您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何傳參數的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
傳參數的方法:1、父子組件間利用“props”和“$emit”進行傳參;2、爺孫組件間利用“provide”和“inject”進行傳參;3、兄弟組件間利用公共文件來傳參;4、路由間使用“query”和“params”來傳參。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
Vue中常見參數傳遞方式
組件通信——vue中父子組件間的方法調用和參數傳遞props、$emit
組件通信——爺孫組件間的傳參provide、inject
組件通信——兄弟組件間的傳參bus.js
路由間的傳參query、params
一、父子組件
1.1父傳子(props)
<!-- 父組件father.vue -->
<template>
<div>
<div>這里是father組件</div>
<div>這是父組件要傳給子組件的參數:{{msg}}</div>
<!-- 1.傳遞:data1為動態參數msg的參數名,名字自定義,與子組件接收參數名同名
data2為靜態參數的參數名,名字自定義,與子組件接收參數名同名 -->
<child :data1="msg" data2="777"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
msg:"666"
}
},
components: {
child
}
};
</script><!-- 子組件child.vue -->
<template>
<div>
<div>這里是child組件</div>
<!-- 3.使用:這里就是接收的父組件參數 -->
<div>接受的父組件動態參數:{{ data1 }}</div>
<div>接受的父組件靜態參數:{{ data2 }}</div>
<div>接受的父組件參數:{{ data }}</div>
</div>
</template>
<script>
export default {
// 2.接收:props接收父組件參數,data1與data2為傳遞參數的參數名,與父組件內同名
props: ["data1", "data2"],
data() {
return {
data: "默認值"
};
},
// 3.使用:直接用this調用
mounted() {
this.data = this.data1;
}
};
</script>頁面數據效果如下

這里要稍微注意一下,父組件所傳遞參數如果是需要在生命周期中獲取賦值,就不能綁定在mounted中,否則子組件方法中this調用不會成功。生命周期順序:父beforeMount->子beforeCreate……子mounted->父mounted
1.2子傳父($emit)
<!-- 子組件child.vue -->
<template>
<div>
<div>這里是child組件</div>
<!-- 這里就是接收的父組件參數 -->
<input type="button" value="點擊向父組件傳參" @click="toFather">
</div>
</template>
<script>
export default {
data(){
return{
cmsg:'我是子組件的參數'
}
},
methods: {
toFather(){
// 1.子組件觸發父組件方法
// $emit第一個參數為所要觸發的父組件函數,函數名可自定義但要與父組件中對應函數名同名
// $emit第二個參數就是子組件向父組件傳遞的參數
this.$emit('receive',this.cmsg);
}
},
};
</script>
<style scoped></style><!-- father.vue -->
<template>
<div>
<div>這里是father組件</div>
<div>接收子組件參數:{{fmsg}}</div>
<!-- 2.在對應子組件上綁定函數,這里“receive”是函數名,可自定義但要與子組件觸發函數同名 -->
<child @receive="fromChild"></child>
</div>
</template>
<script>
import child from "./child";
export default {
data() {
return {
fmsg:''
};
},
methods: {
// 接收子組件參數,賦值
fromChild(data){
this.fmsg=data;
}
},
components: {
child
}
};
</script>
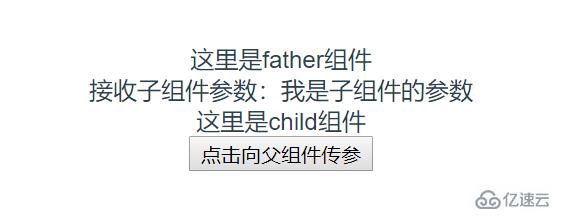
<style scoped></style>點擊按鈕后頁面效果圖如下

1.3父組件調用子組件方法($on)
<!-- father.vue -->
<template>
<div>
<div @click="click">點擊父組件</div>
<child ref="child"></child>
</div>
</template>
<script>
import child from "./child";
export default {
methods: {
click() {
this.$refs.child.$emit('childMethod','發送給方法一的數據') // 方法1:觸發監聽事件
this.$refs.child.callMethod() // 方法2:直接調用
},
},
components: {
child,
}
}
</script><!-- child.vue -->
<template>
<div>子組件</div>
</template>
<script>
export default {
mounted() {
this.monitoring() // 注冊監聽事件
},
methods: {
monitoring() { // 監聽事件
this.$on('childMethod', (res) => {
console.log('方法1:觸發監聽事件監聽成功')
console.log(res)
})
},
callMethod() {
console.log('方法2:直接調用調用成功')
},
}
}
</script>二、爺孫組件的參數傳遞(provide和inject,不受組件層級影響)
provide 和 inject 主要為高階插件/組件庫提供用例。并不推薦直接用于應用程序代碼中。
官方文檔:
https://cn.vuejs.org/v2/api/#provide-inject
https://cn.vuejs.org/v2/guide/components-edge-cases.html#依賴注入
<!-- grandpa.vue -->
data() {
return {
msg: 'A'
}
},
provide() {
return {
message: this.msg
}
}<!-- father.vue -->
components:{child},
inject:['message'],<!-- child.vue -->
inject: ['message'],
created() {
console.log(this.message) // A
},三、兄弟組件的參數傳遞(bus.js)
3.1創建公交bus.js

3.2像兄弟組件傳遞參數
import Bus from "@/utils/bus"; //注意引入
export default {
data(){
return {
num:1
}
},
methods: {
handle(){
Bus.$emit("brother", this.num++, "子組件向兄弟組件傳值");
}
},
}3.3接受兄弟組件的參數
import Bus from "@/utils/bus"; //注意引入
export default {
data(){
return {
data1:'',
data2:''
}
},
mounted() {
Bus.$on("brother", (val, val1) => { //取 Bus.$on
this.data1 = val;
this.data2 = val1;
});
},
}四、路由間的參數傳遞(query和params)
query和parmas的使用方式大致相同,這里簡單介紹一下路由配置、參數的傳遞和調用
4.1params,參數顯示在url
// router的配置
{
path: "/two/:id/:data", // 跳轉的路由后加上/:id,多個參數繼續按格式添加,數據按順序對應
name: "two",
component: two
}
// 跳轉,這里message為123
this.$router.push({
path: `/two/${this.message}/456` // 直接把數據拼接在path后面
});
// 接收
created() {
this.msg1=this.$route.params.id // 123
this.msg2=this.$route.params.data // 456
}
// url顯示,數據顯示在url,所以這種方式傳遞數據僅限于一些不那么重要的參數
/two/123/4564.2params,參數不顯示在url,刷新頁面數據消失
// router的配置
{
path: "/two",
name: "two",
component: two
}
// 跳轉,這里message為123
this.$router.push({
name: `two`, // 這里只能是name,對應路由
params: { id: this.message, data: 456 }
});
// 接收
created() {
this.msg1=this.$route.params.id // 123
this.msg2=this.$route.params.data // 456
}
// url顯示,數據不顯示在url
/two4.3query,參數顯示在url
// router的配置
{
path: "/two",
name: "two",
component: two
}
// 跳轉,這里message為123
this.$router.push({
path: `/two`, // 這里可以是path也可以是name(如果是name,name:'two'),對應路由
query: { id: this.message, data: 456 }
});
// 接收
created() {
this.msg1=this.$route.query.id // 123
this.msg2=this.$route.query.data // 456
}
// url顯示,數據顯示在url
/two?id=123&data=456感謝各位的閱讀!關于“vue如何傳參數”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。