您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“nodejs怎么安裝mysql包”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“nodejs怎么安裝mysql包”吧!
本教程操作環境:windows7系統、nodejs 14.15.4版,DELL G3電腦。
首先要安裝nodejs和npm。【相關推薦:《windows環境下怎么安裝nodejs?》】
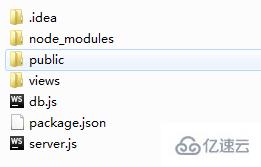
寫了一個簡單的小例子,整個小例子使用了express框架,node_modules里面已經下載好了express和ejs模板。先來看下目錄:

server.js =》 node.js的服務器啟動文件
db.js =》 數據庫操作文件
views =》 存放模板文件,也就是所有的頁面存放的地方
public =》 存放所有靜態資源的地方,比如css js images之類的
連接MySQL的方法:
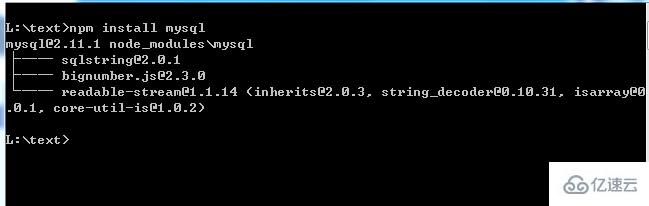
第一步,需要安裝一個叫做MySQL的npm包,這個包是官方提供的,穩定性是可以保證的,當然,也還有其他的npm包,這里我們只使用mysql包。安裝的方法很簡單了,輸入指令 npm install mysql --save,等待下載完成.

看到這個樣子,那就是安裝成功了。
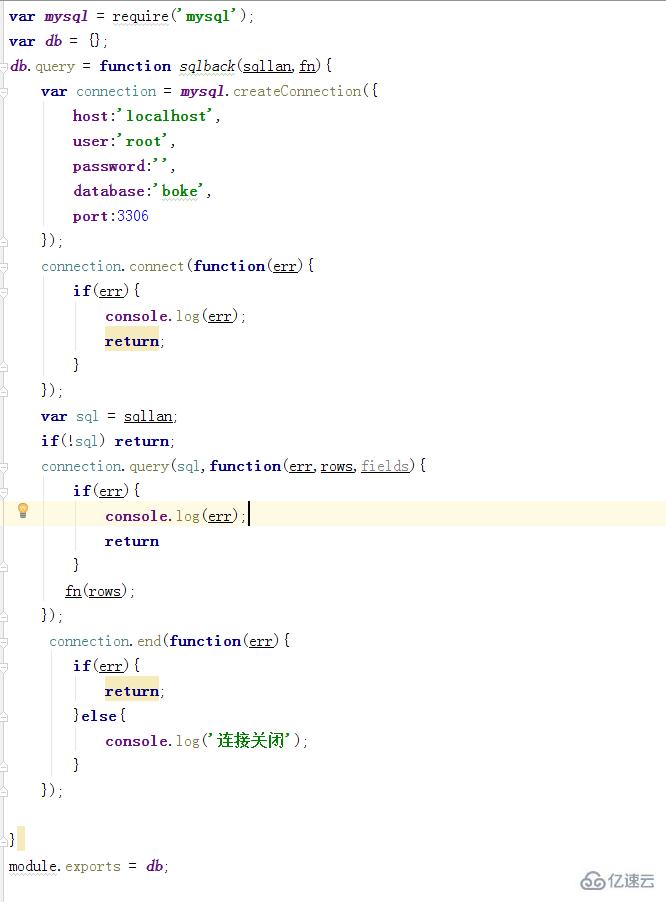
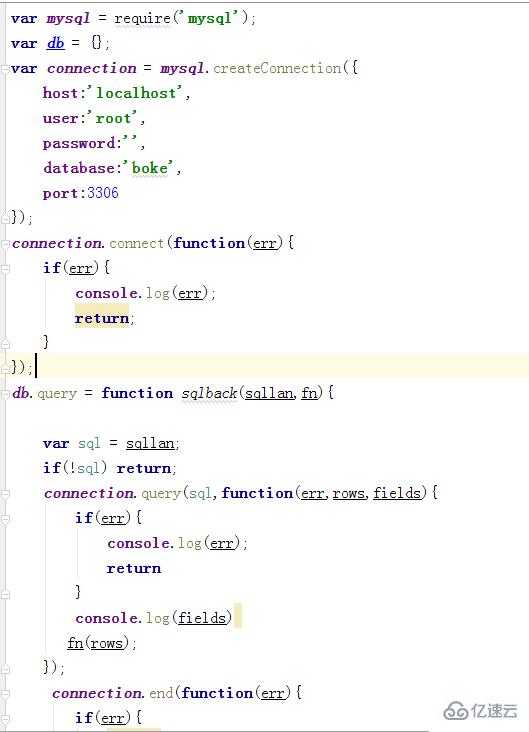
然后我們打開db.js文件,在里面寫入數據庫中操作必須的一些代碼,看下圖:

