您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了angular12怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Node => NPM/CNPM => Angular CLI
安裝node.js是使用npm管理項目依賴的軟件包,由于網絡原因,可使用cnpm作為替代的包管理工具,使用angular CLI 使我們無需理會復雜的配置,更專注Angular.
安裝完畢后,在控制臺輸入:
npm install -g @angular/cli
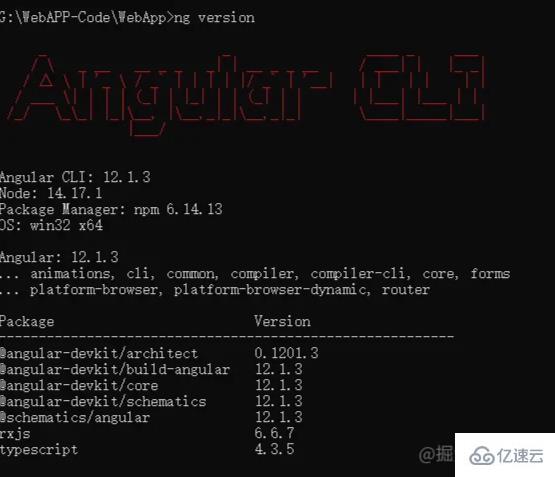
查看版本
angular version

Vscode 的推薦拓展:

Chrome 的推薦擴展:Angular DevTools
方便調試程序,可在 Chrome 網上應用店中找到 Angular DevTools。
| -- myProject | -- .editorconfig // 用于在不同編輯器中統一代碼風格 | -- .gitignore // git中忽略文件列表 | -- .README.md // Markdown格式的說明文件 | -- .angular.json // angular 的配置文件 | -- .browserslistrc // 配置瀏覽器兼容的文件 | -- .karma.conf.js // 自動化測試框架Karma的配置文件 | -- .package.json // NPM包定義文件 | -- .package-lock.json // 依賴包版本鎖定文件 | -- .tsconfig.app.json // 用于app項目的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于測試的TypeScript的配置文件 | -- .tsconfig.json // 整個工作區的TypeScript的配置文件 | -- .tsconfig.spec.json // 用于測試的TypeScript的配置文件 | -- .tslint.json // TypeScript的代碼靜態掃描配置 | -- .e2e // 自動化集成測試項目 | -- .src // 源代碼目錄 | -- .favicon.ico // 收藏圖標 | -- .index.html // 收藏圖標 | -- .main.ts // 入口 ts文件 | -- .polyfill.ts // 用于不同瀏覽器兼容版本加載 | -- .style.css // 整個項目的全局的css | -- .test.ts // 測試入口 | -- .app // 工程源碼目錄 | -- .assets // 資源目錄 | -- .environments // 環境配置 | -- .environments.prod.ts // 生產環境 | -- .environments.ts // 開發環境復制代碼
app目錄是要編寫的代碼目錄。在新建項目時命令行已經默認生成出來了。

該文件表示組件,組件是Angular應用的基本構建模塊,可理解為一段帶有業務邏輯和數據的html
import { Component,} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
}接下來,我們來分析app.component.ts文件中的每一段代碼:
import {Component} from '@angular/core';復制代碼這段代碼是從Angular核心模塊里面引入了component裝飾器
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})這段代碼是用裝飾器定義了一個組件以及組件的元數據 所有的組件都必須使用這個裝飾器來注解,組件元數據 Angular會通過這里面的屬性來渲染組件并執行邏輯
selector 是一個css選擇器。表示該組件可通過app-root的HTML標簽來調用,index.html中有個<app-root>Loading...</app-root>標簽,這個標簽用來展示該組件的內容。
templateUrl 指定了一個html文件作為組件的模板,定義了組件的布局和內容。在這里定義app.component.html,最終在index.html中<app-root>/<app-root>這個標簽的內容將展示app.component.html里面的內容。也就是templateUrl所定義的頁面定義了用戶最終看見的頁面的布局和內容。
styleUrls 指定了一組css文件。可以在這個css中編寫這個組件模板要用到的樣式。也就是app.component.html和app.component.css兩個文件。
export class AppComponent {
title = 'hello Grit';
}這個類實際上就是該組件的控制器,我們的業務邏輯就是在這個類中編寫
AppComponent 本來就是一個普通的typescript類,但是上面的組件元數據裝飾器告訴Angular,AppComponent是一個組件,需要把一些元數據加到這個類上,Angular就會把AppComponent當組件來處理
該文件表示模塊
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { ScrollableTabComponent,ImageSliderComponent } from './components';
@NgModule({
declarations: [
AppComponent,
ScrollableTabComponent,
ImageSliderComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Angular 應用是模塊化的,它擁有自己的模塊化系統,稱作 NgModule。每個 Angular 應用都至少有一個 NgModule 類,也就是根模塊,在app.module.ts文件中,這個根模塊就可以啟動你的應用。
declarations(可聲明對象表) —— 那些屬于本 NgModule 的組件、指令、管道。
exports(導出表) —— 那些能在其它模塊的組件模板中使用的可聲明對象的子集。
imports(導入表) —— 導入其他模塊
providers —— 依賴注入
bootstrap —— 設置根組件
ng new myProject //項目默認會新建一個目錄(項目工程) cd myProject ng serve //會啟動開發環境下的Http 服務器復制代碼
感謝你能夠認真閱讀完這篇文章,希望小編分享的“angular12怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。