您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關js中的宏任務和微任務怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
下面一道關于宏任務和微任務的題:
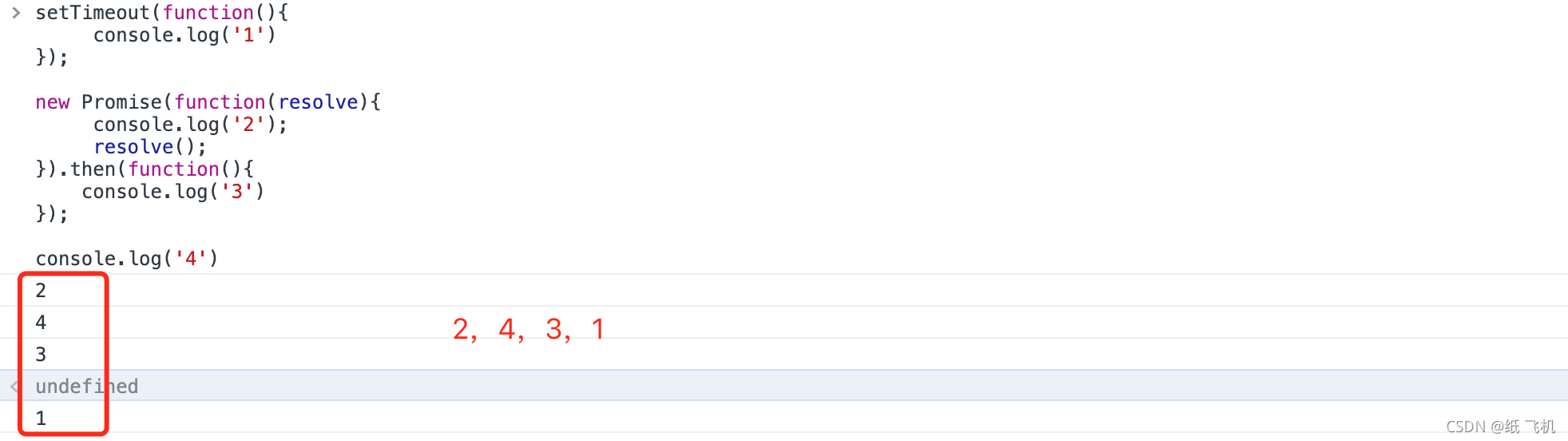
setTimeout(function(){
console.log('1')
});
new Promise(function(resolve){
console.log('2');
resolve();
}).then(function(){
console.log('3')
});
console.log('4')試問一下上面代碼的執行順序是啥?
有小伙伴可能會答:2,4,1,3
估摸著是這么想的:我難道不知道js是一行一行執行的,setTimeout是異步,所以先放后面;往下走,執行了console.log(2) ,.then()是異步的,放在后面;走了console.log(4);再去異步隊列里走,先是console.log(1);再是console.log(3) 。
我有點慌,于是我粘貼到瀏覽器去瞅兩眼:

無法相信
帶著困惑的我,只能去好好研究研究JavaScript的運行機制了!
