溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用Element+vue實現開始與結束時間限制”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用Element+vue實現開始與結束時間限制”吧!
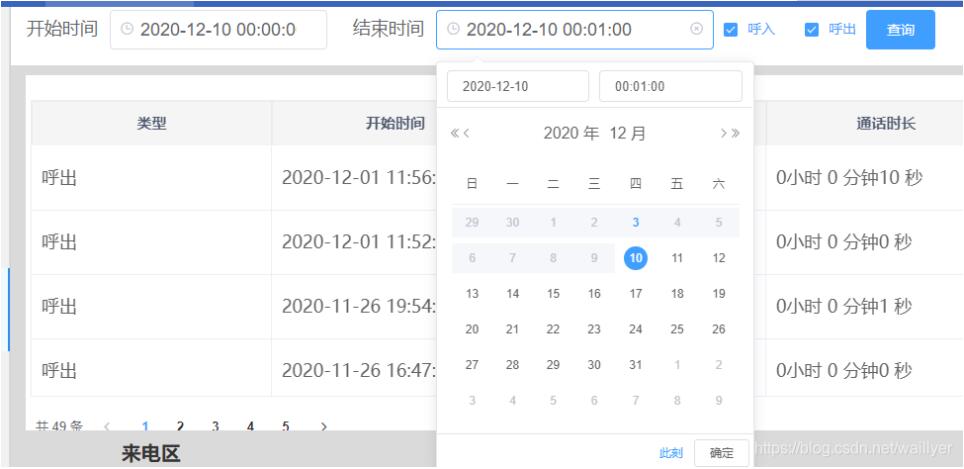
效果

<el-form-item label="開始時間"> <el-date-picker v-model="startDate" type="datetime" placeholder="選擇日期" format="yyyy-MM-dd HH:mm:ss" value-format="timestamp" :editable="false" :picker-options="pickerOptionsStart" @change="changeStart"> </el-date-picker> </el-form-item> <el-form-item label="結束時間"> <el-date-picker v-model="endDate" type="datetime" placeholder="選擇日期" format="yyyy-MM-dd HH:mm:ss" value-format="timestamp" :clearable="true" :editable="false" :picker-options="pickerOptionsEnd" @change="changeEnd"> </el-date-picker> </el-form-item>
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
changeStart() { // 限制開始時間
if (this.endDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('結束時間必須大于開始時間!');
this.startDate = '';
}
}
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
if (this.startDate) {
return time.getTime() < this.startDate;
}
},
});
},
changeEnd() { // 限制結束時間
console.log(this.endDate);
if (this.startDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('結束時間必須大于開始時間!');
this.endDate = '';
}
}
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
if (this.endDate) {
return time.getTime() > this.endDate;
}
},
});
},感謝各位的閱讀,以上就是“如何使用Element+vue實現開始與結束時間限制”的內容了,經過本文的學習后,相信大家對如何使用Element+vue實現開始與結束時間限制這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。