您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何使用HTML、CSS和JS創建響應式可過濾的游戲”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何使用HTML、CSS和JS創建響應式可過濾的游戲”這篇文章吧。
使用 HTML、CSS 和 JS 創建響應式可過濾的游戲+工具展示頁面。
該網站適用于諸如此類的簡單操作。
出于以上原因我做出了一些決定:
該網站應盡可能地易于訪問任何頁面都不得大于 30kB每個工具都應該有一個返回到首頁的按鈕

響應式可過濾的游戲用于各種網站以按類別對作品進行排序。在本文中,我將向您展示如何借助 HTML CSS 和 javascript 創建響應式可過濾的游戲+工具展示頁面。響應式可過濾的游戲看看的地址:http://haiyong.site/moyu
可過濾作品集是一種流行的網絡元素,可用于各種網站。它是一種作品畫廊,大量作品整齊地排列在一起。值得注意的一點是,所有作品都可以在這里按類別排序。有一個導航欄,其中對所有類別進行了排序。單擊這些類別中的任何一個時。然后可以看到該類別中的所有作品,而隱藏其余作品。結果,用戶可以輕松地找到他選擇的圖像。
我首先在網頁上創建了一個導航欄。在這里創建了五類按鈕,一共使用了15張圖片。如果需要,您可以使用這更換作品或者添加更多作品。在導航欄中的分類中,你可以看到與您點擊的分類相關的作品。同樣,當您單擊另一個類別時,該類別的作品將被看到,其余的將被隱藏。我讓它完全響應,以便它可以在所有設備上使用。
在線演示地址http://haiyong.site/moyu
提示:源碼相信大家應該都知道怎么獲取,直接F12 或者ctrl+u ,感興趣的小伙伴可以把網址收藏起來,后面我會繼續更新,打造一個擁有100個游戲+工具的摸魚網站。目前進度:17/100
如何使用 HTML 和 CSS 創建可過濾的游戲+工具展示頁面
我已經通過下面的圖文向初學者展示了如何為初學者制作它的完整步驟。當然,你也可以使用文章底部的下載按鈕,從Github上下載所需的源代碼。
我使用下面的 CSS 代碼完成了網頁的基本設計。
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}我已經使用我自己的 HTML 和 CSS 代碼創建了這個圖片庫的基本結構。這里我用background-color: # 2a2932和min-height: 100vh。
HTML
<section class="gallery"> <div class="container"> </div> </section>
CSS
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.container{
max-width: 1170px;
margin:auto;
}演示效果

是的,你沒看錯,現在就是一團黑。
現在我已經使用下面的 HTML 和 CSS 代碼創建了一個導航欄。正如我之前所說,有一個導航欄,所有類別都在其中進行了排序。在這里,我使用了 5 個主題和 15 個圖片。如果需要,你可以增加或減少類別的數量。
類別中的文本具有按鈕的形狀。這些按鈕中的文字是font-size: 17px 并且顏色是白色的。 Border: 2px solid white 用于制作按鈕大小的文本。
HTML
<div class="row"> <div class="gallery-filter"> <span class="filter-item active" data-filter="all">所有</span> <span class="filter-item" data-filter="tool">工具</span> <span class="filter-item" data-filter="game">游戲</span> <span class="filter-item" data-filter="3D">3D風格游戲</span> <span class="filter-item" data-filter="cellphone">手機端游戲</span> </div> </div>
CSS
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 40px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 17px;
border: 2px solid white;
text-transform: uppercase;
display: inline-block;
border-radius: 20px;
margin-right: 8px;
cursor: pointer;
padding: 8px 20px 8px 20px;
line-height: 1.2;
transition: all 0.3s ease;
}演示效果

我用下面的一些 CSS 代碼設計了活動按鈕。也就是說你在此處單擊的類別會發生一些變化。這里的變化由下面的 CSS 代碼決定。背景顏色和邊框顏色將變為藍色。
CSS
.gallery .gallery-filter .filter-item.active{
color: white;
border-color : #16b5ef;
background: #16b5ef;
}演示效果

