您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用react+ts實現簡單jira項目”,在日常操作中,相信很多人在怎么用react+ts實現簡單jira項目問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用react+ts實現簡單jira項目”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
雖然內容較少,但是干貨挺多,尤其是對hooks的封裝,ts的泛型的理解,使用更上一層樓
項目代碼:https://gitee.com/fine509/react_jiar
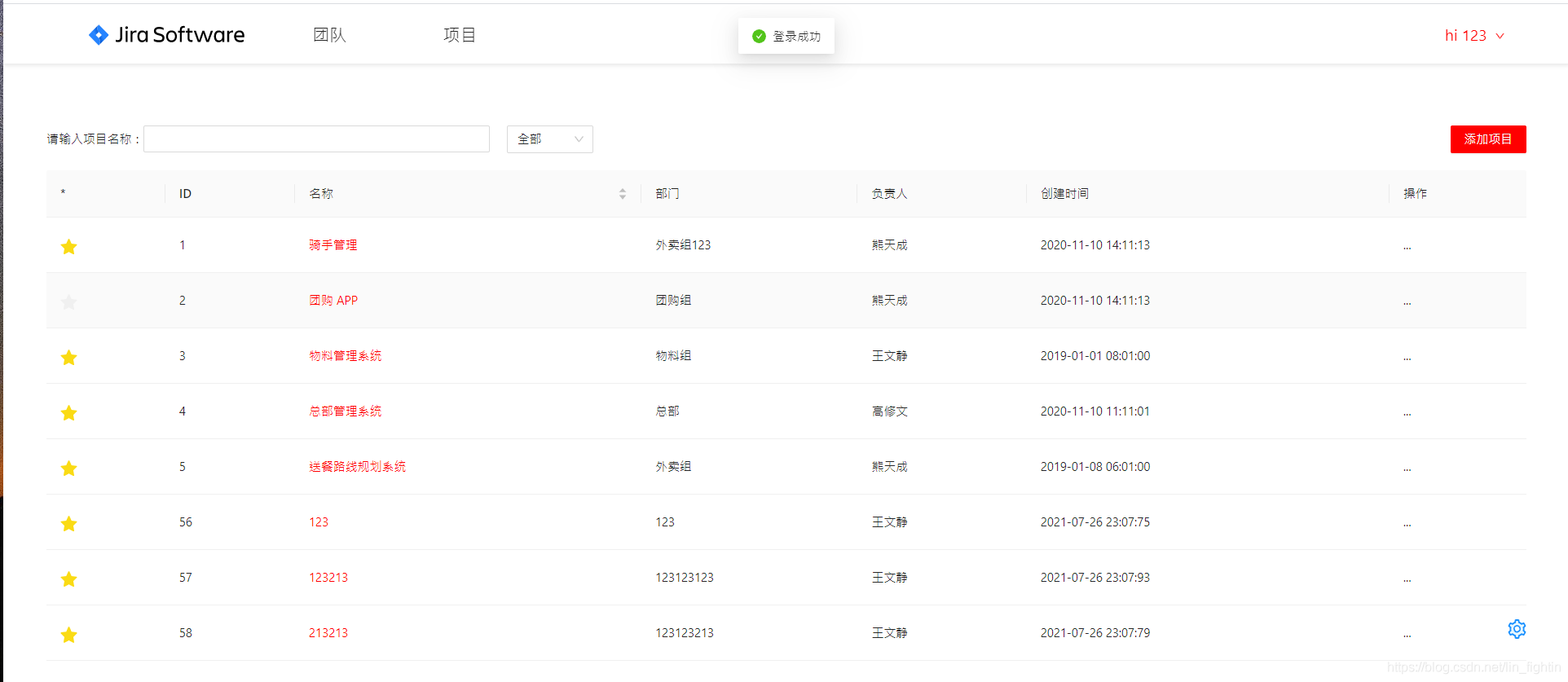
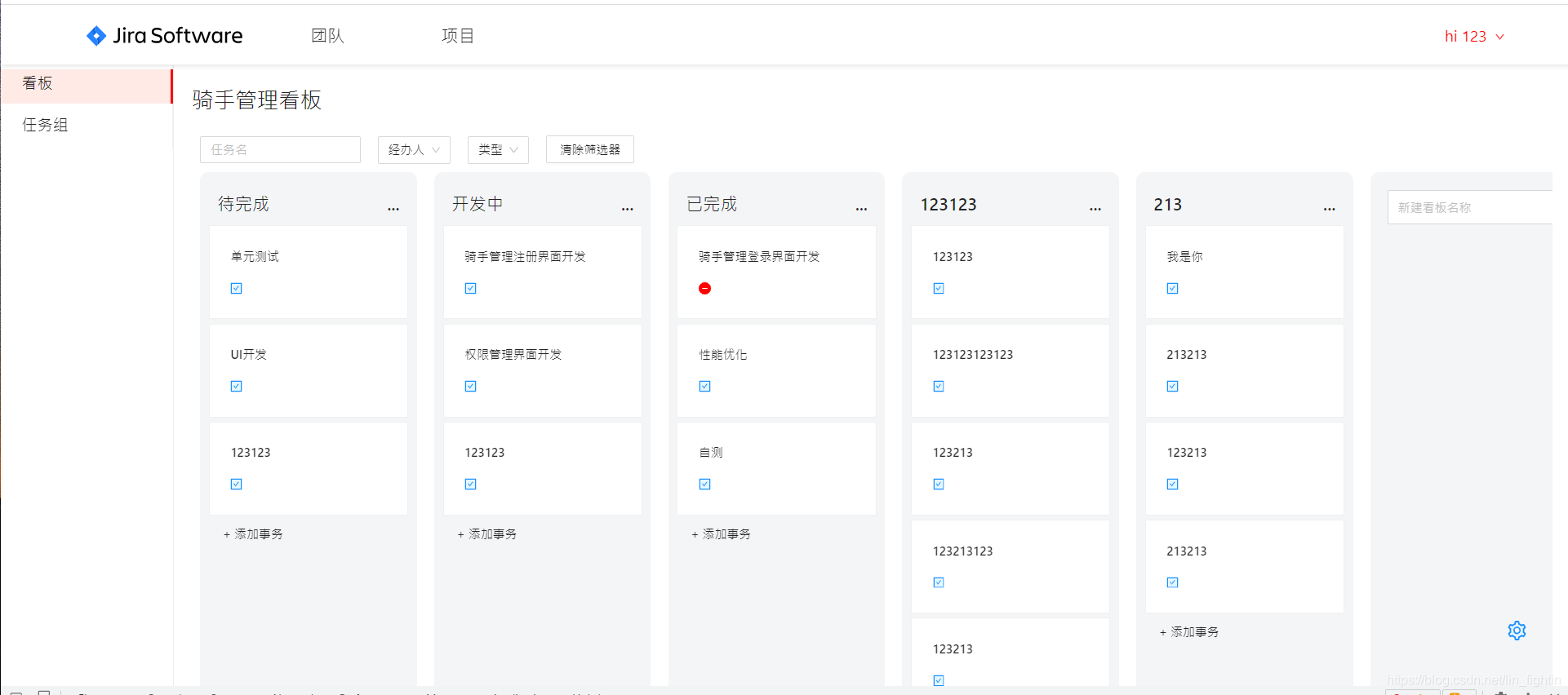
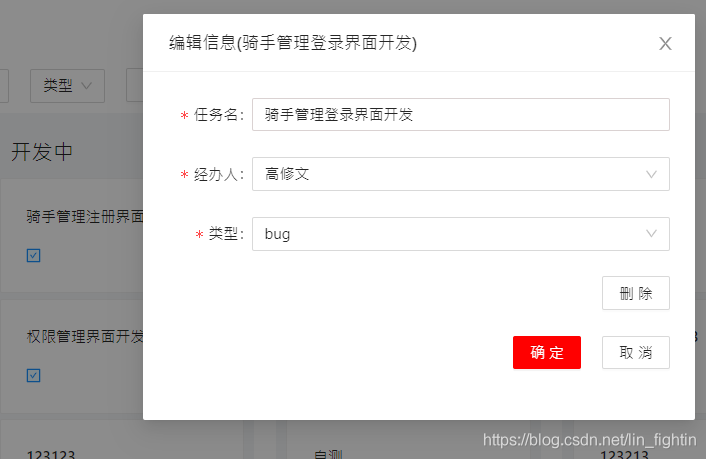
效果圖



