您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript函數式編程的簡單介紹”,在日常操作中,相信很多人在javascript函數式編程的簡單介紹問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript函數式編程的簡單介紹”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、引言
二、什么是函數式編程
三、純函數(函數式編程的基石,無副作用的函數)
四、函數柯里化
五、函數組合
六、聲明式和命令式代碼
七、Point Free
八、示例應用
函數式編程的歷史已經很悠久了,但是最近幾年卻頻繁的出現在大眾的視野,很多不支持函數式編程的語言也在積極加入閉包,匿名函數等非常典型的函數式編程特性。大量的前端框架也標榜自己使用了函數式編程的特性,好像一旦跟函數式編程沾邊,就很高大上一樣,而且還有一些專門針對函數式編程的框架和庫,比如:RxJS、cycleJS、ramdaJS、lodashJS、underscoreJS 等。函數式編程變得越來越流行,掌握這種編程范式對書寫高質量和易于維護的代碼都大有好處,所以我們有必要掌握它。
維基百科定義:函數式編程(英語:functional programming),又稱泛函編程,是一種編程范式,它將電腦運算視為數學上的函數計算,并且避免使用程序狀態以及易變對象。

在初中數學里,函數 f 的定義是:對于輸入 x 產生一個唯一輸出 y=f(x)。這便是純函數。它符合兩個條件:1.此函數在相同的輸入值時,總是產生相同的輸出。函數的輸出和當前運行環境的上下文狀態無關。2.此函數運行過程不影響運行環境,也就是無副作用(如觸發事件、發起 http 請求、打印/log 等)。簡單來說,也就是當一個函數的輸出不受外部環境影響,同時也不影響外部環境時,該函數就是純函數,也就是它只關注邏輯運算和數學運算,同一個輸入總得到同一個輸出。javascript 內置函數有不少純函數,也有不少非純函數。
純函數:Array.prototype.sliceArray.prototype.mapString.prototype.toUpperCase
非純函數:Math.randomDate.nowArray.ptototype.splice
這里我們以 slice 和 splice 方法舉例:
var xs = [1,2,3,4,5]; // 純的 xs.slice(0,3); //=> [1,2,3] xs.slice(0,3); //=> [1,2,3] xs.slice(0,3); //=> [1,2,3] // 不純的 xs.splice(0,3); //=> [1,2,3] xs.splice(0,3); //=> [4,5] xs.splice(0,3); //=> []
我們看到調用數組的 slice 方法每次返回的結果完全相同,同時 xs 不會被改變,而調用 splice 方法每次返回值都不一樣,同時 xs 變得面目全非。這就是我們強調使用純函數的原因,因為純函數相對于非純函數來說,在可緩存性、可移植性、可測試性以及并行計算方面都有著巨大的優勢。這里我們以可緩存性舉例:
var squareNumber = memoize(function(x){ return x*x; });
squareNumber(4);
//=> 16
squareNumber(4); // 從緩存中讀取輸入值為 4 的結果
//=> 16那我們如何把一個非純函數變純呢?比如下面這個函數:
var minimum = 21;
var checkAge = function(age) {
return age >= minimum;
};這個函數的返回值依賴于可變變量 minimum 的值,它依賴于系統狀態。在大型系統中,這種對于外部狀態的依賴是造成系統復雜性大大提高的主要原因。
var checkAge = function(age) {
var minimum = 21;
return age >= minimum;
};通過改造,我們把 checkAge 變成了一個純函數,它不依賴于系統狀態,但是 minimum 是通過硬編碼的方式定義的,這限制了函數的擴展性,我們可以在后面的柯里化中看到如何優雅的使用函數式解決這個問題。所以把一個函數變純的基本手段是不要依賴系統狀態。