現在我已經使用以下 HTML 代碼添加了所有圖像。在這里我添加了 15 個項目。在第一個 div (<div> </div>) 中給出了所使用的類別。這里我為每個圖像使用了兩個 div。
HTML
<div class="row"> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/aircraft-avoid-obstacles"><img src="http://haiyong.site/wp-content/uploads/2021/07/aircraft-avoid-obstacles.png"></a> </div> </div> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/penhuolong"><img src="http://haiyong.site/wp-content/uploads/2021/08/penhuolong.png"></a> </div> </div> <div class="gallery-item game 3D cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/game/lion"><img src="http://haiyong.site/wp-content/uploads/2021/07/lion.png"></a> </div> </div> <div class="gallery-item game cellphone"> <div class="gallery-item-inner"> <a href="http://haiyong.site/santa-claus"><img src="http://haiyong.site/wp-content/uploads/2021/07/santa-claus.png"></a> </div> </div> //...等等一共15個小項目,太長我就不一一列出影響閱讀了,需要源碼在文首或文末自取 </div>
現在我已經使用 CSS 代碼精美地排列了這些項目。在這里我在每列中使用了三個項目。使用代碼width: calc (100% / 3)將這三個項目放在每一列中。在這里,如果你想在每列中放置四個圖像可以使用 4 替換 3。
CSS
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
border: 3px solid #d4dad9;
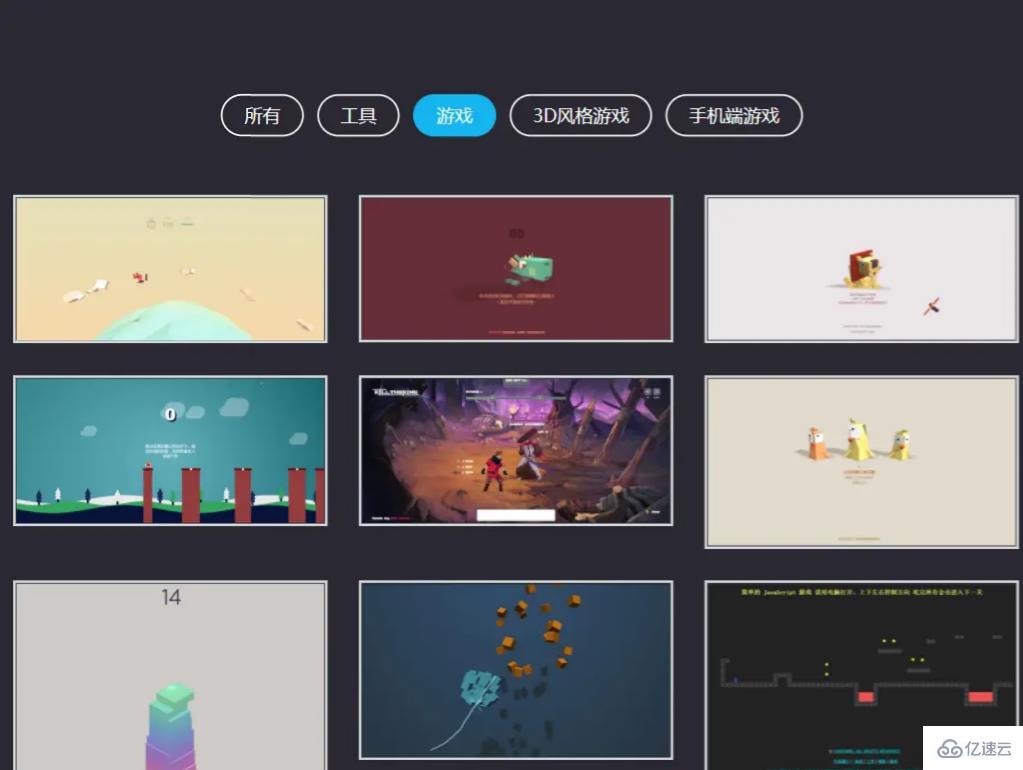
}演示效果

我通過@keyframes 使用了動畫。當你單擊一個類別時,這些類別中的每一個都將與圖像并排顯示。例如,如果您單擊具有四個圖像的類別。第一行有兩個圖像,第二行有兩個圖像。
當您單擊此類別時,該類別其余部分中的所有圖像將被隱藏,所有四個圖像將并排顯示。以下代碼已用于使此重定位更加生動。此處使用了 0.5 秒,這意味著更改該位置需要 0.5 秒。
CSS
.gallery .gallery-item.hide{
display: none;
}現在我已經使用 CSS 代碼的媒體查詢使它具有響應性。在這里,我們為移動設備和標簽添加了單獨的信息。
CSS
@media(max-width: 491px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 667px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
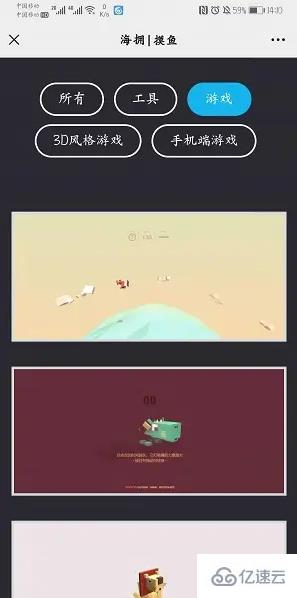
}在我手機上的演示效果

上面我們剛剛設計了它,現在我們將使用 JavaScript 代碼實現它。換句話說,如果我們點擊此導航中的類別,我們將執行該類別的圖像,以便可以看到它們。
首先設置gallery-filter 和gallery-item 的常量。因為我們知道在 JavaScript 中沒有任何 ID 或類函數可以直接使用。
JavaScript
const filterContainer = document.querySelector(".gallery-filter");
const galleryItems = document.querySelectorAll(".gallery-item");我已經使用下面的 JavaScript 代碼實現了這些類別按鈕。
JavaScript
filterContainer.addEventListener("click", (event) =>{
if(event.target.classList.contains("filter-item")){
// 停用現有的 active 'filter-item'
filterContainer.querySelector(".active").classList.remove("active");
// 啟用新的 'filter-item'
event.target.classList.add("active");
const filterValue = event.target.getAttribute("data-filter");
galleryItems.forEach((item) =>{
if(item.classList.contains(filterValue) || filterValue === 'all'){
item.classList.remove("hide");
item.classList.add("show");
}
else{
item.classList.remove("show");
item.classList.add("hide");
}
});
}
});以上是“如何使用HTML、CSS和JS創建響應式可過濾的游戲”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。