您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Flutter中Checkbox的使用方法”,在日常操作中,相信很多人在Flutter中Checkbox的使用方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Flutter中Checkbox的使用方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
多選按鈕,一般用來表現一些簡單的信息。
常用屬性如下:
(1). value 多選的值;
(2). onChanged 選擇改變觸發的事件;
(3). activeColor 選中時的顏色;
(4). checkColor 選中后對號的顏色;
包含更多信息的多選項,提供多種配置信息的屬性,可以表現更豐富的信息。
常用的屬性如下:
(1). value 多選的值;
(2). onChanged 選擇改變觸發的事件;
(3). activeColor 選中時的顏色;
(4). title 標題;
(5). subtitle 副標題;
(6). secondary 次要的;
(7). activeColor 選中時的顏色;
(8). checkColor 選中后對號的顏色;
(9). selected 選中的時候文字顏色是否跟著改變;
import 'package:flutter/material.dart';
class CheckBoxPage extends StatefulWidget {
CheckBoxPage({Key key}) : super(key: key);
@override
_CheckBoxPageState createState() => _CheckBoxPageState();
}
class _CheckBoxPageState extends State<CheckBoxPage> {
var status = true;
var flag = true;
var check = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text("多選框"),
),
body:Column(
mainAxisAlignment: MainAxisAlignment.center,
children:<Widget>[
Row(
children:<Widget>[
// 選中框
Checkbox(
value:this.status,
// 改變后的事件
onChanged:(value){
setState(() {
this.status = value;
});
},
// 選中后的顏色
activeColor: Colors.red,
// 選中后對號的顏色
checkColor: Colors.blue,
),
Text(this.status?"選中":"取消")
],
),
SizedBox(height:10),
// 帶標題的選中框
CheckboxListTile(
value:this.flag,
// 改變后的事件
onChanged:(value){
setState(() {
this.flag = value;
});
},
title:Text("標題"),
subtitle: Text("這是副標題"),
// 選中后的顏色
activeColor: Colors.red,
// 選中的文字是否跟著高亮
selected: this.flag,
// 選中后對號的顏色
checkColor: Colors.blue,
),
SizedBox(height:10),
// 帶圖標和標題的選中框
CheckboxListTile(
value:this.check,
onChanged:(value){
setState(() {
this.check = value;
});
},
title:Text("標題"),
subtitle: Text("這是副標題"),
secondary: Icon(Icons.help),
activeColor: Colors.red,
selected: this.check,
checkColor: Colors.blue,
),
],
)
);
}
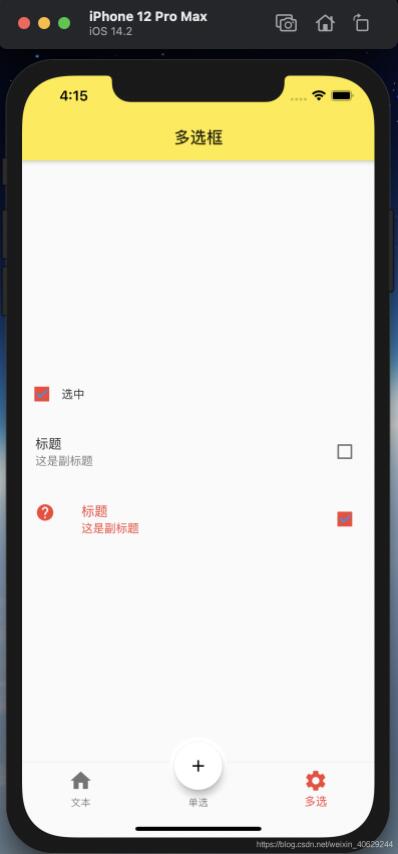
}效果圖如下:

到此,關于“Flutter中Checkbox的使用方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。