您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android如何自定義RecyclerView Item頭部懸浮吸頂,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
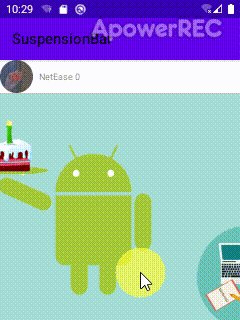
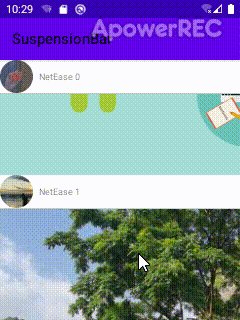
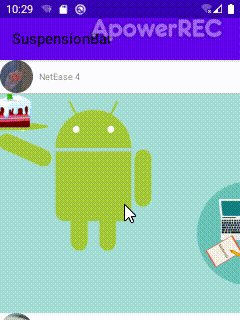
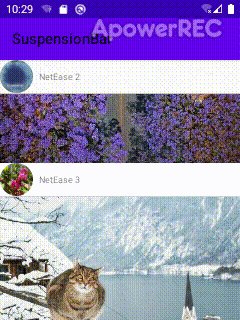
1、自定義了一個FrameLayout,引入條目的頭部布局加入到自定義FrameLayout中.
2、將RecyclerView加入FrameLayout
3、條目頭部View的Alpha動畫以及設置透明和不透明這個時機大多是通過打log來確定的,硬推理還是有些難.
4、當屏幕顯示區域的第二條Item距離控件頂端的距離小于條目頭部View高度時,就開始移動條目頭部View.
5、當屏幕顯示區域的第二條Item距離控件頂端的距離大于條目頭部View高度時,就執行Alpha動畫展示條目頭部View.
6、適當的時候需要更新屏幕中第一條顯示的Item對應的索引值.
7、為何需要條目頭部View執行Alpha動畫,當條目頭部View更新內容時候,沒有Alpha動畫會顯得非常的生硬.
1、初始化屬性
public SuspensionBarRecyclerView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.SuspensionBarRecyclerView, defStyleAttr, 0);
mResSuspensionBar = typedArray.getResourceId(R.styleable.SuspensionBarRecyclerView_sbrv_bar, R.layout.sbrv_default_bar);
mSuspensionBarHeight = typedArray.getLayoutDimension(R.styleable.SuspensionBarRecyclerView_sbrv_bar_height, ViewGroup.LayoutParams.WRAP_CONTENT);
typedArray.recycle();
initView(context);
setListener();
}2、創建RecyclerView并添加,將頭部View也添加進SuspensionBarRecyclerView
private void initView(Context context) {
mSuspensionBar = LayoutInflater.from(context).inflate(mResSuspensionBar, null);
mRecyclerView = new RecyclerView(context);
mLayoutManager = new LinearLayoutManager(context);
mRecyclerView.setLayoutManager(mLayoutManager);
this.addView(mRecyclerView, 0);// 添加RecyclerView
this.addView(mSuspensionBar, 1);// 添加頭部View
}3、設置RecyclerView的滾動監聽,對頭部View的操作主要就是這一塊的邏輯.
/**
* 設置RecyclerView的滾動監聽
*/
private void setListener() {
mRecyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrollStateChanged(@NonNull RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
// 獲取頭部View的高度
mSuspensionHeight = mSuspensionBar.getHeight();
}
@Override
public void onScrolled(@NonNull RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (mCurrentFirstVisibleIndex != mLayoutManager.findFirstVisibleItemPosition()) {
// 假如屏幕中顯示的第一個條目索引與當前獲取到的不一致, 就更新第一條目索引值
mCurrentFirstVisibleIndex = mLayoutManager.findFirstVisibleItemPosition();
if (mUpdateSuspensionBarListener != null) {
// 然后再更新懸掛條中的數據.
mUpdateSuspensionBarListener.updateSuspensionBar(mSuspensionBar, mCurrentFirstVisibleIndex);
}
}
// 找到當前屏幕中顯示的第二條目
View view = mLayoutManager.findViewByPosition(mCurrentFirstVisibleIndex + 1);
if (view != null) {
if (view.getTop() <= mSuspensionHeight) {
// 當前屏幕中第二Item離控件頂部距離如果小于懸掛條高度.
// 則懸掛條隨著RecyclerView的滾動移動, 這個懸掛條一直遮擋著Item條目的頭.
mSuspensionBar.setY(-(mSuspensionHeight - view.getTop()));
if (dy < 0) {
// 假如手指向下滑動, 剛好新的第一Item從屏幕頂端滑出來時,設置mSuspensionBar為透明.
mSuspensionBar.setAlpha(0);
}
//Log.e(TAG, "正在移動");
} else {
// mSuspensionBar.getY() < 0 保證Alpha動畫不會多次執行
if (mSuspensionBar.getY() < 0) {
// 當前屏幕中第二Item離控件頂部距離如果大于懸掛條高度.
// 則懸掛調不需要移動,保持在控件頂部靜止不動.
mSuspensionBar.setY(0);
AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1);
alphaAnimation.setDuration(1500);
mSuspensionBar.startAnimation(alphaAnimation);
//Log.e(TAG, "正在執行動畫");
} else {
// 這里是當mSuspensionBar完全展示在屏幕中時候,設置為不透明
mSuspensionBar.setAlpha(1);
//Log.e(TAG, "mSuspensionBar.getY() > 0");
}
}
}
//Log.e(TAG, "dy " + dy);
}
});
}4、為SuspensionBarRecyclerView設置適配器
/**
* 設置Adapter
*
* @param mAdapter
*/
public void setAdapter(RecyclerView.Adapter mAdapter) {
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.setHasFixedSize(true);
if (mUpdateSuspensionBarListener != null) {
// 更新懸掛條中的數據
mUpdateSuspensionBarListener.updateSuspensionBar(mSuspensionBar, mCurrentFirstVisibleIndex);
}
}5、設置頭部View回調監聽
/**
* 設置懸掛頭更新監聽
*
* @param updateSuspensionBarListener
*/
public void setUpdateSuspensionBarListener(UpdateSuspensionBarListener updateSuspensionBarListener) {
this.mUpdateSuspensionBarListener = updateSuspensionBarListener;
}
public interface UpdateSuspensionBarListener {
void updateSuspensionBar(View mSuspensionBar, int mFirstVisibleIndex);
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android如何自定義RecyclerView Item頭部懸浮吸頂”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。