這是三個主要頁面,還有一些小細節



等等
一些值得注意的地方(只是講大概的功能,沒有具體的詳解怎么用)

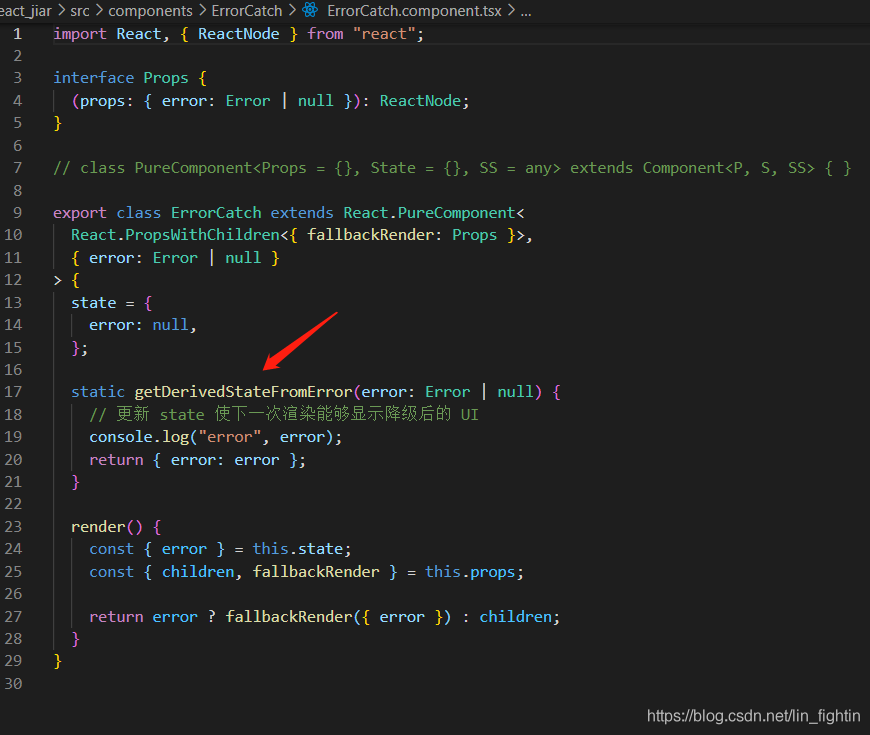
使用錯誤邊界處理,getDerivedStateFromError來處理當某個頁面某處地方有報錯的時候顯示報錯組件而不是掛掉。
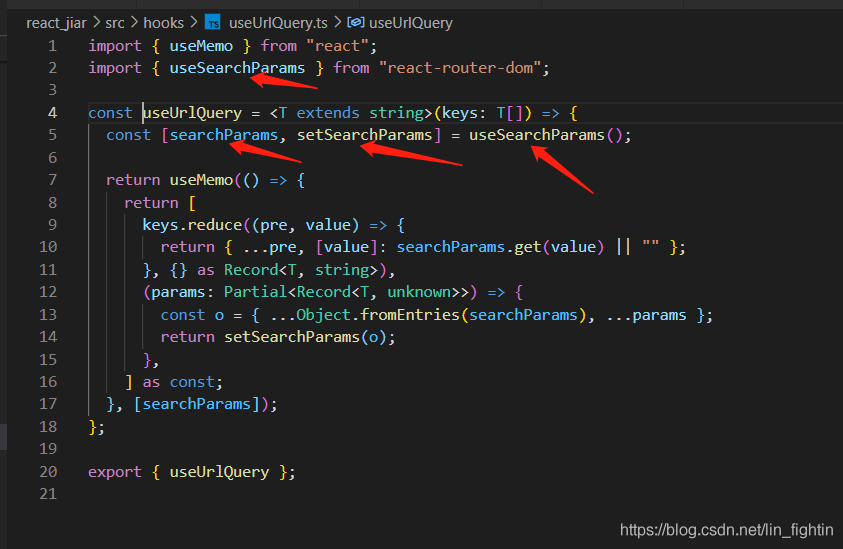
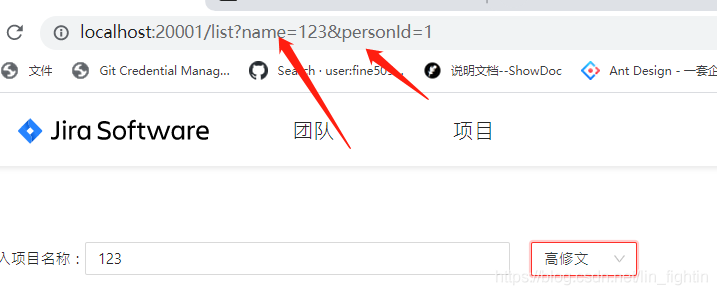
useSearchParams的使用


