您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
OpenCV構建透明的疊加層的示例分析,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
為了構造透明的疊加層,需要準備兩個圖像:
(1)原始圖片;
(2)要 “疊加”在第一個圖像上的圖像(包含某種級別的Alpha透明度)。
透明疊加層的用例幾乎無窮無盡,其中倆個是:
可以將運行時的重要信息直接覆蓋在輸出圖像上,而不是在單獨的窗口或終端中顯示。使用透明的疊加層可以減少混淆輸出圖像內容的需要!
使用Alpha透明度,將兩個圖像“融合”在一起。
cv2.addWeighted(overlay, alpha, output, 1 - alpha, 0, output)
–overlay: 我們要應用的疊加層圖像
–cv2.addWeighted(overlay, alpha, output, 1 - alpha, 0, output)
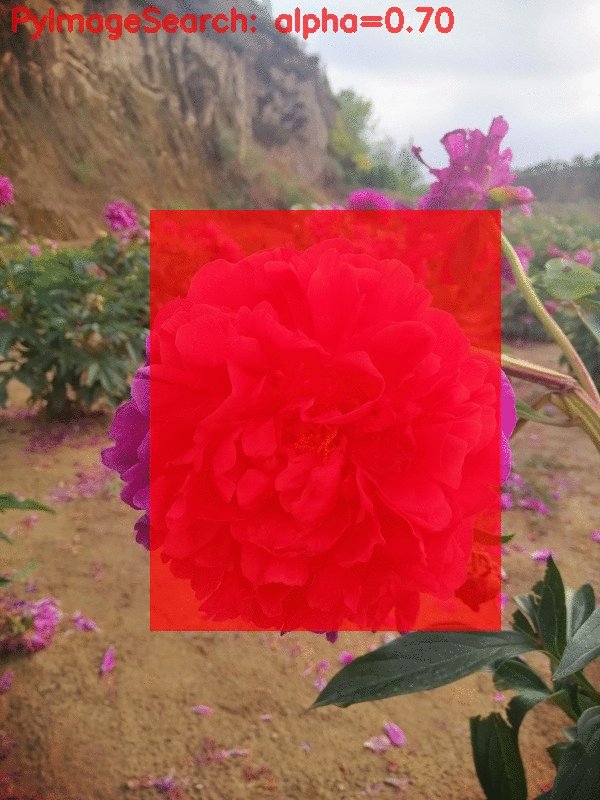
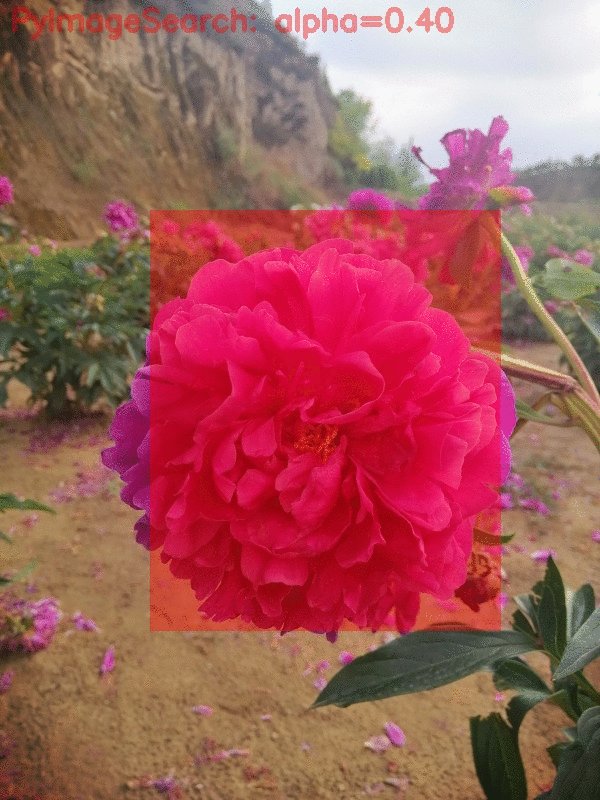
–alpha: 疊加層的實際Alpha透明度,alpha越接近1,圖像越不透明;alpha越接近0,疊加層顯示得越透明;
–output: 原始圖像
–beta: Beta定義為1-alpha 。我們需要定義alpha + beta = 1.0
gamma: 伽瑪值-加到加權和的標量。可以將gamma視為應用加權加法后添加到輸出圖像的常數。將其設置為零,表示不需要應用恒定值的加法運算。
–output: 最終的結果,輸出圖像
效果圖:

# USAGE
# python overlay.py
# 導入必要的包
from __future__ import print_function
import numpy as np
import cv2
import imutils
# 加載圖像
image = cv2.imread("../image/flower4.jpg")
image = imutils.resize(image, width=600)
cv2.imshow("origin", image)
cv2.waitKey(0)
# 循環遍歷 [0,1.0] 的透明度
for alpha in np.arange(0, 1.1, 0.1)[::-1]:
# 創建倆個原始圖的拷貝
# 一個用于構建疊加層 一個用于輸出圖像
overlay = image.copy()
output = image.copy()
# 在左上角 添加文本: PyimageSerach:alpha
# 在右下角畫一個矩形的紅色框
cv2.rectangle(overlay, (150, 210), (500, 630),
(0, 0, 255), -1)
cv2.putText(overlay, "PyImageSearch: alpha={:.2f}".format(alpha),
(10, 30), cv2.FONT_HERSHEY_SIMPLEX, 1.0, (0, 0, 255), 3)
# 使用cv2.addWeighted應用透明疊加層功能
# overlay: 我們要應用的疊加層圖像
# alpha: 疊加層的實際Alpha透明度,alpha越接近1,圖像越不透明;alpha越接近0,疊加層顯示得越透明;
# output: 原始圖像
# beta: 我們提供beta值作為第四個參數。 Beta定義為1-alpha 。我們需要定義alpha和beta,以便alpha + beta = 1.0
# gamma: 伽瑪值-加到加權和的標量。您可以將gamma視為應用加權加法后添加到輸出圖像的常數。在這種情況下,我們將其設置為零,因為我們不需要應用恒定值的加法運算。
# output: 輸出圖像
cv2.addWeighted(overlay, alpha, output, 1 - alpha,
0, output)
# 展示輸出圖像,alpha,beta
print("alpha={:.2f}, beta={:.2f}".format(alpha, 1 - alpha))
cv2.imshow("Output", output)
cv2.waitKey(0)
cv2.destroyAllWindows()看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。