溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么在Vue+Openlayer中使用select選擇要素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
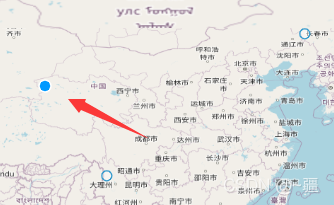
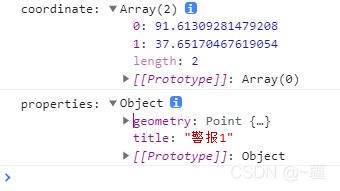
效果圖:


實現代碼:
<template>
<div id="map" ref="map" ></div>
</template>
<script>
import "ol/ol.css";
import { Map, View } from "ol";
import { OSM, Vector as VectorSource } from "ol/source";
import { Vector as VectorLayer, Tile as TileLayer } from "ol/layer";
import GeoJSON from "ol/format/GeoJSON";
import Select from "ol/interaction/Select";
import { altKeyOnly, click, pointerMove } from "ol/events/condition";
export default {
name: "gif",
data() {
return {
map: {},
layer: {},
geojsonData: {
type: "FeatureCollection",
features: [
{
type: "Feature",
properties: {
title: "警報1",
},
geometry: {
type: "Point",
coordinates: [91.48879670091165, 37.83814884701121],
},
},
{
type: "Feature",
properties: {
title: "警報2",
},
geometry: {
type: "Point",
coordinates: [99.19515576149941, 26.713646654711134],
},
},
{
type: "Feature",
properties: {
title: "警報3",
},
geometry: {
type: "Point",
coordinates: [123.74363825288785, 44.363694825734726],
},
},
],
},
select: {},
};
},
mounted() {
this.initMap();
},
methods: {
// 初始化地圖
initMap() {
this.layer = new VectorLayer({
source: new VectorSource({
features: new GeoJSON().readFeatures(this.geojsonData),
}),
});
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new OSM(),
}),
this.layer,
],
view: new View({
projection: "EPSG:4326",
center: [104.912777, 34.730746],
zoom: 4.5,
}),
});
this.select = new Select({
condition: click, //單擊選擇
});
this.map.addInteraction(this.select);
this.select.on("select", (e) => {
let coordinate = e.mapBrowserEvent.coordinate; //獲取選擇的坐標
let properties = e.selected[0].getProperties(); //獲取當前要素的所有屬性
});
// 設置鼠標劃過矢量要素的樣式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
},
};
</script>“怎么在Vue+Openlayer中使用select選擇要素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。