這個api可以獲取和設置我們這里的params。
react-query的使用



這個庫網上對他的介紹是用來管理服務端數據的狀態管理庫,他好像有點類似于redux,但是不用編寫很多的actions,reducer,支持異步請求,用key唯一標識數據,存在一個類似于全局狀態管理庫的地方。特別適合用于某些表格,比如增刪改改查這些,而且也很支持樂觀更新。 思路就是 比如增刪改查,再發送數據的那一刻直接拿到原來的數據,通過自己編寫的邏輯代碼,獲取到增刪改查后的數據,然后直接渲染到頁面,看上去就像是直接更新了一樣,實際上是先渲染,后臺再自己發送請求,當失敗的時候,你也可以拿到原始的數據然后重新渲染到頁面去,再提示失敗。 最后就是我做這個項目特別糾結的一點,數據的管理。
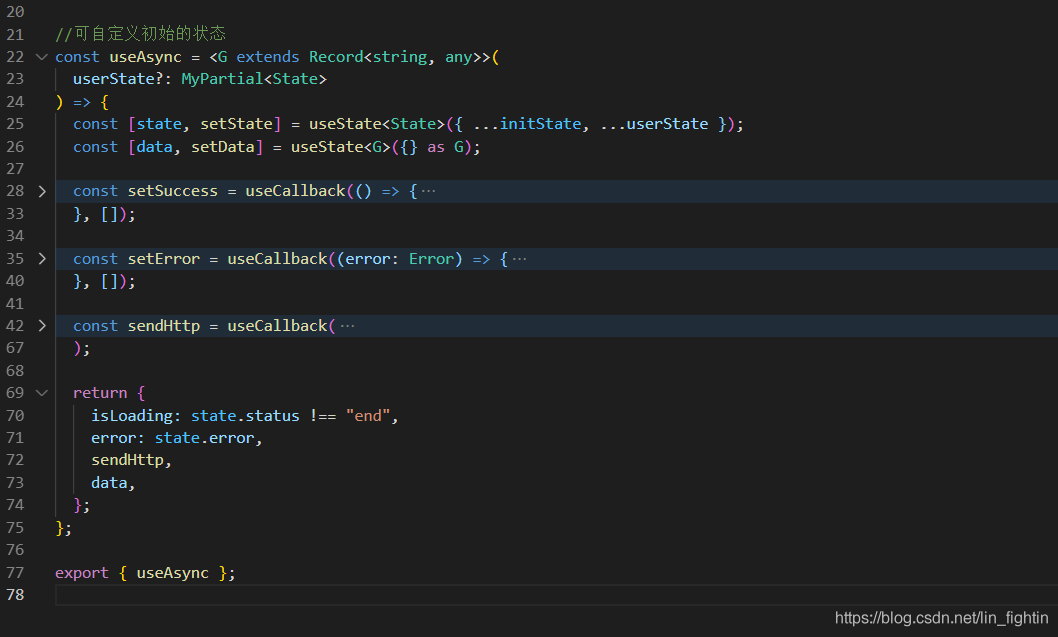
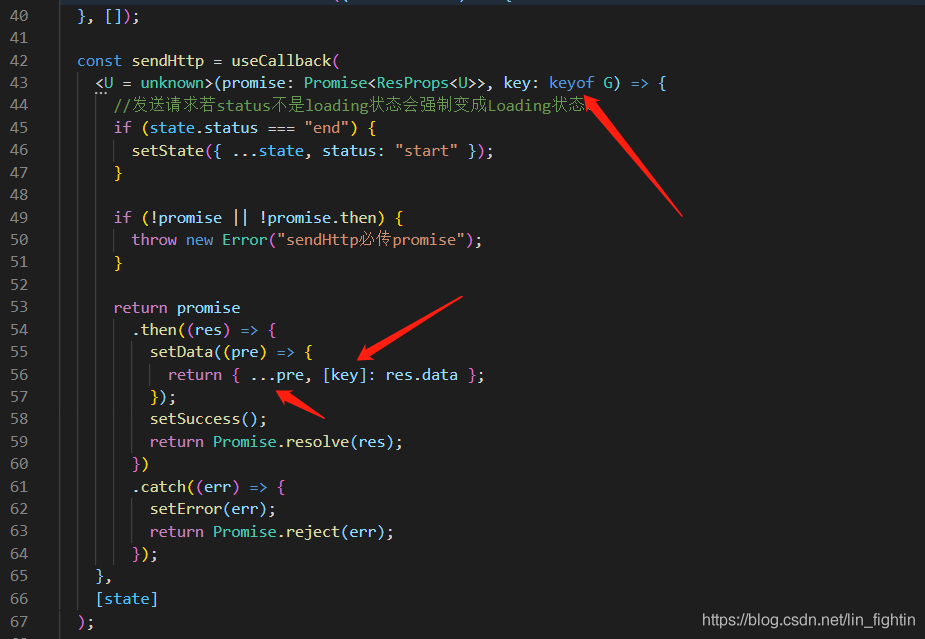
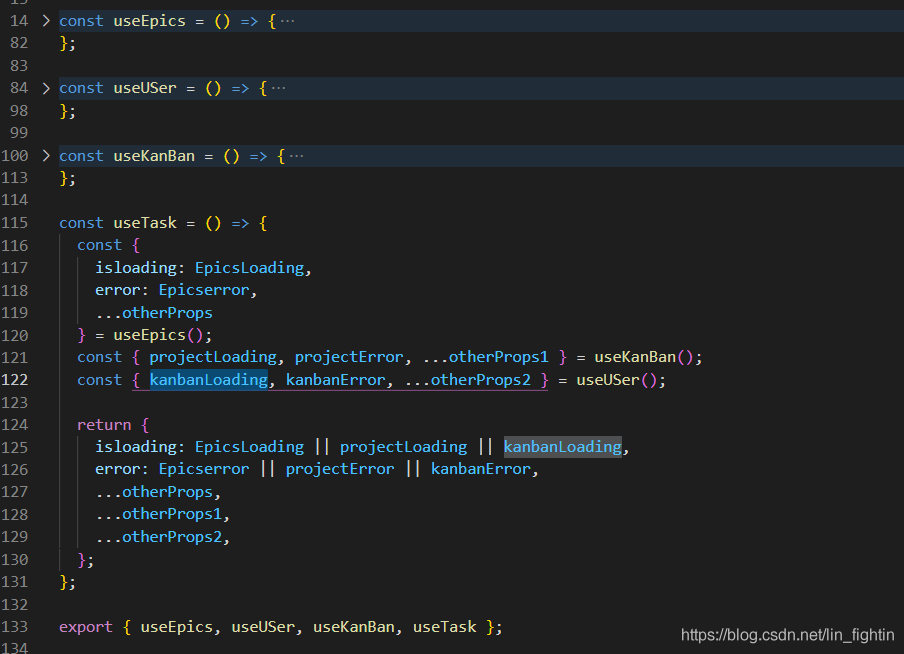
我首先是自己封裝了一個hooks。

我的思路是,一個頁面可能要獲取很多數據,那么Loading這些如果自己寫很麻煩,還有多個,為什么loading不能統一管理呢,然后data就設為一個對象,在使用的時候你可以傳一個類型過來定義你這個data的類型

