您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序組件開發之如何實現可視化電影選座功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
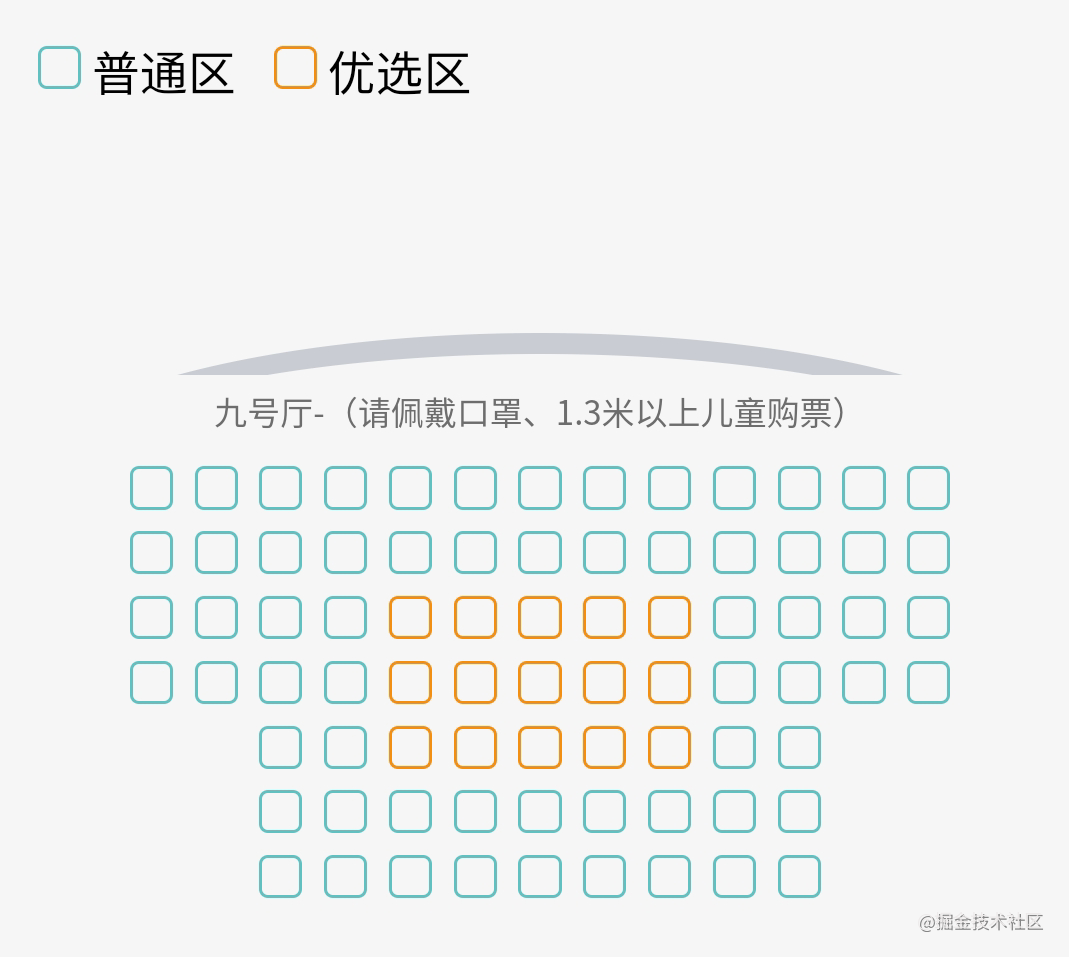
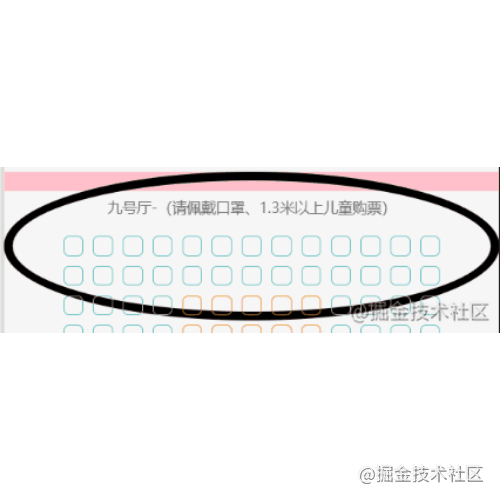
視圖效果如下:

如果各位看官老爺感興趣的話,請繼續往下看!
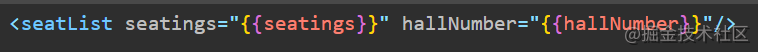
首先呢,我們需要給該組件傳入兩個數據,以便顯示組件時使用,一個是電影廳的廳號,一個就是座位的數組,如下:

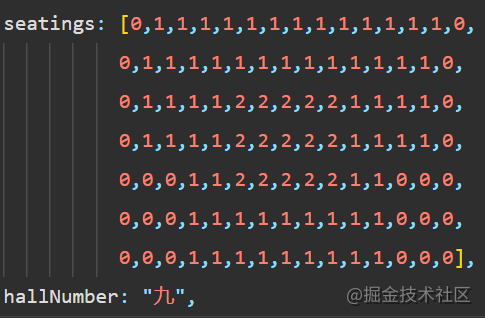
廳號:大寫數字字符串
座位數據:數組點陣,左右的空白用0表示,普通座位用1表示,優選座位用2表示,已經被其他觀眾選擇的座位用3表示,初始數據如下:

