溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用javascript實現一個簡單的計算器”,在日常操作中,相信很多人在怎么用javascript實現一個簡單的計算器問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用javascript實現一個簡單的計算器”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文實例為大家分享了javascript實現簡單計算器的具體代碼,供大家參考,具體內容如下
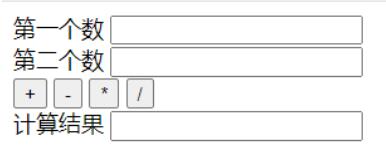
設計一個簡單的計算器

代碼
<body>
<a>第一個數</a>
<input type="test" id="inputId1" value="" /><br/>
<a>第二個數</a>
<input type="test" id="inputId2" value="" /><br/>
<button onclick="cal('+')">+</button>
<button onclick="cal('-')">-</button>
<button onclick="cal('*')">*</button>
<button onclick="cal('/')">/</button><br/>
<a>計算結果</a>
<input type="test" id="resultId" value="" />
<script type="text/javascript">
// function add() {
// console.log('add');
// var inputObj1 = document.getElementById('inputId1');
// var inputObj2 = document.getElementById('inputId2');
// var result = parseInt(inputObj1.value) + parseInt(inputObj2.value);
// var resultObj = document.getElementById('result');
// resultObj.value = result;
// console.log(result);
// }
function cal(type) {
var inputObj1 = document.getElementById('inputId1');
var inputObj2 = document.getElementById('inputId2');
switch(type){
case '+':
var result = parseInt(inputObj1.value) + parseInt(inputObj2.value);
break;
case '-':
var result = parseInt(inputObj1.value) - parseInt(inputObj2.value);
break;
case '*':
var result = parseInt(inputObj1.value) * parseInt(inputObj2.value);
break;
case '/':
var result = parseInt(inputObj1.value) / parseInt(inputObj2.value);
break;
}
var resultObj = document.getElementById('resultId');
resultObj.value = result;
}
</script>
</body>
</html>到此,關于“怎么用javascript實現一個簡單的計算器”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。