代碼很少,意思也很明顯,第一步需要引入以mysql包,然后我們創建一個空對象,并且給他賦值一個叫query的方法,這個方法接受兩個參數,第一個參數是你查詢數據時候的sql語句,第二個參數是獲取查詢結果的回調函數。
再看函數內部,第一塊代碼是用來設置操作mysql的配置的:

host表示mysql安裝的地址,因為我是本地的數據庫,所以直接使用localhost
user表示mysql的用戶名
password表示mysql的密碼
database表示你要選擇操作的具體的庫的名字
port表示端口,可不填,默認就是3306
mysql.createConnection的返回值connection是我們接下來操作mysql的一個具體的對象,所有的操作方法都是基于他的。
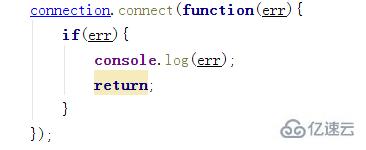
調用connection的connect方法判斷連接是否成功,如果失敗,則把錯誤信息打印出來,并且停止運行。

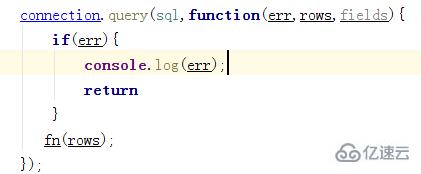
調用connection的query方法來直接向數據庫發送sql語句,并且把用回調函數返回結果,其中回調函數中有三個參數,第一參數是錯誤對象,如果操作失敗,則會停止并打印錯誤信息,第二參數是具體的返回的結果,正常情況下是一個數組,里面包含很多json,第三個參數也是一個數組,里面包含著最每個數據的解釋,比如當前數據屬于哪個庫,那張表等等。我們使用最多的自然是第二個參數了

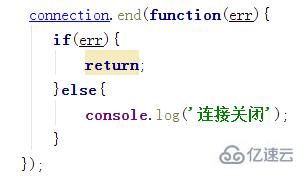
當數據庫操作結束以后關閉連接

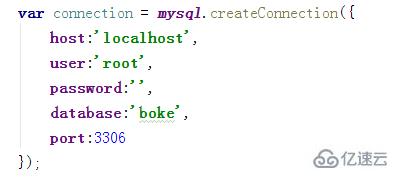
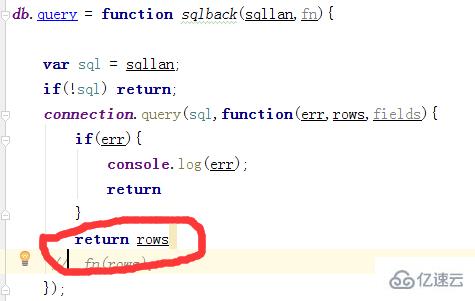
整個過程很簡單,只是其中有兩個問題,第一個是數據庫連接丟失的問題,不知道有沒有人碰到過,第一次訪問首頁的時候,連接數據庫正常,第二次訪問首頁,數據庫連接不上了,會報錯說連接丟失。這個原因是我們每操作完一次數據庫就關閉了數據庫連接,再次訪問的時候就找不到連接了,但是連接又不能不關閉,有人可能覺得奇怪,每次訪問首頁時候都會訪問db.js文件,不是每次都會有一個新連接產生嗎?是的,只是我最開始的時候生成連接的那段代碼并沒有放到db.query的函數中,而是放在外面,如下圖:

這樣就導致連接只生成一次,關閉了以后,第二采訪得不到連接。把它放在函數里面以后,使用exports對外暴露接口。每次訪問首頁,都會重新走一遍創建連接的過程,每次都能拿到一個新的連接,這樣訪問就沒有問題了。其實項目中可以直接使用連接池。省去了很多麻煩。
第二個問題是我們在server.js中引入了db.js

此時大家可能看到了,mysql.query有兩個參數,第一個是sql,第二個是回調函數,回調函數有一個result的參數,其實他就是數據庫查詢出來的結果。有人會說為什么不直接在db.js中使用return,把查詢結果返回,搞什么回調啊!

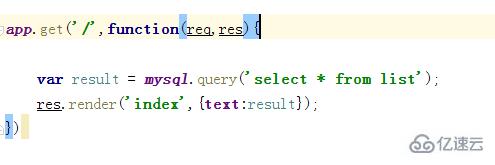
其實這里就是node.js的異步造成的一些問題了,如果我們把server.js中的代碼改成下圖

因為我們看到了mysql包的query方法是異步操作,這就導致下面的res.render()方法不會等待他把結果查詢出來以后再執行,往往是結果還沒出來,就已經開始渲染頁面,但是數據又沒有得到,所以就會報錯了。因此只好傳送了一個回調函數進去,在mysql的query方法結束以后,把結果通過參數傳入到我們自己寫的回調函數中,這樣我們就能在回調函數里得到結果了。然后再執行渲染。當然處理這個問題還可以引入第三方包 async來解決異步問題,具體看個人了。
感謝各位的閱讀,以上就是“nodejs怎么安裝mysql包”的內容了,經過本文的學習后,相信大家對nodejs怎么安裝mysql包這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。