組件的 js文件中需聲明傳過來的數據,與頁面聲明方式不同,組件的properties中聲明數據需要寫出數據類型。
properties: {
seatings: Array,
hallNumber: String
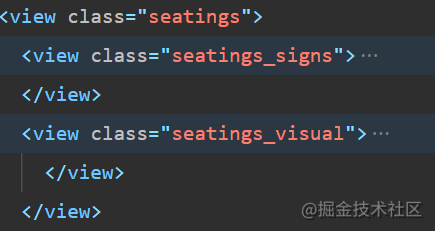
},頁面中有能動的,也有不能動的,當然還有自己能動的;這個組件呢,頂部的標識區屬于靜態部分和座位區是可移動的并且可以雙指縮放,具體結構如下:

這個區域主要是起提示作用,提示座位的信息,包括了普通區和優選區,當然,代碼直接可以偷取座位區域中的座位的WXSS樣式,用signs_normal和seat_Excellent類名實現。 當然,誰不喜歡c位呢~


<view class="signs_normal"> <view class="seatNormal"></view> <text>普通區</text> </view> <view class="signs_excellent"> <view class="seatExcellent"></view> <text>優選區</text> </view> </view>
這個部分我們分為了三個小部分:屏幕,電影廳介紹和座位區, 聽我細細道來!

為實現熒幕弧形效果,俺們可以通過遮蓋法實現,非常好用! 先通過長方形盒子構建熒幕長寬,再用一個橢圓形大餅的邊緣顯示在長方形盒子里,其他部分用overflow: hidden屬性遮蓋,再調整背景顏色和邊框顏色即可實現熒幕效果

html如下:
<view class="visual_screen"> <view class="screen"></view> </view>
wxss如下:
.visual_screen {
height: 30rpx;
width: 100%;
display: flex;
justify-content: center;
overflow: hidden;
margin-bottom: 10rpx;
}
.screen {
margin-top: 0;
padding: 0;
height: 30vw;
width: 100vw;
box-sizing: border-box;
border: 15rpx solid #c9cdd3;
border-radius: 50%;
}這部分相對來說較為簡單,直接插入傳輸過來的數據,微調樣式即可
wxml:
wxml:
<view class="visual_title">{{hallNumber}}號廳-(請佩戴口罩、1.3米以上兒童購票)</view>
wxss:
.visual_title {
font-size: 23rpx;
width: 100%;
height: 20rpx;
text-align: center;
color: #6d6d6d;
margin-bottom: 30rpx;
}基礎結構:

