您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Angular中怎么開啟Ivy編譯,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
Angular是目前全球最受歡迎的框架之一,但由于在框架中有許多庫以及編譯知識需要學習,在國內的使用率并不高。同時由于加載時間長,因為Angular生成的項目文件較大也被React以及Vue更優秀的打包體積以及更好的開發體驗所打敗。
但如果掌握了Angular的原理之后,我們也能開發出與React應用性能所差無幾的Web App。而由于之前Angular 8.0版本之前使用的是View Engine編譯器來對Angular項目文件進行編譯,造成了打包體積較大以及不容易追蹤bug。于是Angular團隊推出了Ivy編譯器。
什么是Ivy編譯
Ivy是下一代模板編譯引擎以及渲染的管道工具,他非常先進,并提供了以前沒有的高級功能以及更快的編譯速度。實際是Ivy是Angular之前渲染引擎的完全重寫,具體來說是第四次重寫,使用Ivy可以獨立得編譯組件,同時對于熱更新也支持的更好,在重寫編譯應用程序時會只涉及編譯發生更改的組件。
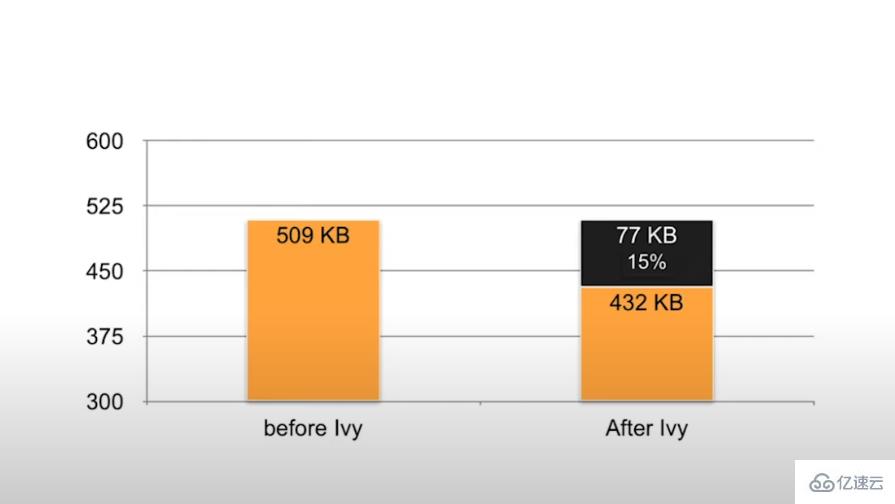
下面是一個angular使用Ivy編譯前后的體積變化對比:

可以看出經過Ivy的優化,打包體積減少了不少。
treeshakable
同時Ivy另一個重要的點是對于項目文件的treeshaking,意思是在編譯打包過程中刪除未使用的代碼,這也可以通過一些工具如Rollup以及Uglify來完成。在構建的過程中,treeshaking工具使用靜態分析消除未使用以及未引用的代碼。由于代碼的靜態分析依賴與引用,當有條件的邏輯判斷代碼存在的時候,工具不能正確識別,會出現失敗的情況。
局部性
局部性指的是在使用本地代碼獨立的編譯每個組件的過程,通過對于修改部分的重編譯而不是整個項目文件的重新編譯來更快地構建,這會顯著的提升構建速度。在之前的Angular代碼中,每個組件都存在它的父信息,這就導致了編譯依賴,從而編譯的文件變多。而在Ivy中,每個組件只會生成關于該組件自身的信息,除去了可申明依賴項的名詞和包的名稱。
Ivy編譯樣例
在Angular中嘗試編寫如下代碼:
<div> <p>ivy works</p> <app-child></app-child> </div>
