您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下easycom模式開發UNI-APP組件調用的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
自HBuilderX 2.5.5起支持easycom組件模式。若HBuiderX版本較低,請先檢查更新!
uni-app基于VUE開發,通常組件的使用都是先安裝,然后全局或者局部引入,注冊。然后方可在頁面中使用相應的組件。過程較為繁瑣,而uni-app使用easycom組件模式對上述三個步驟進行了簡化,使得用戶在使用組件的時候無需引用和注冊直接可在頁面中使用組件。當然前提是需要遵循一定的easycom規范
實際使用效果如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 這里不用import引入,也不需要在components內注冊uni-list組件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>若要向上述代碼塊一樣直接在頁面中使用組件需要在安裝組件或者自定義組件時遵循如下規范:
組件文件必須放在components目錄下。
組件所對應的.vue文件必須放在組件同名的文件目錄下。
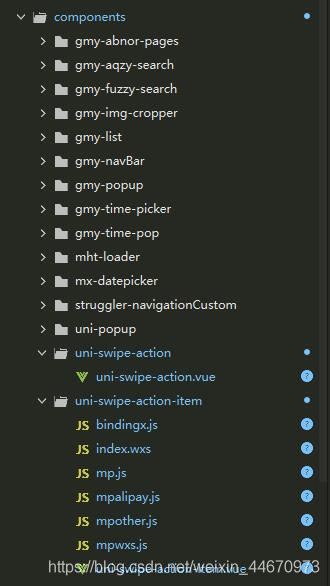
文字描述可能不是很清楚,直接看效果圖:

以圖中uni-swipe-action.vue組件為例,其組件路徑必須是components/uni-swipe-action/uni-swipe-action.vue
uni-app默認的easycom 規范是將組件放置在componnents目錄下
同時uni-app也允許我們修改組件放置的默認目錄和匹配規則;
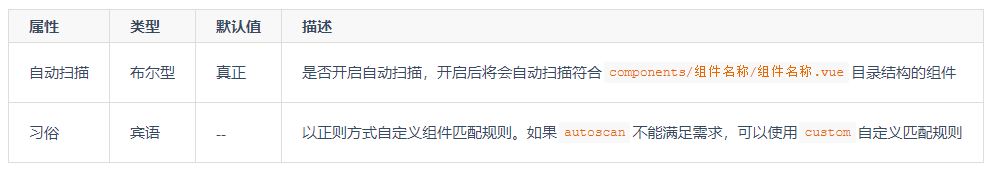
easycom是自動開啟的,不需要手動開啟,有需求時可以在pages.json的easycom例程進行個性化設置,如關閉自動掃描,或自定義掃描匹配組件的策略。設置參數如下:

官方參考自定義配置規則如下:
【匹配node_modules內部的vue文件】
"easycom": {
"autoscan": true,
"custom": {
"uni-(.*)": "@/components/uni-$1.vue", // 匹配components目錄內的vue文件
"vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules內的vue文件
}
}uVIew配置規則如下:
【匹配uview/components目錄下的以u-開頭的uview組件】
{
// 此為需要加入的內容
"easycom": {
"^u-(.*)": "@/uview/components/u-$1/u-$1.vue"
},
// 此為本身已有的內容
"pages": [
// ......
]
}簡化組件的使用,提高開發效率
不論組件目錄下安裝了多少組件,easycom打包后會自動剔除沒有使用的組件,對組件庫的使用尤為友好。
以上是“easycom模式開發UNI-APP組件調用的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。