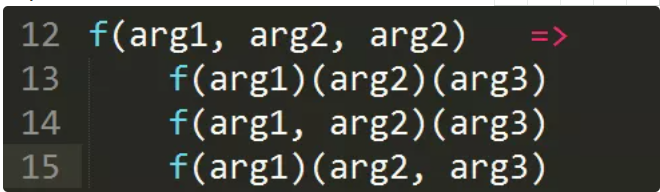
curry 的概念很簡單:將一個低階函數轉換為高階函數的過程就叫柯里化。
用一個形象的比喻就是:

比如對于加法操作:var add = (x, y) => x + y,我們可以這樣柯里化:
//es5寫法
var add = function(x) {
return function(y) {
return x + y;
};
};
//es6寫法
var add = x => (y => x + y);
//試試看
var increment = add(1);
var addTen = add(10);
increment(2); // 3
addTen(2); // 12對于加法這種極其簡單的函數來說,柯里化并沒有什么用。還記得上面的 checkAge 函數嗎?我們可以這樣柯里化它:
var checkage = min => (age => age > min); var checkage18 = checkage(18); checkage18(20); // =>true
這表明函數柯里化是一種“預加載”函數的能力,通過傳遞一到兩個參數調用函數,就能得到一個記住了這些參數的新函數。從某種意義上來講,這是一種對參數的緩存,是一種非常高效的編寫函數的方法:
var curry = require('lodash').curry;
//柯里化兩個純函數
var match = curry((what, str) => str.match(what));
var filter = curry((f, ary) => ary.filter(f));
//判斷字符串里有沒有空格
var hasSpaces = match(/\s+/g);
hasSpaces("hello world"); // [ ' ' ]
hasSpaces("spaceless"); // null
var findSpaces = filter(hasSpaces);
findSpaces(["tori_spelling", "tori amos"]); // ["tori amos"]假設我們需要對一個字符串做一些列操作,如下,為了方便舉例,我們只對一個字符串做兩種操作,我們定義了一個新函數 shout,先調用 toUpperCase,然后把返回值傳給 exclaim 函數,這樣做有什么不好呢?不優雅,如果做得事情一多,嵌套的函數會非常深,而且代碼是由內往外執行,不直觀,我們希望代碼從右往左執行,這個時候我們就得使用組合。
var toUpperCase = function(x) { return x.toUpperCase(); };
var exclaim = function(x) { return x + '!'; };
var shout = function(x){
return exclaim(toUpperCase(x));
};
shout("send in the clowns");
//=> "SEND IN THE CLOWNS!"使用組合,我們可以這樣定義我們的 shout 函數:
//定義compose
var compose = (...args) => x => args.reduceRight((value, item) => item(value), x);
var toUpperCase = function(x) { return x.toUpperCase(); };
var exclaim = function(x) { return x + '!'; };
var shout = compose(exclaim, toUpperCase);
shout("send in the clowns");
//=> "SEND IN THE CLOWNS!"代碼從右往左執行,非常清晰明了,一目了然。我們定義的 compose 像 N 面膠一樣,可以將任意多個純函數結合到一起。這種靈活的組合可以讓我們像拼積木一樣來組合函數式的代碼:
var head = function(x) { return x[0]; };
var reverse = reduce(function(acc, x){ return [x].concat(acc); }, []);
var last = compose(head, reverse);
