溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹vue如何使用Google Recaptcha驗證,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
我們最近的項目中需要使用谷歌機器人驗證,這個最主要的就是要有vpn,還需要有公司申請的google賬號(自己申請的沒用)用于商用的,利用這個賬號去申請秘鑰,然后有了秘鑰之后就可以了。
部分代碼如下:
1.首先正是我封裝的google機器人驗證組件:
<template>
<div ref="grecaptcha">
</div>
<!-- <div id="robot"></div> -->
</template>
<script src="http://www.recaptcha.net/recaptcha/api.js?οnlοad=ReCaptchaLoaded&render=explicit&hl=en" async defer></script>
<script>
export default {
props: ["sitekey"], // 所要傳的秘鑰
mounted() {
window.ReCaptchaLoaded = this.loaded;
var script = document.createElement("script");
script.src =
"https://recaptcha.net/recaptcha/api.js?οnlοad=ReCaptchaLoaded&render=explicit";
document.head.appendChild(script);
},
methods: {
loaded() {
window.grecaptcha.render(this.$refs.grecaptcha, {
sitekey: this.sitekey,
/**
* res返回的是goole的驗證情況,
* 成功返回字符串
* 失敗不返回字符串
* 所以根據字符串判斷驗證情況
*/
callback: res => {// true - 驗證成功 // false - 驗證失敗
res.length > 0 ? this.$emit("getValidateCode", false) : his.$emit("getValidateCode", true)
}
});
// grecaptcha.render('robot', {
// sitekey: this.sitekey,
// /**
// * res返回的是goole的驗證情況,
// * 成功返回字符串
// * 失敗不返回字符串
// * 所以根據字符串判斷驗證情況
// */
// theme: 'light', //主題顏色,有light與dark兩個值可選
// size: 'normal',//尺寸規則,有normal與compact兩個值可選
// callback: res => {
// res.length > 0 ? this.$emit("getValidateCode", true) : this.$emit("getValidateCode", false)
// // true - 驗證成功 // false - 驗證失敗
// }
// });
}
},
};
</script>
<style>
</style>2.在需要的地方使用:
<template>
<div>
<div class="home-content">
<div class="home-content-img">
<!-- <div class="home-content-imgtop"> -->
<img src="../../assets/image/202010_JP NIGHT 店舗掲載営業用資料.002.png" alt="">
<img src="../../assets/image/202010_JP NIGHT 店舗掲載営業用資料.003.png" alt="">
<!-- </div> -->
<!-- <div class="home-content-imgbottom"> -->
<img src="../../assets/image/202010_JP NIGHT 店舗掲載営業用資料.004.png" alt="">
<img src="../../assets/image/202010_JP NIGHT 店舗掲載営業用資料.005.png" alt="">
<!-- </div> -->
</div>
<div class="home-content-bottom">
<p> <a href="http://www.jp-night.com/terms.html" rel="external nofollow" >利用規約</a>· <a href="http://www.jp-night.com/privacy.html" rel="external nofollow" >プライバシ一ポリシ一</a>に同意の上 に同意の上でお進みください </p>
<div class="content-google">
<google-recaptcha ref="recaptcha" :sitekey="key" @getValidateCode='getValidateCode' v-model="validateCode"></google-recaptcha>
</div>
<div class="login">
<button :class="isNext ?'login-botton-background':'login-botton'" :disabled="isNext" @click="login()">店舗揭載を応募する</button>
</div>
</div>
</div>
</div>
</template>
<script>
import GoogleRecaptcha from '../../common/module/GoogleRecaptcha'
export default {
data() {
var checkCode = (rule, value, callback) => {
if (value == false) {
callback(new Error('請進行人機驗證'));
} else {
callback();
}
};
return {
key: '6Ld9xxgaAAAAAI4xn7seMCmqbxIpVsJ_dwrZu9z1',
validateCode: false,
isNext:false
};
},
created(){
},
mounted(){
},
components:{
GoogleRecaptcha
},
methods:{
login(){
sessionStorage.setItem('token',true)
this.$router.push({
path: "/shops",
query: { out: true }
})
},
getValidateCode(value) {
console.log(value);
this.isNext = value
},
}
};
</script>
<style lang="scss" scoped>
@import "./css/pc.css";
@import "./css/ipad.css";
@import "./css/phone.css";
#rc-anchor-container {
width: 335px;
}
</style>3.就完成啦,谷歌機器人就可以使用啦。
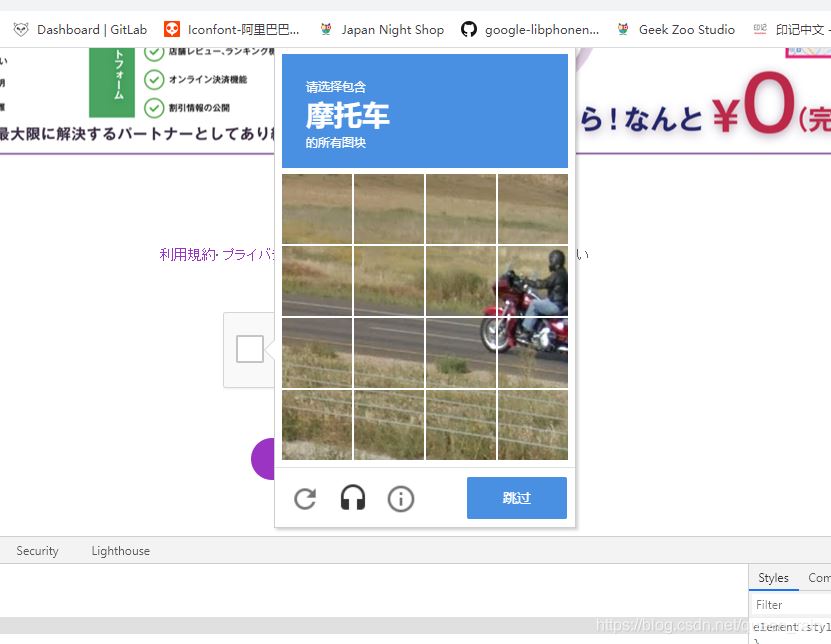
示意圖:

以上是“vue如何使用Google Recaptcha驗證”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。