您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript怎么實現九宮格點擊變色效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript怎么實現九宮格點擊變色效果”吧!
本文實例為大家分享了JavaScript實現九宮格點擊變色效果的具體代碼,供大家參考,具體內容如下
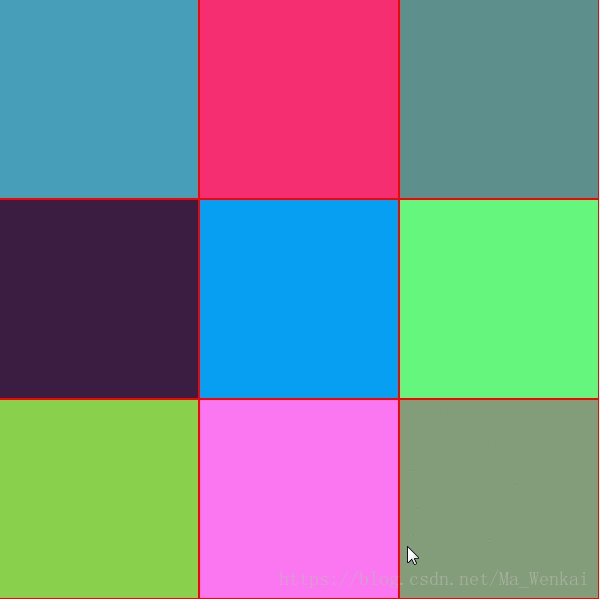
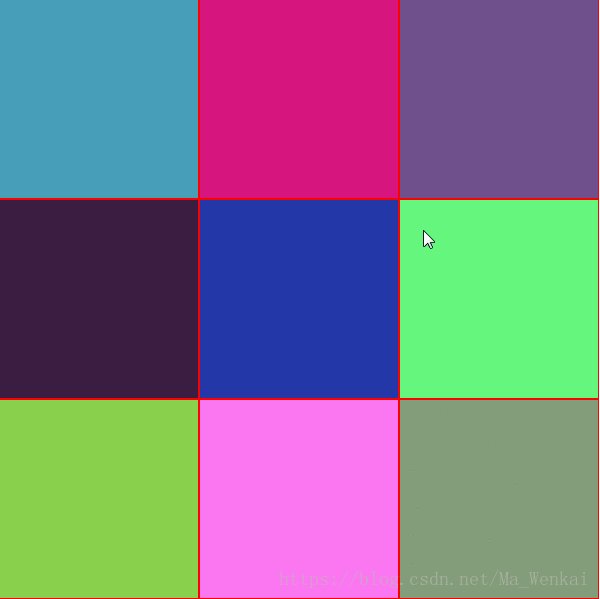
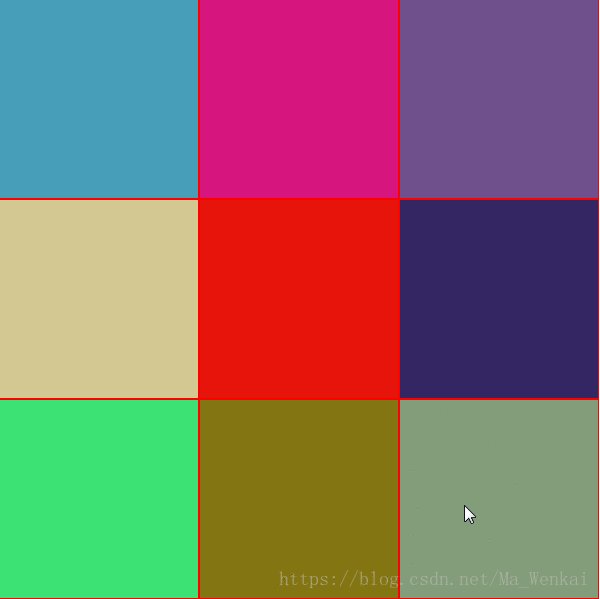
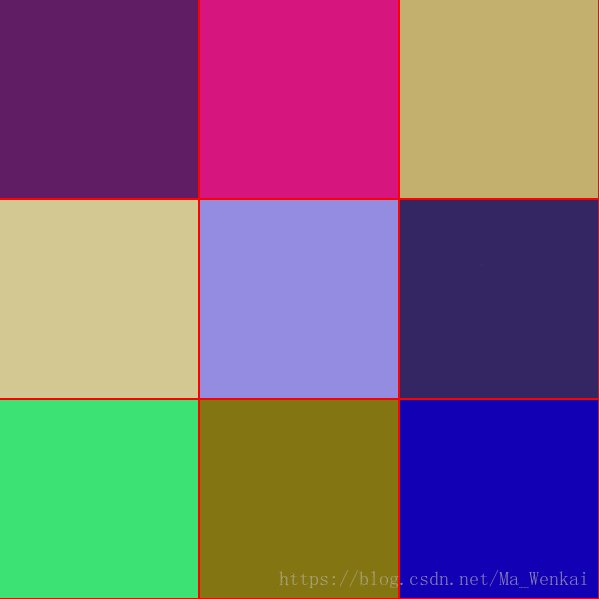
完成九宮格布局,實現點擊任意格子之后改變該格子自身背景顏色。

首先使用表格完成九宮格框架:
<table> <tr > <td></td> <td></td> <td></td> </tr> <tr > <td></td> <td></td> <td></td> </tr> <tr > <td></td> <td></td> <td></td> </tr> </table>
設置九宮格樣式:
<style>
table{
height: 600px;
width: 600px;
border-spacing: 0;
}
td{
margin: 0;
border:1px solid red;
}
</style>最后為了達到每一個方塊都有點擊的效果,給每一個td添加onclick屬性,通過this引用對象本身:
<table> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> <tr > <td onclick="change(this)"></td> <td onclick="change(this)"></td> <td onclick="change(this)"></td> </tr> </table>
再次之前嘗試過通過CSS全部設置點擊事件,像這樣:
<style>
td{
onclick:change(this);
}
</style>但是不能用,目前還是疑點。
最后是最重要的JS代碼部分,使用Math.random()*256生成0-256之間的隨機數,隨后使用parseInt()將類型轉換成整數,通過“.style.backgroundColor”設置背景顏色:
function change(a) {
var randomNum=parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256);
a.style.backgroundColor="rgb("+randomNum+")";
}完整代碼如下:
table版:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table{
height: 600px;
width: 600px;
border-spacing: 0;
}
td{
margin: 0;
border:1px solid red;
}
</style>
</head>
<body>
<!--使用前端知識,實現九宮格布局,點擊任意格子隨機改變格子背景顏色-->
<table>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
<tr >
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
<td onclick="change(this)"></td>
</tr>
</table>
<script>
function change(emle) {
console.log("1");
var randomNum=parseInt(Math.random()*256)+","+parseInt(Math.random()*256)+","+parseInt(Math.random()*256);
console.log(randomNum);
emle.style.backgroundColor="rgb("+randomNum+")";
}
</script>
</body>
</html>Div版:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#box{
margin:0 auto;
width: 306px;
height: 306px;
border: 1px solid red;
}
#box div{
width: 100px;
height: 100px;
border: 1px solid #ccc;
float: left;
}
</style>
</head>
<body>
<div id="box">
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
<div onclick="changeColor(this)"></div>
</div>
<script>
function changeColor(elem){
var red = parseInt(Math.random()*256);
var blue = parseInt(Math.random()*256);
var green = parseInt(Math.random()*256);
elem.style.backgroundColor ="rgb("+red+","+blue+","+green+")";
}
</script>
</body>
</html>到此,相信大家對“JavaScript怎么實現九宮格點擊變色效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。