您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“js怎么判斷數組中是否有元素通過了測試”,在日常操作中,相信很多人在js怎么判斷數組中是否有元素通過了測試問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”js怎么判斷數組中是否有元素通過了測試”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
我們現在有這樣一個問題,已知,有一個包含7,2,5,14,8的數組,現在想知道在這個數組中,當我們含有的元素除以2的時候,是否有一個元素可以被整除,如果有請返回true,如果沒有請返回false。
<script> var arr = new Array(7); arr[0] = 7; arr[1] = 2; arr[2] = 5; arr[3] = 14; arr[4] = 8; console.log(arr); const even = (element) => element % 2 === 0; console.log(arr.some(even)); </script>
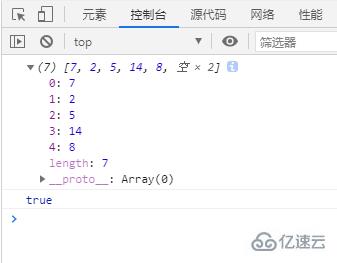
這個小例子的結果是

我們可以看到這個小例子的結果是true,這代表在這個數組中至少有一個元素可以整除2的。可以看一下這個題目,在這個題目中,我們很容易就能知道,2是可以整除2的,14也是可以整除2的,同樣的8也是可以整除2的,所以這個結果一定是true了。
了解這么多之后,我們來看一個some這個方法吧。
some() 方法測試數組中是不是至少有1個元素通過了被提供的函數測試。它返回的是一個Boolean類型的值。數組中有至少一個元素通過回調函數的測試就會返回true;所有元素都沒有通過回調函數的測試返回值才會為false。
這個方法的語法格式是
arr.some(callback(正在處理的元素,正在處理的元素,被調用的數組),執行函數時使用的值)
some()為數組中的每一個元素執行一次 callback函數,直到找到一個使得 callback 返回一個“真值”(即可轉換為布爾值 true 的值)。如果找到了這樣一個值,some() 將會立即返回 true。否則,some() 返回 false。callback 只會在那些”有值“的索引上被調用,不會在那些被刪除或從來未被賦值的索引上調用。
到此,關于“js怎么判斷數組中是否有元素通過了測試”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。