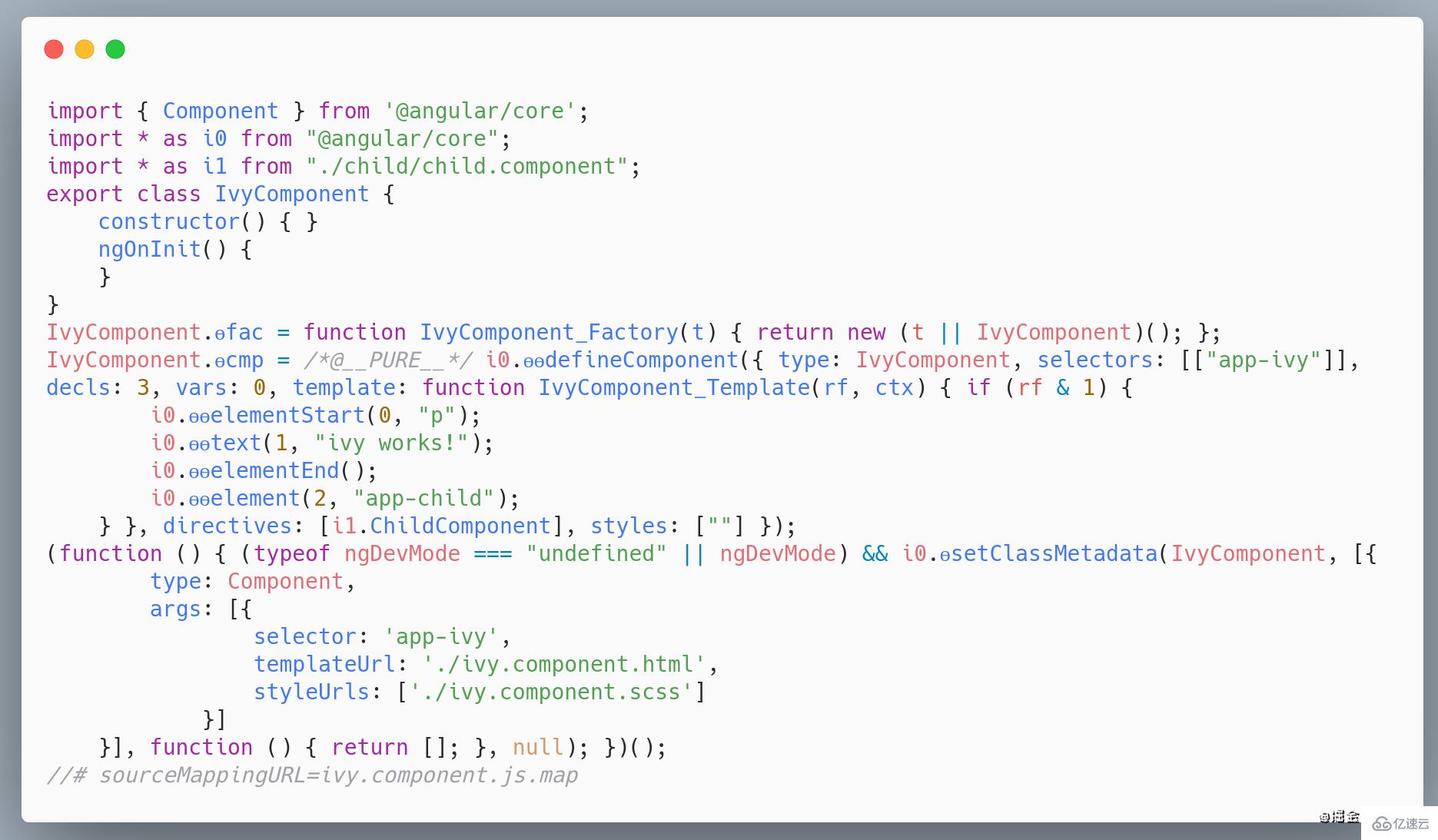
這里的app-child代表一個引用的子組件。通過Ivy編譯得到的Ivy.component.js如圖

而我們再通過在未開啟Ivy的條件下進行再一次編譯,這一次得到如下的目錄結構:

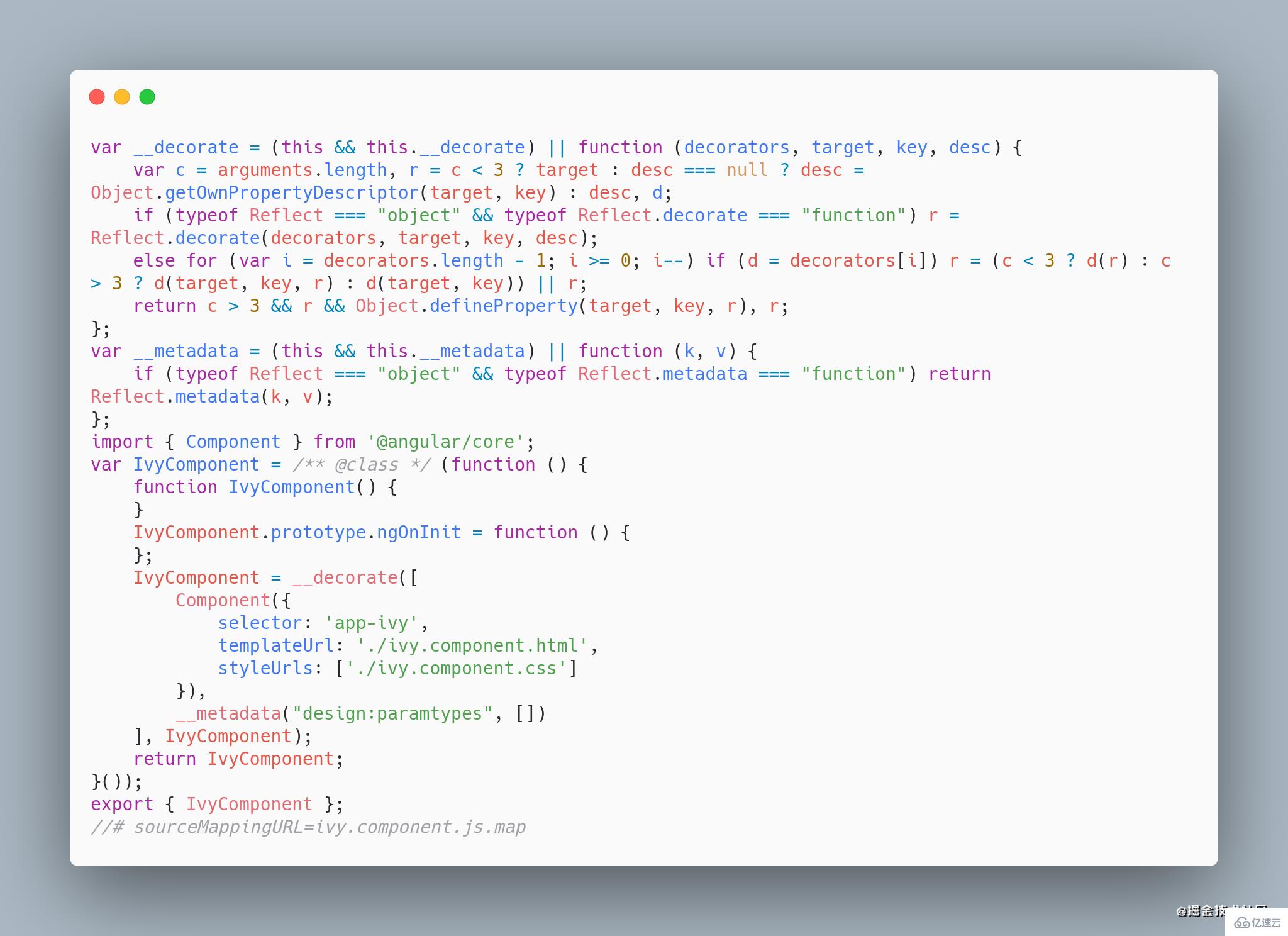
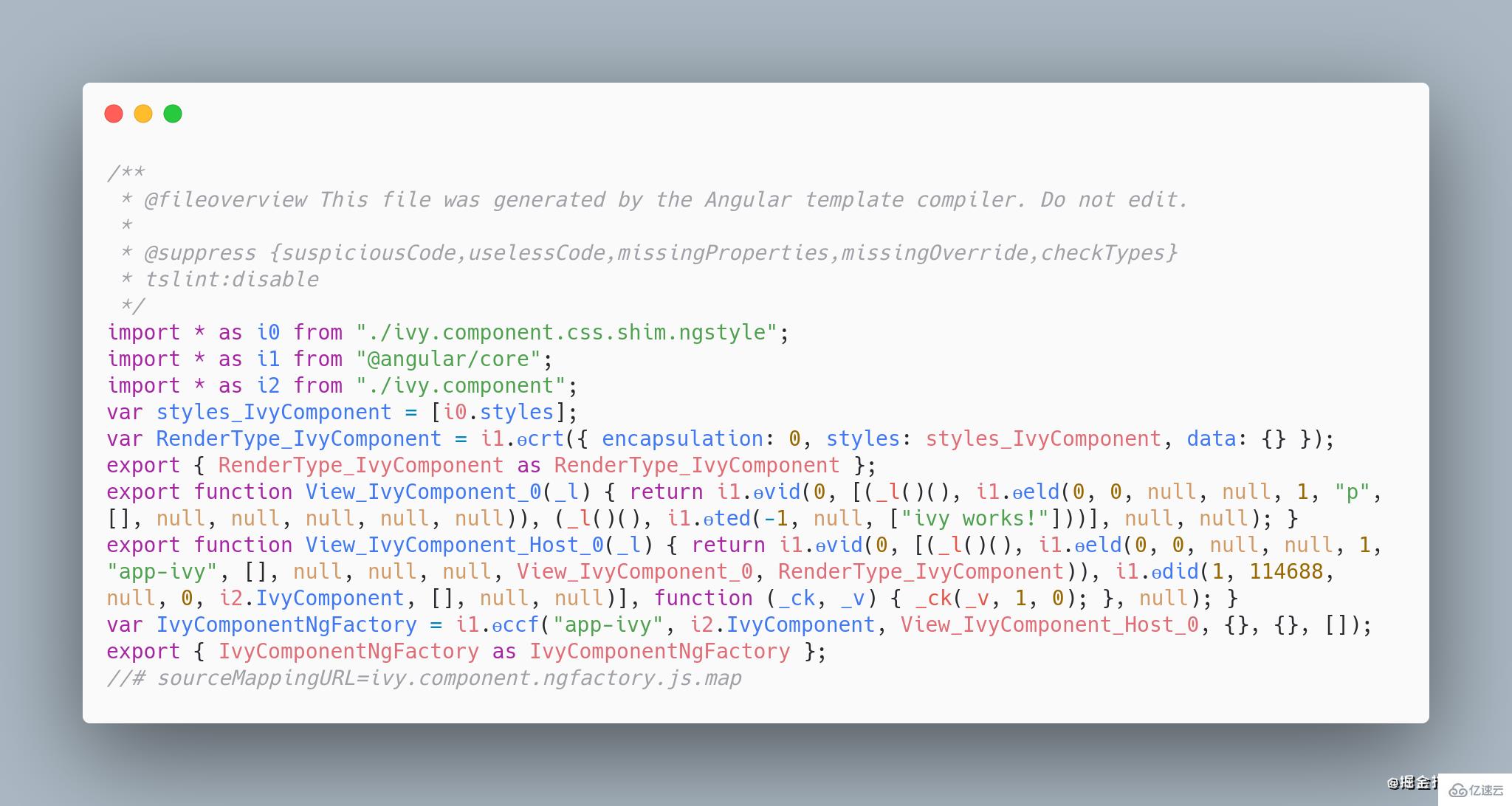
這里挑兩個主要的文件ivy.component.js和ivy.component.ngfactory.js來展示View Engine編譯后的文件


可以看到,編譯后的文件種類以及代碼量相較于Ivy編譯都變多了不少。
Angular 應用主要由組件及其 HTML 模板組成。組件是由Typescript語言編寫以及使用裝飾器定義而成,由于瀏覽器無法直接理解 Angular 所提供的組件和模板,因此 Angular 應用程序需要先進行編譯才能在瀏覽器中運行。
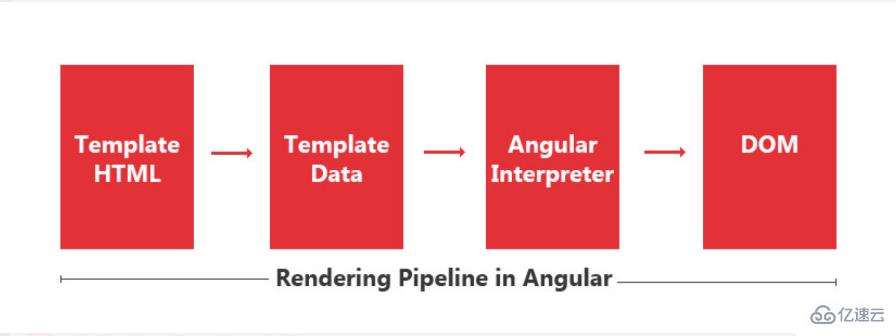
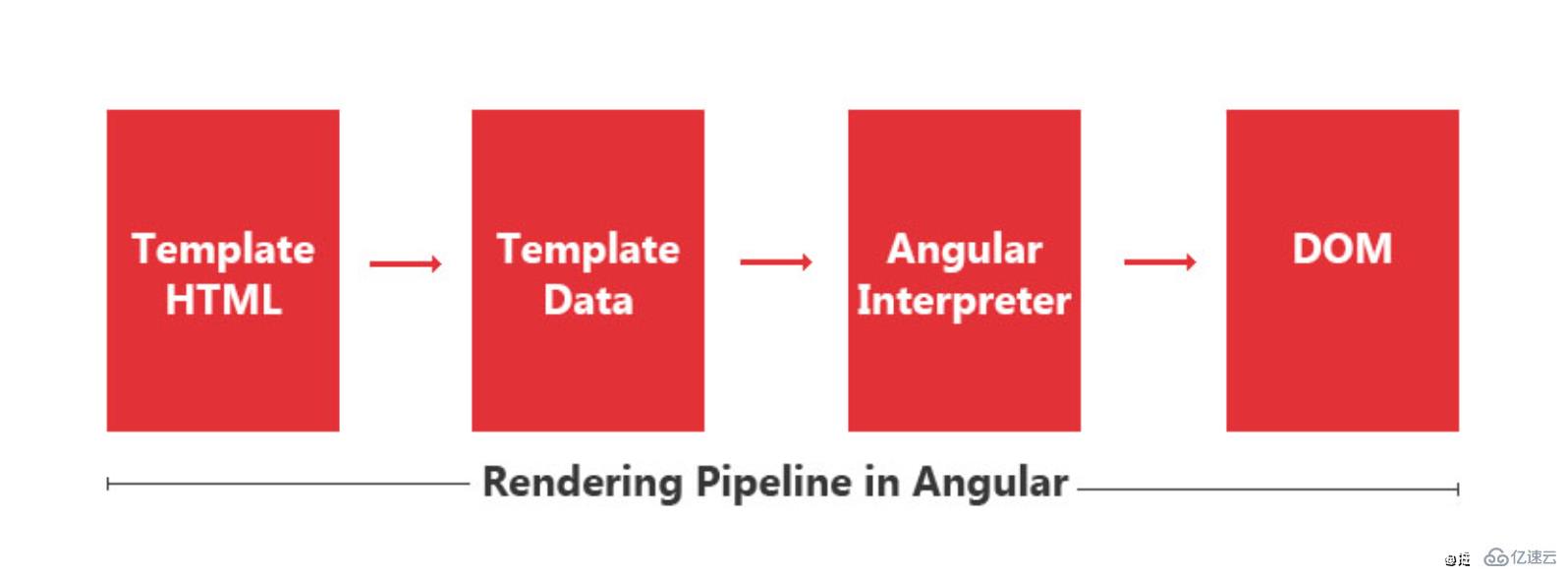