然后sendHttp用來發送數據

接受兩個參數,第二個參數是當前的數據要放在data的哪個屬性上,
使用效果就是



這樣就可以統一管理這些數據的狀態,但后面發現用起來也是很麻煩。所以我又放棄了,還是原生的寫起來舒服啊
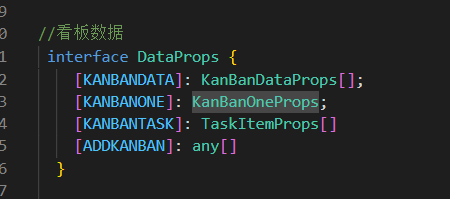
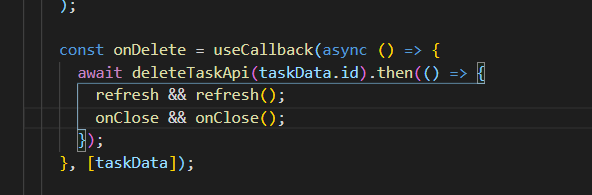
直接定義接口

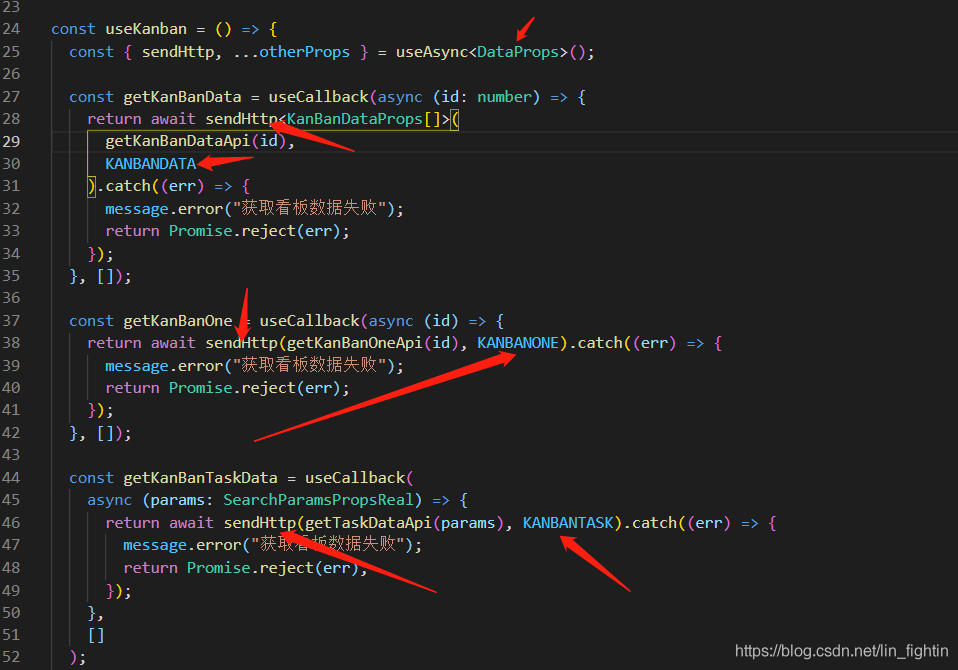
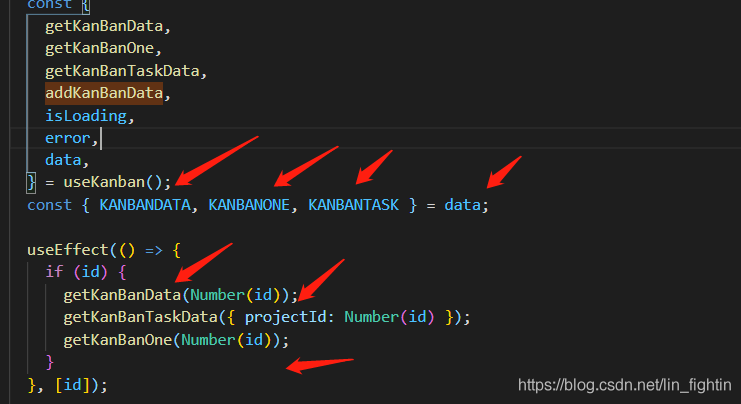
直接使用

