您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vuejs項目如何打包,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vuejs項目打包的方法:1、打開config目錄下的“index.js”文件,修改build下的assetsPublicPath和productionSourceMap選項;2、打開cmd窗口,執行“npm run build”命令即可。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs項目打包的步驟:
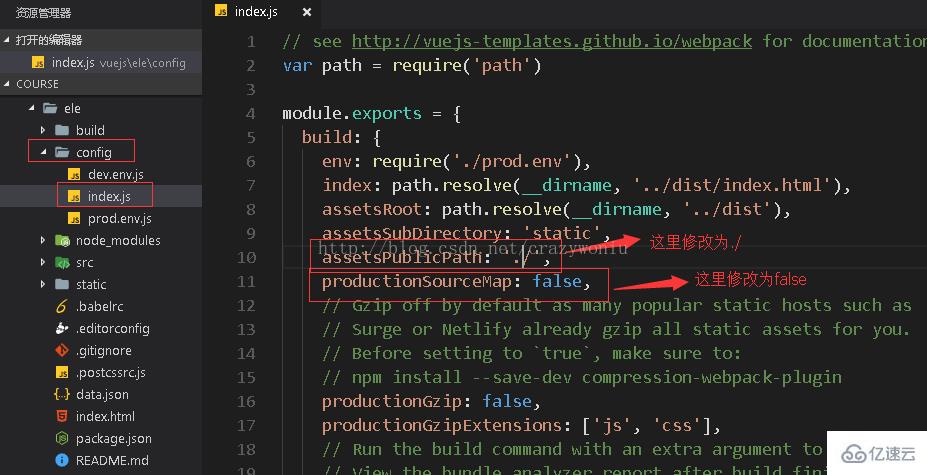
首先需要修改一下配置文件再打包,很多人都是遇到過打包后運行一片空白等等問題,這些問題主要就是路徑的問題,所以需要修改config下面的index.js這個配置文件里選項:

上圖中第一個要修改的就是靜態文件的路徑,打包后靜態文件就在當前目錄下,所以修改為./;第二個是環境設置為生產環境
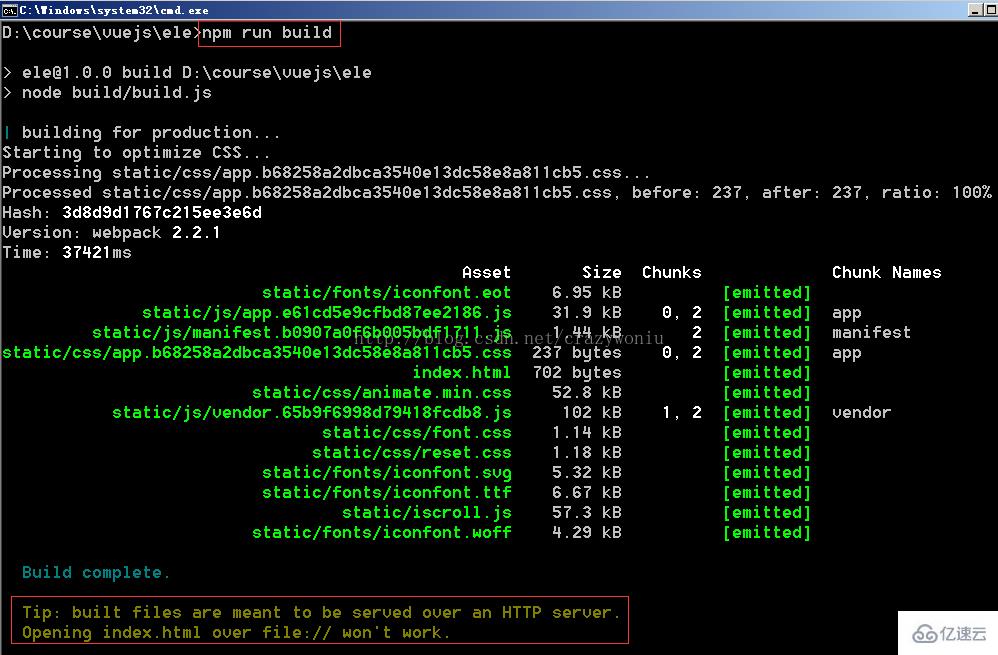
修改好后打開cmd運行下面的命令打包即可:

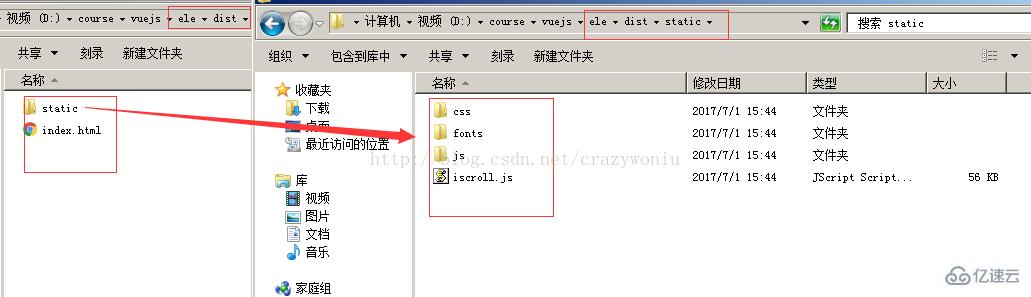
注意下面的tip,告訴你這個打包后的文件需要放到服務器才能打開,不能直接使用瀏覽器打開,打包后的文件結構如下:

這時我們需要使用服務器的方式來訪問index.html就可以了。這里可能很多人也會遇到一些問題,比如大家可能在開發的時候使用的proxytable來解決跨域的問題,這里就會沒有數據了,這個需要自己通過服務器在解決一下才可以的,proxytable在這里只是為了方便大家開發的跨域解決方案。
以上是“vuejs項目如何打包”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。