這里有一張angular的編譯過程圖示:

在瀏覽器下載和運行代碼之前的編譯階段,Angular 預先(AOT)編譯器會先把你的 Angular HTML 和 TypeScript 代碼轉換成高效的 JavaScript 代碼。 在構建期間編譯應用可以讓瀏覽器中的渲染更快速。而在官方文檔中給出了使用AOT的部分原因:
更快的渲染
更少的異步請求
較小的 Angular 框架下載大小
盡早檢測模板錯誤
更高的安全性( AOT 在將 HTML 模板和組件提供給客戶端之前就將其編譯為 JavaScript 文件。沒有要讀取的模板,沒有潛藏風險的客戶端 HTML 或 JavaScript eval,受到注入攻擊的機會就更少了。)
在早期的Angular8版本之前,Angular并沒有采用AOT編譯的方法,而是采用了JIT(即時編譯)編譯來生成應用,它會在運行期間在瀏覽器中編譯你的應用。JIT編的一般步驟是、
首先將Typescript代碼(包括用戶編寫的代碼,以及Angular框架、Angular編譯器代碼)編譯成JavaScript代碼。接著將這些代碼部署到服務器端然后瀏覽器發起請求下載代碼開始執行,接著Angular啟動,Angular調用Angular編譯器。對于每個組件類、ngModule、Pipe等都需要編譯,之前typescript代碼編譯為javascript代碼所保存的metadata,根據metadata編譯出瀏覽器可以執行的Javascript代碼前面圖里的NgFactory文件。接著通過NgFactories文件來構建整個應用的具體組件。
這里有對AOT與JIT編譯詳解的文章:Angular編譯機制AOT和JIT
開啟Ivy編譯
Ivy編譯默認采用的是AOT編譯方法,在之前angular主要使用的都是JIT編譯,如果需要使用Ivy編譯,需要修改tsconfig.app.ts中添加angularCompilerOptions選項以及開啟enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要確認的是angular配置文件angular.json中aot設置為true。
Ivy運行時
新的運行時引擎基于increnmental DOM的概念。這是一種使用指令表達和應用更新到 DOM 樹的方法。DOM 更新是 Angular 中變化檢測的主要部分,因此這個概念可以方便地應用到框架中。在在這篇文章中可以了解更多關于它的內容,它解釋了這個概念背后的推理,并將它與React 中的Virtual DOM進行了對比。增量 DOM 也恰好是一個庫,但是新的 Ivy 引擎沒有使用它,而是實現了自己的增量DOM版本。
在之前Angular的主要實現邏輯是實例化組件、創建DOM節點以及進行更改檢測,而這個整體是通過一個很小的原子單元實現的(atomic unit)。編譯器只是生成有關的組件以及組件中定義元素的元數據meta data。如下圖

而新的Ivy引擎下的步驟如下:

可與看出模板指令是實例化組件、創建 DOM 節點和運行變更檢測的邏輯所在。但是它已經從整體的解釋器轉移到了單個的指令中。而Ivy帶來的另一個優點是對于變更檢測(change detection)的調試。新的Ivy編譯環境下可以直接在模板函數中放置斷點即可調試組件的變更檢測。
新的編譯器還會將一組獨立的Typescript類轉換編譯為表示Class組件的的AST。這些轉換都會被實現為一種純函數,這個函數接受表示裝飾器的元數據meta data并將該定義作為靜態字段添加到組件類中。
看完上述內容,你們掌握Angular中怎么開啟Ivy編譯的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。