您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Javascript中如何實現datagrid查詢,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
①、使用Javascript加載數據。
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/book.js"></script>
②、隱藏域(給book.jsp全路徑名)
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }">
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>存放書籍頁面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/themes/icon.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/jquery-easyui-1.5.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/book.js"></script>
</head>
<body>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }">
<table id="dg"></table>
</body>
</html>①、datagrid_data1.json(數據)
{"total":28,"rows":[
{"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":38.50,"attr1":"Venomless","itemid":"EST-11"},
{"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{"productid":"AV-CB-01","productname":"Amazon Parrot","unitcost":92.00,"status":"P","listprice":63.50,"attr1":"Adult Male","itemid":"EST-18"}
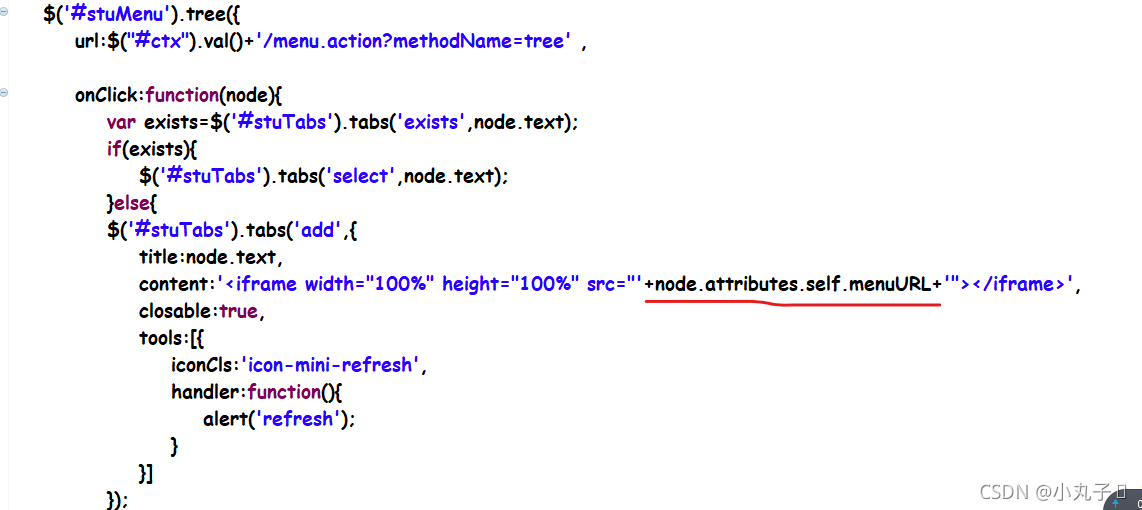
]}②、index.js(賦予右側相關信息的頁面地址)

③、使用File處理來自WebContent的JSON數據
根據id內容獲得全路徑名
url:$("#ctx").val()+'/datagrid_data1.json'
$(function() {
$('#dg').datagrid({
url:$("#ctx").val()+'/datagrid_data1.json',
columns:[[
{field:'productid',title:'id',width:100},
{field:'productname',title:'名稱',width:100},
{field:'unitcost',title:'價格',width:100,align:'right'}
]]
});
})
人員信息維護在數據庫在選擇書籍表綁定
①、實體類
package com.mwy.entity;
public class Book {
private int bid;
private String bname;
private float price;
public int getBid() {
return bid;
}
public void setBid(int bid) {
this.bid = bid;
}
public String getBname() {
return bname;
}
public void setBname(String bname) {
this.bname = bname;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
@Override
public String toString() {
return "Book [bid=" + bid + ", bname=" + bname + ", price=" + price + "]";
}
public Book(int bid, String bname, float price) {
super();
this.bid = bid;
this.bname = bname;
