您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“SpringBoot Web開發的工作流程”,在日常操作中,相信很多人在SpringBoot Web開發的工作流程問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”SpringBoot Web開發的工作流程”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
SpringBoot Web開發
靜態資源
定制首頁
thymeleaf模板引擎
1、導入依賴
2、controller書寫
源碼分析
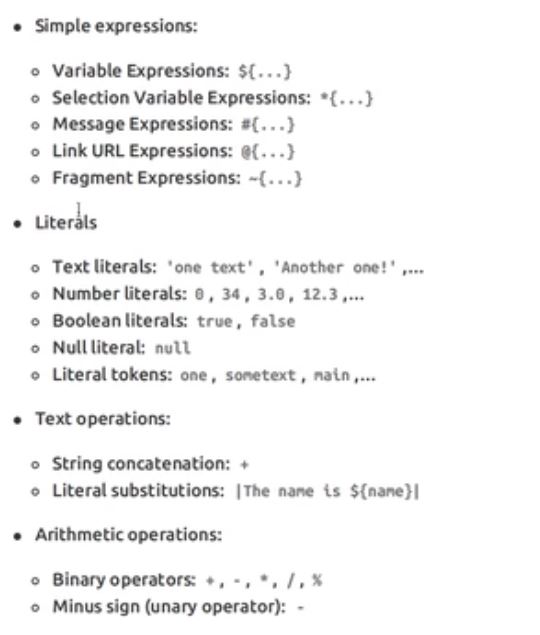
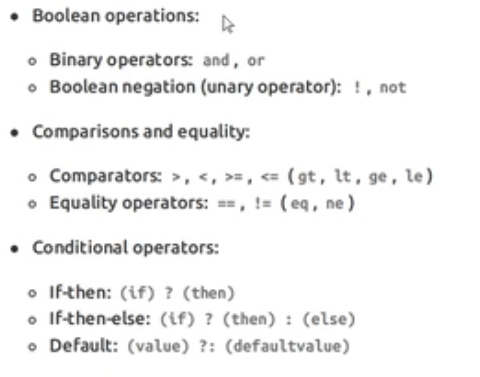
Thymeleaf語法
基本語法:
MVC配置原理
springboot到底幫我們配置了什么?我們能不能修改?能修改那些東西?能不能擴展?
xxxAutoConfiguration: 向容器中自動配置組件
xxxProperties:自動配置類,裝配配置文件中自定義的一些內容
要解決的問題:
導入靜態資源
首頁
jsp, 模板引擎 Thymeleaf
裝配擴展SpringMVC
增刪改查
攔截器
國際化

總結:
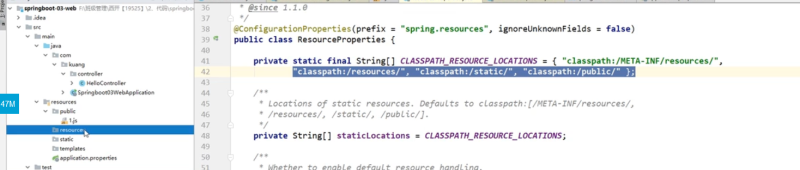
1、在springboot,我們可以使用以下方式處理靜態資源
public,static,resources
2、優先級:resources >static(默認) > public
首頁放在public、resources、template下面都可

<!--Thymeleaf--> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> </dependency> <dependency> <groupId>org.thymeleaf.extras</groupId> <artifactId>thymeleaf-extras-java8time</artifactId> </dependency>
html寫在template文件下里面
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/*
* 這個跳轉需要模板引擎的支持
* 在template目錄下的所有頁面,只能通過controller來跳轉*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(){
return "test";
}
}
html中獲取顯示后臺controller傳來的數據
1、在html中引入標簽
xmlns:th="http://www.thymeleaf.org"
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--所有的html元素都可以被thymeleaf替換接管 th:元素名-->
<div th:text="${msg}"></div>
</body>
</html>2、controller
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
/*
* 這個跳轉需要模板引擎的支持
* 在template目錄下的所有頁面,只能通過controller來跳轉*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","雨勢漸大了");
return "test";
}
}


遍歷一個數據:
1、controller
package com.kuang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Arrays;
/*
* 這個跳轉需要模板引擎的支持
* 在template目錄下的所有頁面,只能通過controller來跳轉*/
@Controller
public class IndexController {
@RequestMapping("/test")
public String test(Model model){
model.addAttribute("msg","雨勢漸大了");
model.addAttribute("users", Arrays.asList("下雨了","下大了"));
return "test";
}
}2、html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--遍歷數組 ,將后臺的users中的每一個元素賦值給user,并以test顯示在頁面-->
<h4 th:each="user:${users}" th:text="${user}"></h4>
</body>
</html>擴展視圖解析器
package com.kuang.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.View;
import org.springframework.web.servlet.ViewResolver;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
import java.util.Locale;
//如果你想自定義一些定制化的功能,只要寫這個組件,然后將它交給springboot,springboot就會自動幫我們配置
@Configuration
public class MyMvcConfig implements WebMvcConfigurer {
//ViewResolver 實現了視圖解析器接口的類,我們可以把它看作視圖解析器
@Bean
public ViewResolver myViewResolver(){
return new MyViewResolver();
}
//自定義一個視圖解析器
public static class MyViewResolver implements ViewResolver{
@Override
public View resolveViewName(String s, Locale locale) throws Exception {
return null;
}
}
}@EnableWebMvc //它就是導入了一個類:DelegatingWebMvcConfiguration: 從容器中獲取所有的webmvcconfig
注意:
在自定義的mvc配置類中不能加這個注解
到此,關于“SpringBoot Web開發的工作流程”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。