害,當然我也想到用redux,但是redux很多都要編寫action,reducer這些,也是很繁瑣。
最近聽朋友說ahooks的usequest也不錯,下個項目試試。
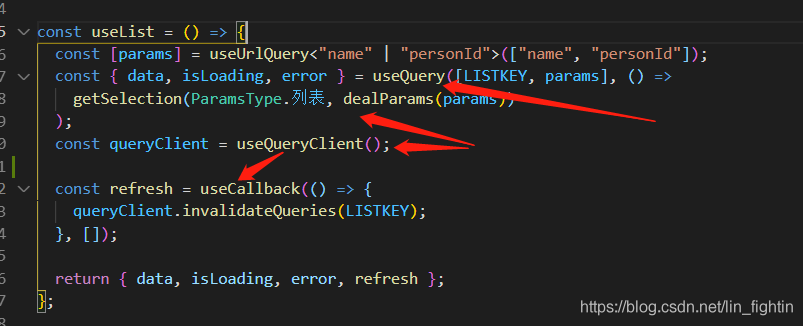
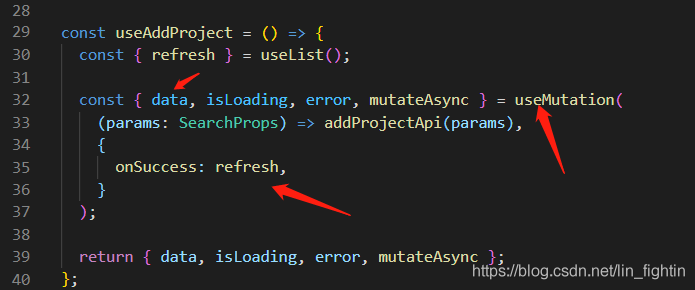
最后這個項目學到最多的就是封裝各種hooks
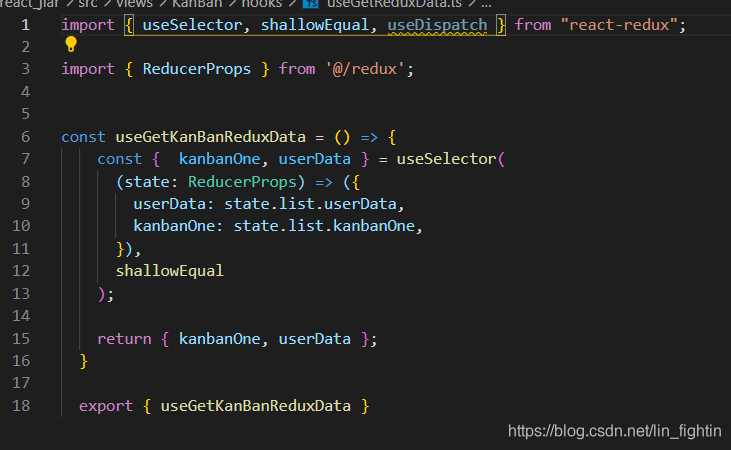
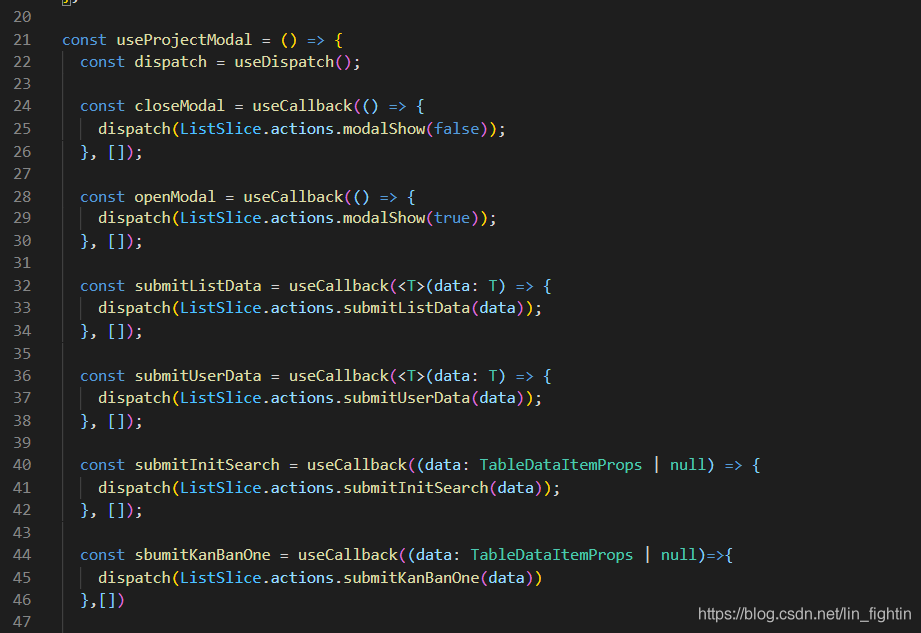
封裝redux的