this.price = price;
}
public Book() {
// TODO Auto-generated constructor stub
}
}②、BookDao 繼承 BaseDao<Book>
package com.mwy.dao;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mwy.entity.Book;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
import com.zking.util.StringUtils;
public class BookDao extends BaseDao<Book>{
public List<Book> list(Book book, PageBean pageBean) throws Exception {
String sql="select * from t_mvc_book where 1=1";
String bname=book.getBname();
if(StringUtils.isNotBlank(bname)) {
sql+=" and bname like '%"+bname+"%'";
}
return super.executeQuery(sql, Book.class, pageBean);
}
}③、 BookAction 繼承ActionSupport 實現 ModelDriver<Book>
package com.mwy.web;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.mwy.dao.BookDao;
import com.mwy.entity.Book;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.PageBean;
import com.zking.util.ResponseUtil;
public class BookAction extends ActionSupport implements ModelDriver<Book>{
private Book book=new Book();
private BookDao bd=new BookDao();
public String datagrid(HttpServletRequest req, HttpServletResponse resp) throws Exception {
//選中內容想try:Ctrl+Shift+z
BookDao bd=new BookDao();
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
//后面需要修改
List<Book> list = bd.list(new Book(),pageBean);
ObjectMapper om=new ObjectMapper();
//Json數組
// System.out.println(om.writeValueAsString(list));
//轉為Json對象
Map<String, Object> map=new HashMap<String, Object>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.writeJson(resp, map);
System.out.println(om.writeValueAsString(map));
return null;
}
@Override
public Book getModel() {
// TODO Auto-generated method stub
return book;
};
}④、配置mvc2.xml
<?xml version="1.0" encoding="UTF-8"?> <config> <action path="/menu" type="com.mwy.web.MenuAction"> </action> <action path="/book" type="com.mwy.web.BookAction"> </action> </config>
⑤、使用File處理來自WebContent的JSON數據
$(function() {
$('#dg').datagrid({
url:$("#ctx").val()+'/book.action?methodName=datagrid',
columns:[[