JavaScript是一門單線程語言,即一次只能完成一個任務,若有多個任務要執行,則必須排隊按照隊列來執行(前一個任務完成,再執行下一個任務)。
既然js是單線程,那就像只有一個窗口的食堂,學生需要排隊一個一個打飯,同理js任務也要一個一個順序執行。這種模式執行簡單,但隨著日后的需求,事務,請求增多,這種單線程模式執行效率必定低下。只要有一個任務執行消耗了很長時間,在這個時間里后面的任務無法執行。
常見的有新聞包含的超清圖片加載很慢,難道我們的網頁要一直卡著直到圖片完全顯示出來?為了解決這個問題,JavaScript語言將任務執行模式分成同步和異步:
同步模式: 就是上面所說的一種執行模式,后一個任務等待前一個任務結束,然后再執行,程序的執行順序與任務的排列順序是一致的、同步的。
異步模式: 就是每一個任務有一個或多個回調函數(callback),前一個任務結束后,不是執行后一個任務,而是執行回調函數,后一個任務則是不等前一個任務結束就執行,所以程序的執行順序與任務的排列順序是不一致的、異步的。

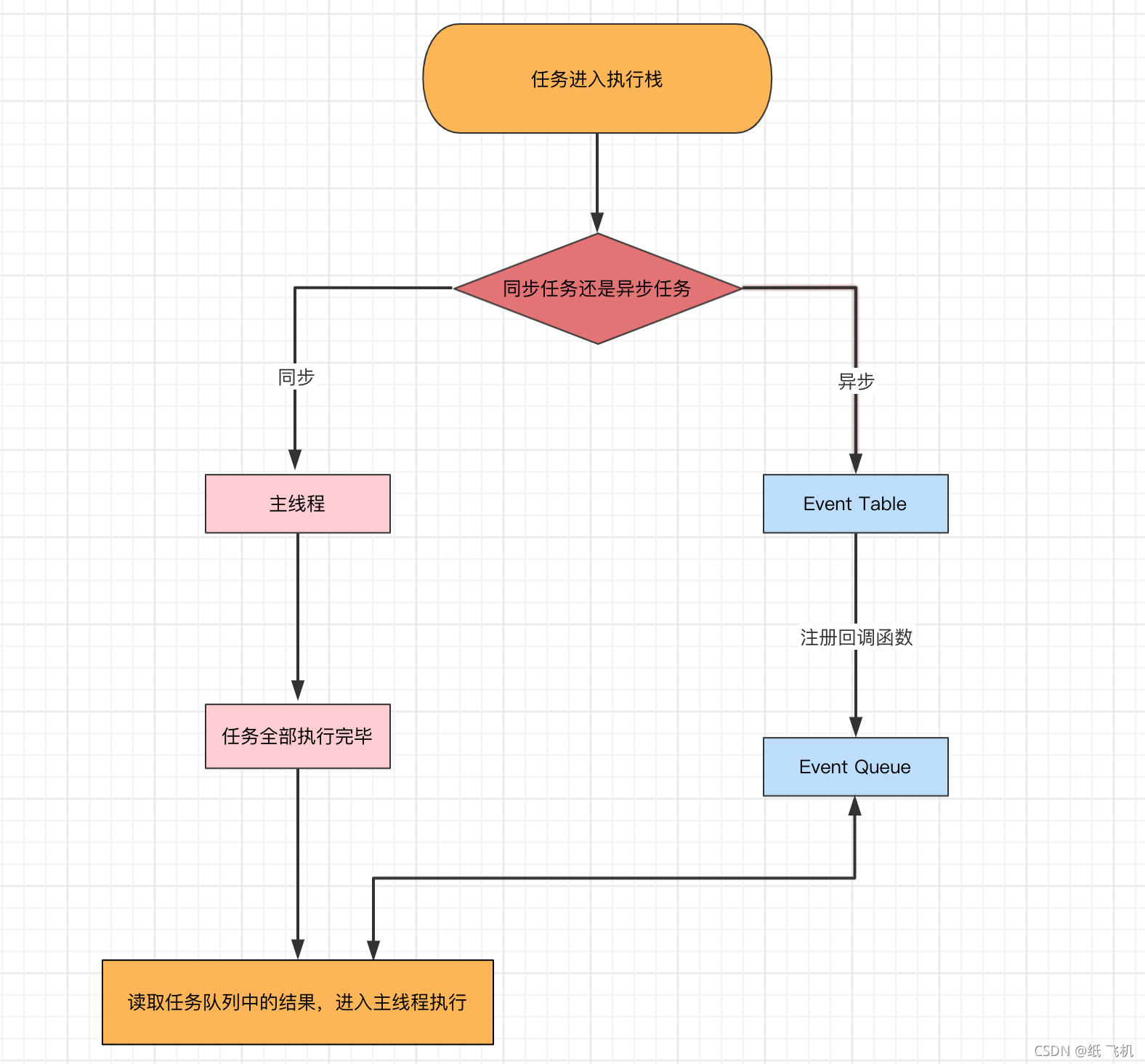
導圖要表達的內容用文字來表述的話:
同步和異步任務分別進入不同的執行"場所",同步的進入主線程,異步的進入Event Table并注冊函數。
當指定的事情完成時,Event Table會將這個函數移入Event Queue。
主線程內的任務執行完畢為空,會去Event Queue讀取對應的函數,進入主線程執行。
上述過程會不斷重復,也就是常說的Event Loop(事件循環)。
再配上代碼表達:
let data = [];
$.ajax({
url:blog.csdn.net,
data:data,
success:() => {
console.log('發送成功!');
}
})
console.log('代碼執行結束');上面是一段簡易的ajax請求代碼:
ajax進入Event Table,注冊回調函數success。
執行console.log('代碼執行結束')。
ajax事件完成,回調函數success進入Event Queue。
主線程從Event Queue讀取回調函數success并執行。
相信通過上面的文字和代碼,你已經對js的執行順序有了初步了解。然而這也是為什么會有小伙伴回答2,4,1,3的原因。