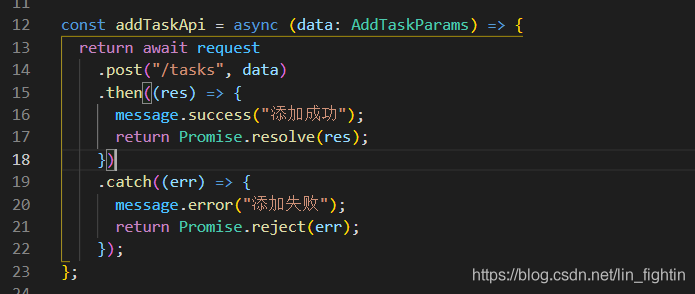
封裝請求的

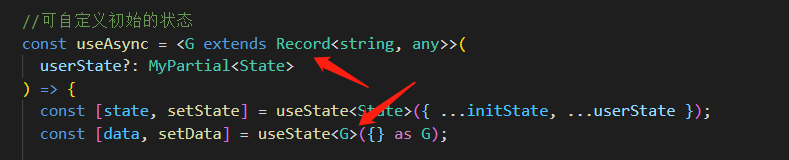
還有就是ts的學習,
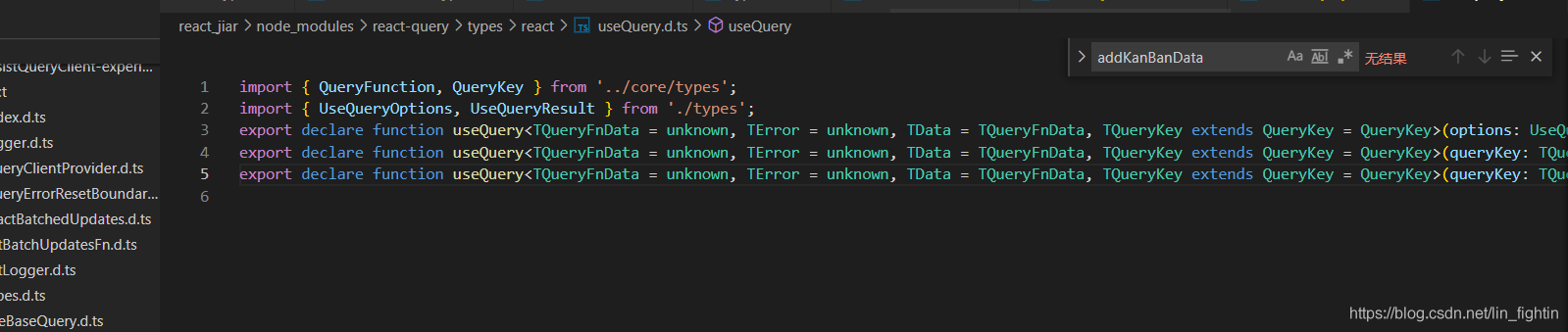
看到不懂得api就直接類型定義點進去

像這種不懂就點進去,一個一個點擊去

在這種狂轟亂炸的情況下,會慢慢了解泛型的使用
到此,關于“怎么用react+ts實現簡單jira項目”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。