last(['jumpkick', 'roundhouse', 'uppercut']);
//=> 'uppercut'命令式代碼:命令“機器”如何去做事情(how),這樣不管你想要的是什么(what),它都會按照你的命令實現。聲明式代碼:告訴“機器”你想要的是什么(what),讓機器想出如何去做(how)。與命令式不同,聲明式意味著我們要寫表達式,而不是一步一步的指示。以 SQL 為例,它就沒有“先做這個,再做那個”的命令,有的只是一個指明我們想要從數據庫取什么數據的表達式。至于如何取數據則是由它自己決定的。以后數據庫升級也好,SQL 引擎優化也好,根本不需要更改查詢語句。這是因為,有多種方式解析一個表達式并得到相同的結果。這里為了方便理解,我們來看一個例子:
// 命令式
var makes = [];
for (var i = 0; i < cars.length; i++) {
makes.push(cars[i].make);
}
// 聲明式
var makes = cars.map(function(car){ return car.make; });命令式的循環要求你必須先實例化一個數組,而且執行完這個實例化語句之后,解釋器才繼續執行后面的代碼。然后再直接迭代 cars 列表,手動增加計數器,就像你開了一輛零部件全部暴露在外的汽車一樣。這不是優雅的程序員應該做的。聲明式的寫法是一個表達式,如何進行計數器迭代,返回的數組如何收集,這些細節都隱藏了起來。它指明的是做什么,而不是怎么做。除了更加清晰和簡潔之外,map 函數還可以進一步獨立優化,甚至用解釋器內置的速度極快的 map 函數,這么一來我們主要的業務代碼就無須改動了。函數式編程的一個明顯的好處就是這種聲明式的代碼,對于無副作用的純函數,我們完全可以不考慮函數內部是如何實現的,專注于編寫業務代碼。優化代碼時,目光只需要集中在這些穩定堅固的函數內部即可。相反,不純的不函數式的代碼會產生副作用或者依賴外部系統環境,使用它們的時候總是要考慮這些不干凈的副作用。在復雜的系統中,這對于程序員的心智來說是極大的負擔。
pointfree 模式指的是,永遠不必說出你的數據。它的意思是說,函數無須提及將要操作的數據是什么樣的。一等公民的函數、柯里化(curry)以及組合協作起來非常有助于實現這種模式。
// 非 pointfree,因為提到了數據:word
var snakeCase = function (word) {
return word.toLowerCase().replace(/\s+/ig, '_');
};
// pointfree
var snakeCase = compose(replace(/\s+/ig, '_'), toLowerCase);這種風格能夠幫助我們減少不必要的命名,讓代碼保持簡潔和通用。當然,為了在一些函數中寫出 Point Free 的風格,在代碼的其它地方必然是不那么 Point Free 的,這個地方需要自己取舍。
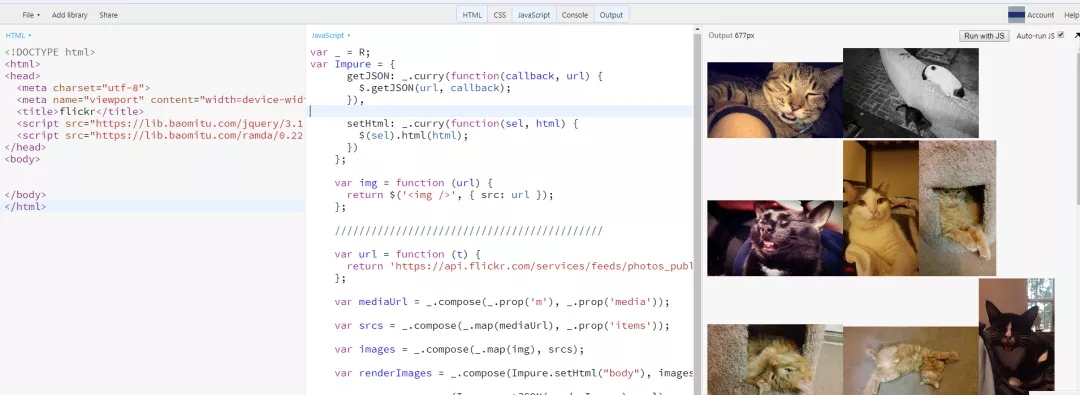
擁有了以上的知識,我們是時候該寫一個示例應用了。這里我們使用了 ramda ,沒有用 lodash 或者其他類庫。ramda 提供了 compose、curry 等很多函數。我們的應用將做四件事:
1.根據特定搜索關鍵字構造 url
2.向 flickr 發送 api 請求
3.把返回的 json 轉為 html 圖片
4.把圖片放到屏幕上上面提到了兩個不純的動作,即從 flickr 的 api 獲取數據和在屏幕上放置圖片這兩件事。我們先來定義這兩個動作,這樣就能隔離它們了。這里我們只是簡單包裝了一下 jQuery 的 getJSON 函數,把它變為一個 curry 函數,還有就是把參數位置也調換了下,我們把它們放在 Impure 命名空間下以用來隔離,這樣我們就知道它們都是危險函數。運用函數柯里化和函數組合的技巧,我們就可以創建一個函數式的實際應用了:

預覽地址:https://code.h6jun.com/vixe/1/edit?html,js,output 看看,多么美妙的聲明式規范啊,只說做什么,不說怎么做。現在我們可以把每一行代碼都視作一個等式,變量名所代表的屬性就是等式的含義。
到此,關于“javascript函數式編程的簡單介紹”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。