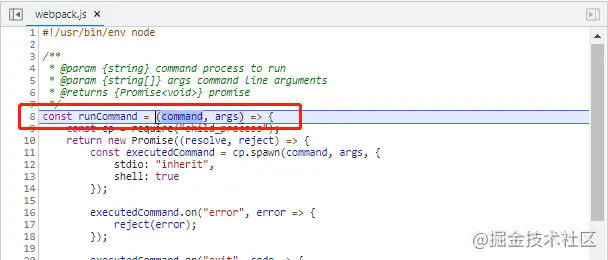
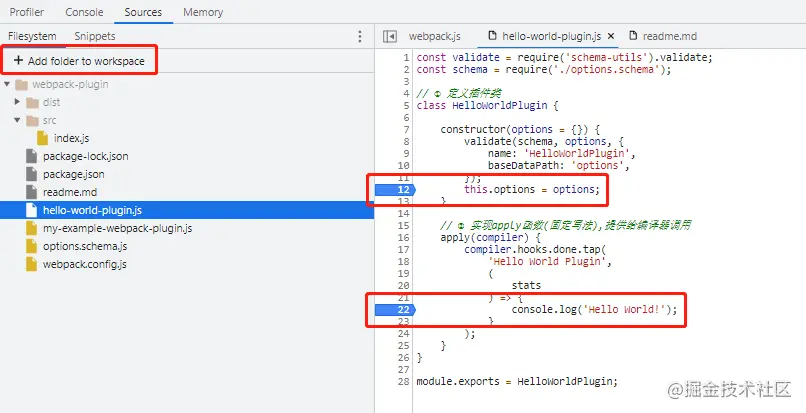
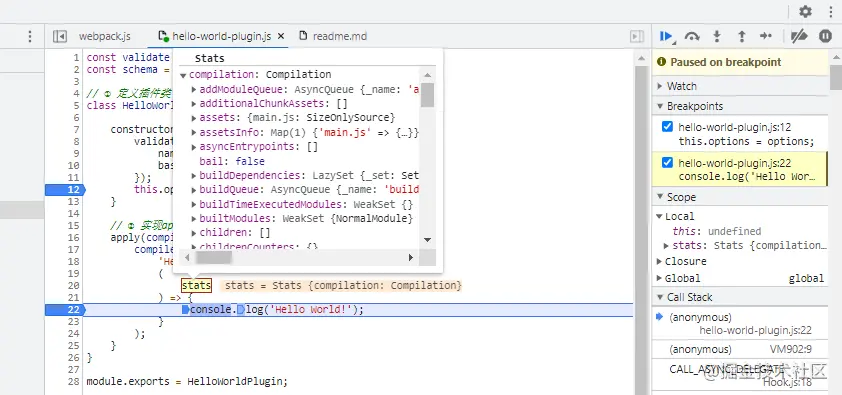
在source中添加當前node項目的工作空間,后續我們就可以按原來在chrome中調試JavaScript一樣來操作了。


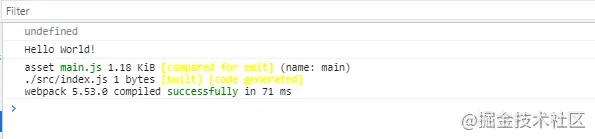
Console中的信息也打印出來了

往往我們的webpack的配置文件會區分不同的環境進行特殊的配置,node-nightly同樣允許我們在執行的命令后增加配置如:--config webpack.prod.js。
調試我們的其他簡單的Node單腳本將更加簡單,大家可以嘗試一下。
如果node-nightly在運行時不正常,我們可以安裝指定版本:node-nightly --version {version}或安裝最新安排:node-nightly --upgrade進行嘗試修復問題
關于“如何使用Node.js+DevTools快速調試應用程序”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。