{field:'bid',title:'id',width:100},
{field:'bname',title:'名稱',width:100},
{field:'price',title:'價格',width:100,align:'right'}
]]
});
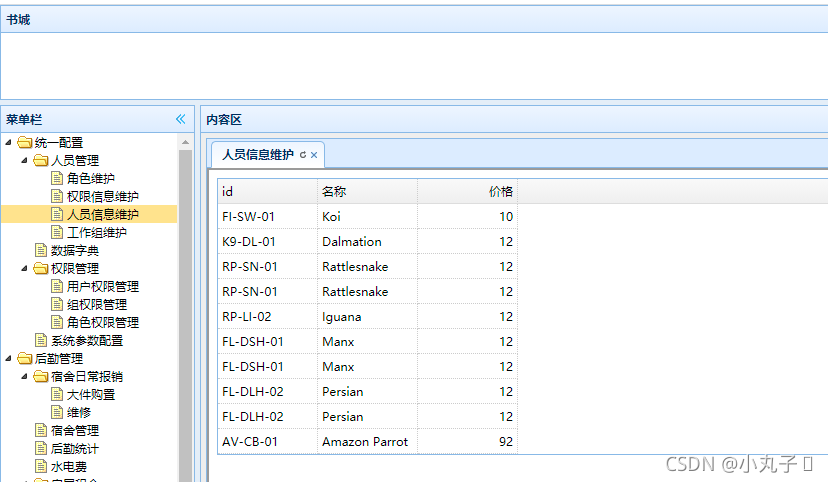
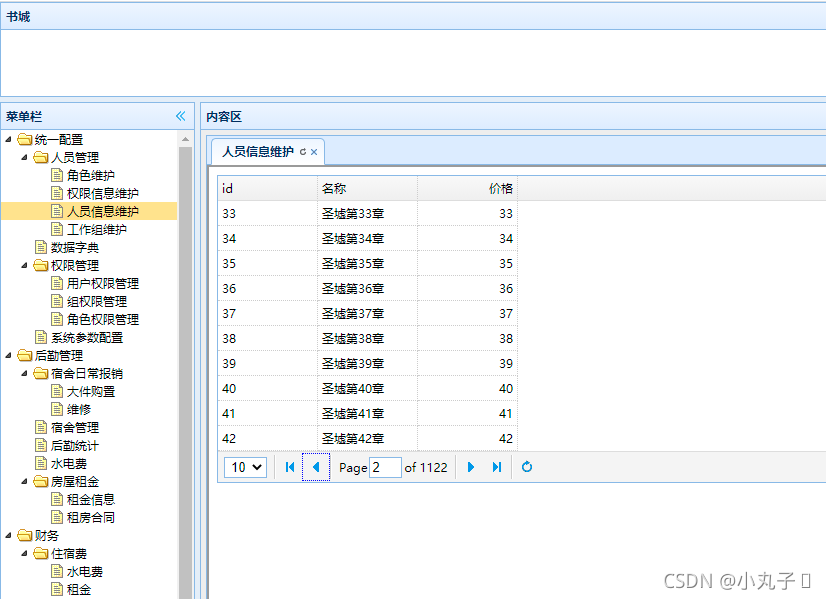
})⑥、得到界面

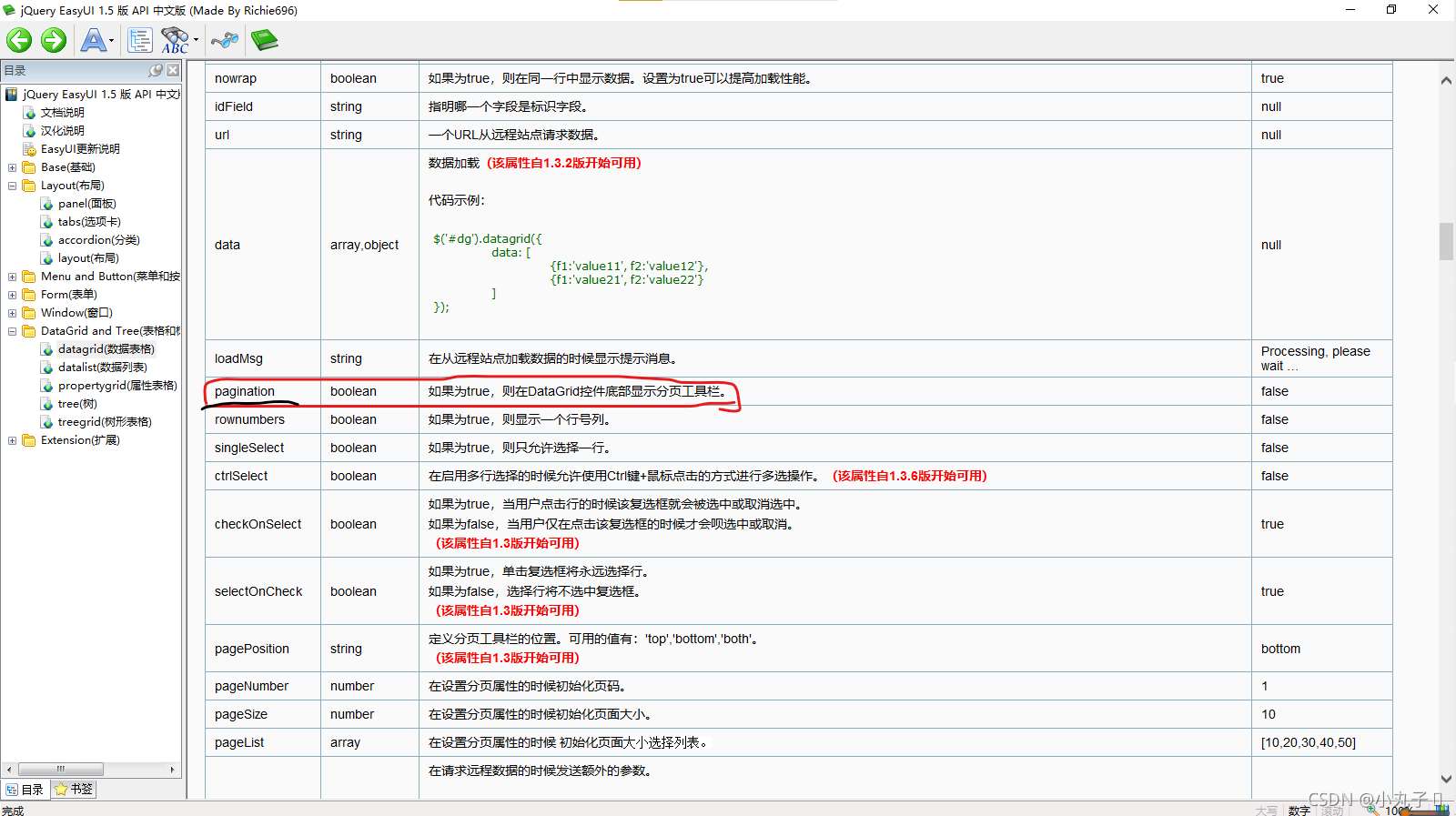
①、api中找到相應屬性

②、在book.js中增加屬性

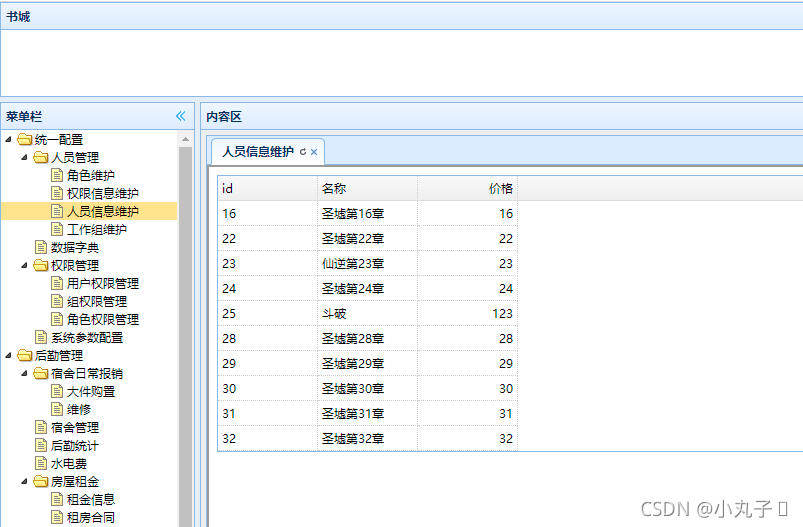
③、分頁后界面

④、fitColumns:true,增加該屬性填充列;
①、封裝
package com.zking.util;
import java.util.HashMap;
public class R extends HashMap{
public R data(String key,Object value) {
this.put(key, value);
return this;
}
}②、改變BookAction代碼
//轉為Json對象
Map<String, Object> map=new HashMap<String, Object>();
map.put("total", pageBean.getTotal());
map.put("rows", list);
ResponseUtil.writeJson(resp , map);
改為:
ResponseUtil.writeJson(resp, new R().data("total", pageBean.getTotal()).data("rows", list));
①、api中找到相應屬性:toolbar
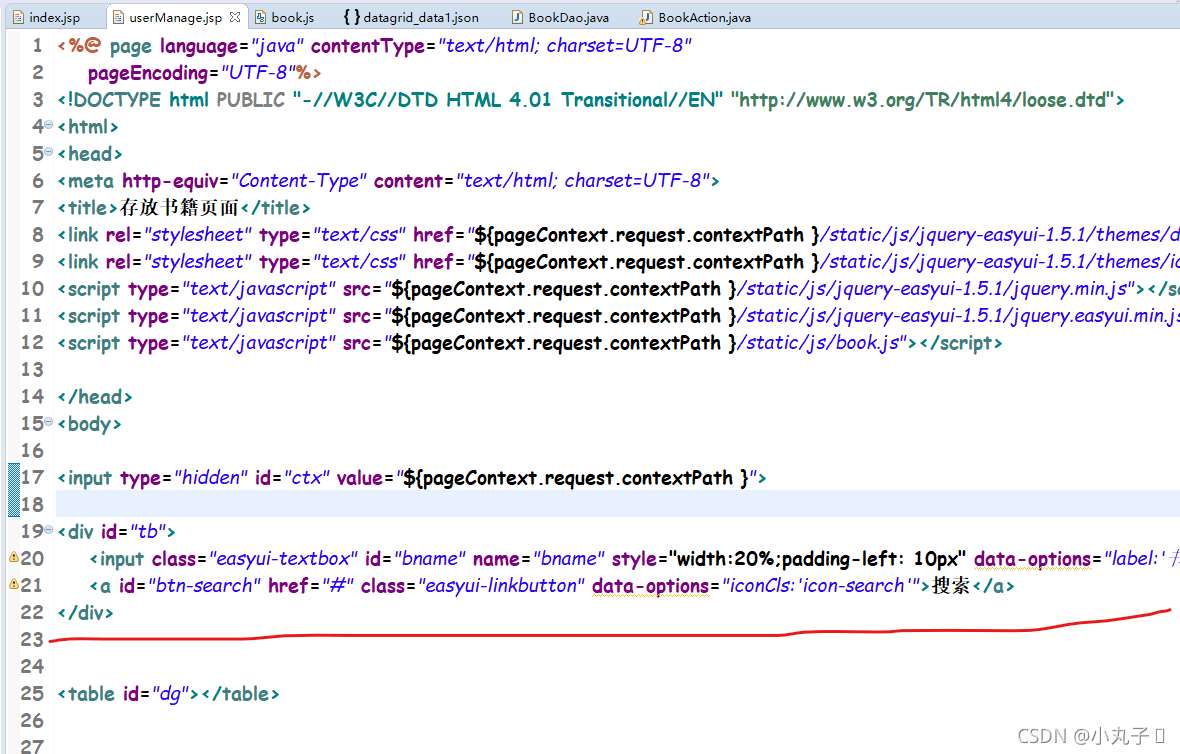
②、在userManage.jsp頁面上增加:
<div id="tb"> <input class="easyui-textbox" id="bname" name="bname" data-options="label:'書名:',required:true"> <a id="btn-search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">搜索</a> </div>

③、在book.js里增加:
$("#btn-search").click(function(){
$('#dg').datagrid('load', {
bname: $("#bname").val()
});
});
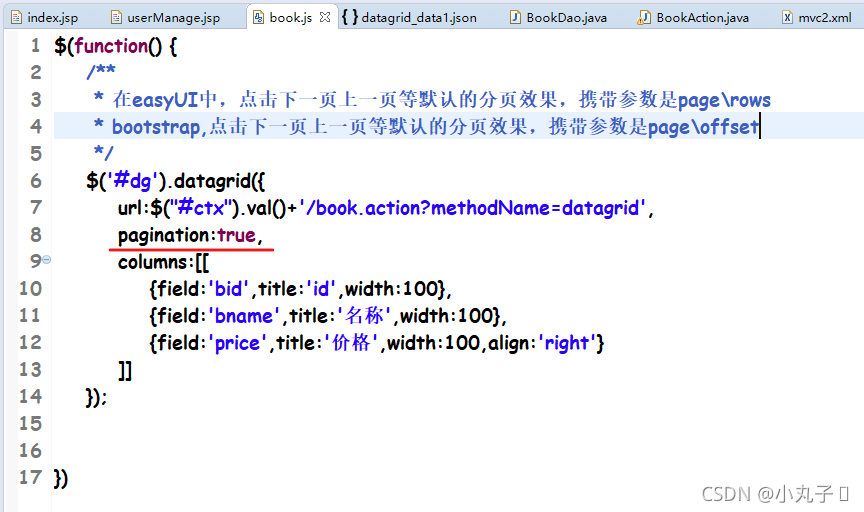
最后呈現book.js
$(function() {
/**
* 在easyUI中,點擊下一頁上一頁等默認的分頁效果,攜帶參數是page\rows
* bootstrap,點擊下一頁上一頁等默認的分頁效果,攜帶參數是page\offset
*/
$('#dg').datagrid({
url:$("#ctx").val()+'/book.action?methodName=datagrid',
pagination:true,
fitColumns:true,
toolbar: '#tb',
columns:[[
{field:'bid',title:'id',width:100},
{field:'bname',title:'名稱',width:100},
{field:'price',title:'價格',width:100,align:'right'}
]]
});
$("#btn-search").click(function(){
$('#dg').datagrid('load', {
bname: $("#bname").val()
});
});
})④、修改BookAction界面代碼
將
List<Book> list = bd.list(new Book(),pageBean);
修改為
List<Book> list = bd.list(book,pageBean);
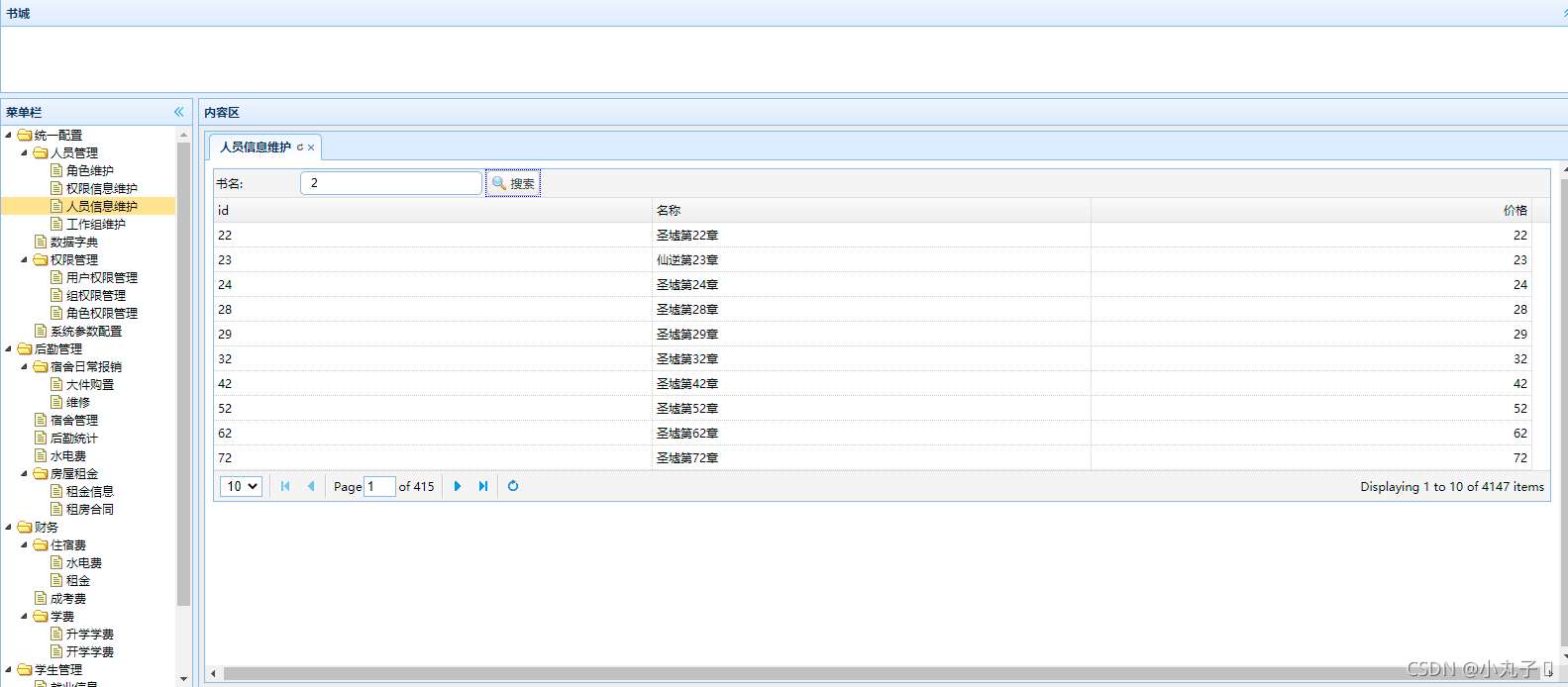
⑤、最終界面

以上是“Javascript中如何實現datagrid查詢”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。