基礎單位 :由于設定座位的寬度為基本單位vw,便于統一單位和機型配適,所以我這里將高度也以vw為單位進行設計
座位樣式 : 我們通過之前傳輸過來的座位數組可知,我們的座位形式有五種,分別是:seatNormal(普通座位)、seatExcellent(優選座位)、seatNone(空白座位)、seatChosen(不可選座位)和selected(當前已選座位),這里座位的基礎樣式是一樣的可以統一,再單獨寫各自獨特的樣式。其中空白座位只要設置邊框顏色為透明就可以達到效果。
.seatNormal, .seatExcellent, .seatNone, .seatChosen {
height: 4vw;
width: 4vw;
margin: 1vw;
border-radius: 8rpx;
box-sizing: border-box;
}
.seatNormal {
border: 1rpx solid #63c0c0;
}
.seatChosen {
border: 1rpx solid red;
background-color: red;
}
.selected {
border: 1rpx solid #05ca90;
background-color: #05ca90;
}
.seatExcellent {
border: 1rpx solid #f18e14;
}
.seatNone {
border: 1rpx solid rgba(0, 0, 0, 0);
}推薦 好用的樣式:在wxss中我們用到了一個非常好用的樣式 “box-sizing: border-box;”,這個樣式為元素設定的寬度和高度決定了元素的邊框盒。就是說,為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪制,通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度,便于控制元素大小。
總體布局 :座位區域使用的是彈性布局display:flex,并使用flex-wrap: wrap,讓座位填滿后自動換行,大盒子包住一個盒子,讓里面的盒子彈性居中,達到整體居中的效果。
.visual_seatings {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 43vw;
}
.visual_seating {
width: 90%;
height: 43vw;
display: flex;
flex-wrap: wrap;
}可移動可縮放區域: 由于方便座位選擇,我們設定座位區域可移動,并可通過雙指縮放的,所以我們需要用到微信小程序的一個API:movable-area和 movable-view。
movable-area: 這個區域必須設置width和height屬性,不設置則默認為10px,同時,當movable-view小于movable-area時,movable-view的移動范圍是在movable-area內, 當movable-view大于movable-area時,movable-view的移動范圍必須包含movable-area(x軸方向和y軸方向分開考慮)。
movable-view: 標簽屬性設定移動方向全方位direction="all"; 支持雙指縮放scale="{{true}}";最大最小縮放倍數scale-min="0.3"和scale-max="1.5";如果想綁定觸發條件還可以添加綁定方法,拖動綁定事件:bindchange,縮放綁定事件bindscale等等
little tips: 由于movable-view區域在放大時, 所處的x, y坐標不變會導致view區域會超出area區域. 為了view可移動區域不遮擋上方元素, 所以可采取減少放大倍數上限并可在上方添加一些空白區域, 增加頁面美觀性.
詳細用法參考微信小程序官網手冊:
developers.weixin.qq.com/miniprogram…
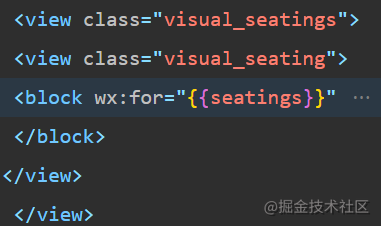
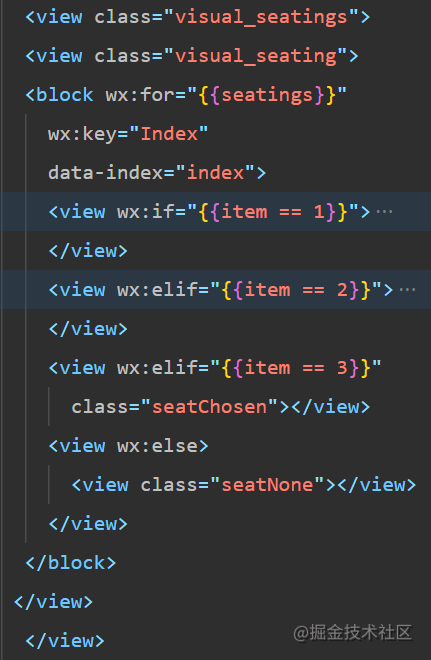
座位數據輸出 : 上回說到,座位數據是由數組存儲的,里面不同的座位用不同的數字表現, 所以我們在輸出數據時需要作判斷. 這里通過block標簽對數組數據循環輸出, 然后判斷數組數據, 輸出不同的格式.

選擇座位 : 要做到在用戶點擊某個座位時, 那個座位樣式改變并記錄座位數據. 首先, 需要傳輸在循環時的下標數據wx:for="{{seatings}}" wx:key="Index" data-index="index", 每個座位的view中綁定selected事件, 在js文件selected方法中收到下標數據;
我們需要用到已選擇座位的總數(限制為六個)和下標數組(儲存已點擊的座位)兩個數據, 所以我們在data中聲明selectedIndex: [ ], selectedNum: 0, methods方法中聲明方法;
selected方法邏輯 : 先保存下標index, 判斷下標數組中是否存在該元素(使用數組的indexOf()方法), 若存在,則表明之前已選擇現在再次點擊取消, 需刪除將改下標從下標數組在刪除,總已選擇座位數減一 ; 否則不存在則判斷已選擇總數是否小于6,小于則將該數據插入數組中, 總已選擇座位數加一, 不小于提示最多選擇六張票;
這個時候,我們就有了下表數據啦,就可進行更多更復雜的業務操作啦!!
tip : 由于數組沒有移除某個元素的方法 , 所以另外聲明remove()方法, 先獲取元素下標再刪除.

selected(e) {
let index = e.currentTarget.dataset.index;
if(this.data.selectedIndex.indexOf(index) != -1){
let selectedIndex = this.remove(this.data.selectedIndex, index);
let selectedNum = this.data.selectedNum - 1;
this.setData({
selectedIndex,
selectedNum
})
}else{
if(this.data.selectedNum < 6){
let selectedNum = this.data.selectedNum + 1;
let selectedIndex = this.data.selectedIndex.concat(index);
this.setData({
selectedIndex,
selectedNum
})
}else{
wx.showToast({
title: '最多選擇六張票',
})
}
}
},
remove(arr, ele) {
var index = arr.indexOf(ele);
if (index > -1) {
arr.splice(index, 1);
}
return arr;
}已選樣式改變 : 在座位view中, 我們用到了三元運算符進行數據判斷: class="{{tools.indexOf(selectedIndex, index)?'selected': ''}}" 若前面的結果為true即數組中存在這個數據的下標, 則添加selected類名, 座位樣式改變; 否則添加空類名.
tips : 由于數組的indexOf方法在wxml中失效, 所以我們需要在pages同級目錄下util文件夾中聲明一個indexOf函數供三元運算調用,自己動手豐衣足食! 使用時只需通過 wxs src="../../util/indexof.wxs" module="tools" 進行聲明, 就可使用 tools.indexOf 方法,效果和數組自帶的indexOf方法是一樣一樣的~

// indexOf方法
function indexOf(arr, value) {
if (arr.indexOf(value) < 0) {
return false;
} else {
return true;
}
}
module.exports.indexOf = indexOf;關于“微信小程序組件開發之如何實現可視化電影選座功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。