然而實際上,異步隊列里是還有門道的,我們那道面試題,setTimeout和promise的.then()都在異步隊列了!接下來,講講那些門道(宏任務和微任務)。
每個人的理解方式不同,因為宏任務和微任務并不是標準,但執行的順序在js中是大一統了的。
宏任務:
| # | 瀏覽器 | Node |
| <script>整體代碼 | √ | √ |
| setTimeout | √ | √ |
| setInterval | √ | √ |
| setImmediate | x | √ |
| requestAnimationFrame | √ | x |
| Ajax | √ | √ |
| DOM事件 | √ | √ |
微任務:
| # | 瀏覽器 | Node |
| process.nextTick | x | √ |
| MutationObserver | √ | x |
| Promise.then catch finally | √ | √ |
宏任務包括:<script>整體代碼、setTimeout、setInterval、setImmediate、Ajax、DOM事件
微任務:process.nextTick、MutationObserver、Promise.then catch finally
process.nextTick差異太大,不同的node執行不統一,不做標準
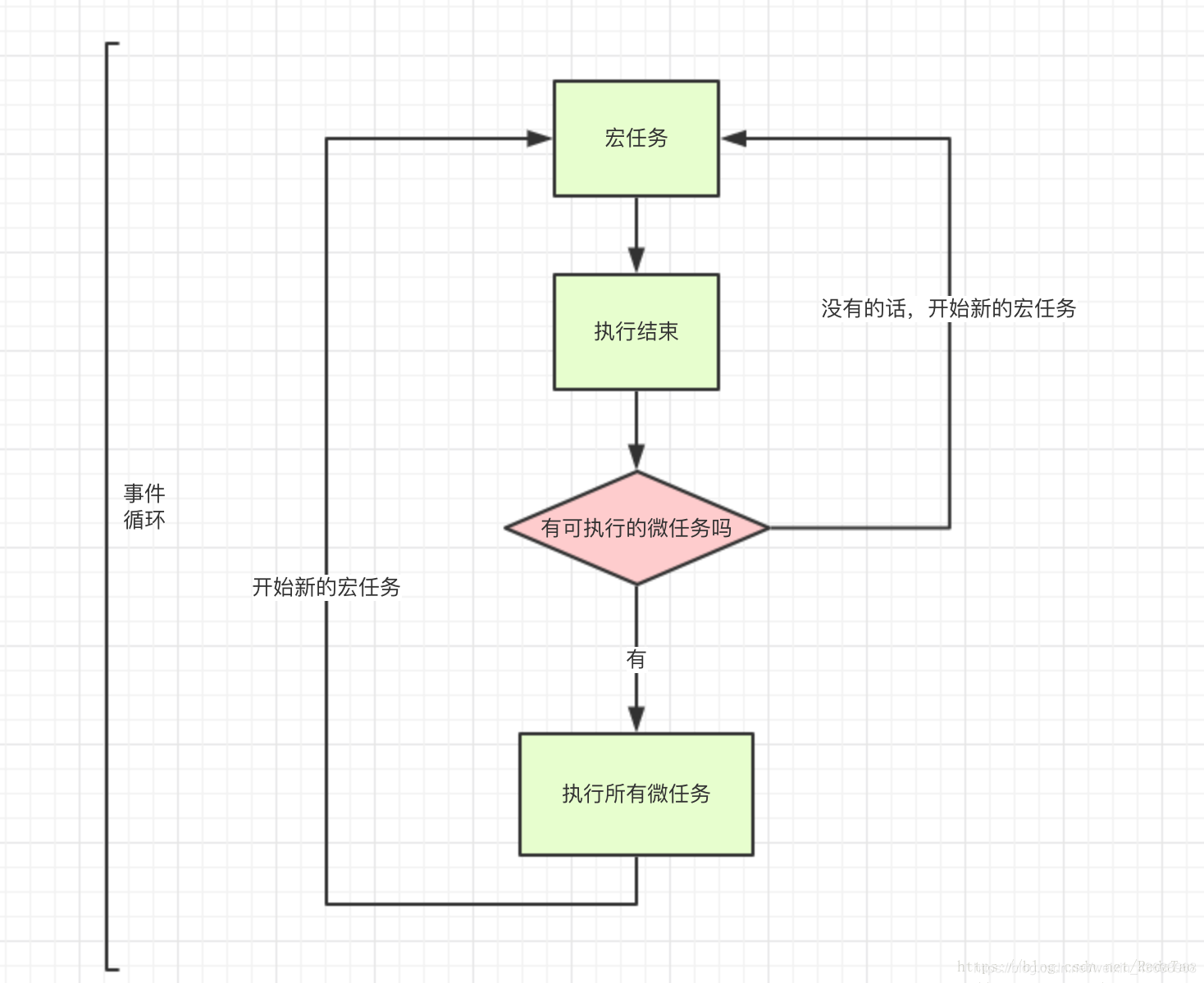
微任務比宏任務的執行時間要早
Tip:有些人喜歡將<script>整體代碼放在宏任務里,但我個人不喜歡,在我這里它只是第一執行的主線程,我個人是將宏任務和微任務都歸類到異步任務里!
我們再來看看那道面試題:
//回調才是異步任務
setTimeout(function(){//宏任務
console.log('1')
});
new Promise(function(resolve){
console.log('2');//同步主線程
resolve();
}).then(function(){//微任務
console.log('3')
});
console.log('4')//同步主線程2:同步中的第一個,故第一
4:同步中的第二個,故第二
