您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“js怎么復制數組一部分”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
當我們想要復制數組之間的一部分,又想把這個復制出來的放回到原數組的時候該怎么辦呢?
我們先來看一個小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.copyWithin(0, 2, 3)); console.log(arr); </script>
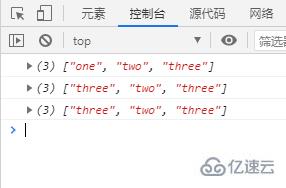
這個小栗子的結果是

可以看到這個結果,第一個與后兩個的結果是不一樣的。那我們就去看看這個代碼吧。前面都是很正常的創建數組,輸出數組,這里都沒毛病。再往后看看,我們使用了copyWithin()這個方法,之后將使用這個方法之后的數組輸出了。在后來就是我們有輸出了一次原數組,看看有沒有什么不一樣的地方。
好了,我們來看一下這個方法吧。
copyWithin()方法淺復制數組的一部分到同一數組中的另一個位置,并返回它,不會改變原數組的長度。
看看這個方法的語法吧。
數組名稱.copyWithin(復制序列到該位置,開始復制元素的起始位置,開始復制元素的結束位置)
如果復制序列到該位置的值大于arr.length,將會不發生拷貝。如果復制序列到該位置的值在開始復制元素的起始位置之后,復制的序列將被修改以符合 arr.length。
copyWithin()方法不要求其此值必須是數組對象;此外,copyWithin()是一個可變方法,可以更改對象本身并返回它,而不僅僅是它的副本。copyWithin()函數設計為泛型函數,不要求其此值必須是數組對象。copyWithin()是一個變量方法。它不會更改此文件的長度,但會更改其本身的內容,并在必要時創建新屬性。
“js怎么復制數組一部分”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。