3:異步中的微任務,故第三
1:異步中的宏任務,故第二
因此:2,4,3,1的結果就出來了!
除此我們來拓展一下:
setTimeout(() => {//宏任務隊列1
console.log('1');//宏任務隊1的任務1
setTimeout(() => {//宏任務隊列3(宏任務隊列1中的宏任務)
console.log('2')
}, 0)
new Promise(resolve => {
resolve()
console.log('3')//宏任務隊列1的任務2
}).then(() => {//宏任務隊列1中的微任務
console.log('4')
})
}, 0)
setTimeout(() => {//宏任務隊列2
console.log('5')
}, 0)
console.log('6')//同步主線程執行整體代碼(宏任務)console.log('6') >> 宏任務隊列1、宏任務隊列2位異步(依次執行)
宏任務隊列1:=>
console.log('1')
console.log('3')
console.log('4')//宏任務中的微任務
剩下的不會先執行,因為是宏任務中的宏任務(console.log(2)) ,要被繼續丟進任務隊列后
宏任務隊列2:=>
console.log('5')
宏任務隊列1中的宏任務3:=>
console.log('2')
以上代碼會怎么輸出呢?
上面出了復雜的題,小伙伴們不妨可以想一想,這種復雜情況,一個套一個的該怎么執行呢?

6:第一個同步主線程,故第一
script整體代碼里沒有微任務故直接執行宏任務=>
宏任務隊列:
宏任務隊列1
任務1:console.log(1)
任務2:console.log(3)
宏任務隊列1中的微任務:console.log(4)
宏任務隊列3:因他是宏任務隊列1中的宏任務,所以被丟進了任務隊列最后,我們先看宏任務隊列1同級的是否還有宏任務,有就先執行同級的,沒有才可以執行宏任務隊列3!故最后!
宏任務隊列2
console.log(5)
所以輸出的結果是什么?是6,1,3,4,5,2!

感謝各位的閱讀!關于“js中的宏任務和微任務怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。