您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹node.js中怎么利用postman模擬HTTP服務器與客戶端交互,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
node中使用 http 模塊來創建 HTTP 服務器, 每當接收到新的請求時,request 事件會被調用,并提供兩個對象:一個請求req(http.IncomingMessage 對象)和一個響應res(http.ServerResponse 對象)。
request 提供了請求的詳細信息。 通過它可以訪問請求頭和請求的數據。(客戶端–>服務器)
response 用于構造要返回給客戶端的數據(服務器–>客戶端)。下面是一個簡單的HTTP web服務器示例。
下面就是一個簡單的HTTP服務器的例子
//導入http模塊
const http = require('http')
// 創建http服務器
const server = http.createServer((req, res) => {
//設置 statusCode 屬性為 200,以表明響應成功
res.statusCode = 200
// res本質上繼承了stream.Writable的類
// 向客戶端發送完響應頭和正文后告訴服務器本次消息傳輸結束
res.end("hollow server")
// 相當于res.writer("hollow server")+res.end()
})
// 監聽服務器,當服務器就緒時,listen 回調函數會被調用
//控制臺打印啟動成功
server.listen('8089', 'localhost', () => {
console.log("啟動成功")
})這時候你的本地服務器就搭建完畢了,可以去瀏覽器打開localhost:8089查看

Postman 是一種常用的接口測試工具,可以發送幾乎所有類型的HTTP請求。Postman適用于不同的操作系統,Postman Mac、Windows X32、Windows X64、Linux系統,還支持postman 瀏覽器擴展程序、postman chrome應用程序等。
下載也十分簡單,可以點擊這里直接去官網下載??? Download Postman
在postman中新建一個request請求,在Enter request url 中填寫上面我們用node.js創建的HTTP服務器的主機地址以及用戶名和密碼http://localhost:8089/login?username=ahua&password=123,請求類型選擇GET,點擊send,postman就會向服務器發送一個get請求

服務器這邊接收到客戶端(postman)的get請求,對發送過來的數據進行處理
const http = require('http')
// 處理url的模塊
const url = require('url')
// 處理query的模塊
const qs = require('querystring')
const server = new http.Server((req, res) => {
// request對象中封裝了客戶端給我們服務器傳遞過來的所有信息
// 對url進行解析
const { pathname, query } = url.parse(req.url)
if (pathname === '/login') {
//console.log(query)
// qs的parse方法可以對query進行處理
// 將字符串類型轉換為js對象 username=ahua&password=123 --> {username: 'ahua',password: 123}
//console.log(qs.parse(query))
const { username, password } = qs.parse(query)
console.log(username, password)
res.end('請求結果')
}
console.log(req.url)
//打印請求類型
console.log(req.method)
//請求頭
console.log(req.headers)
})
server.listen('8089', 'localhost', () => {
console.log("serve啟動成功")
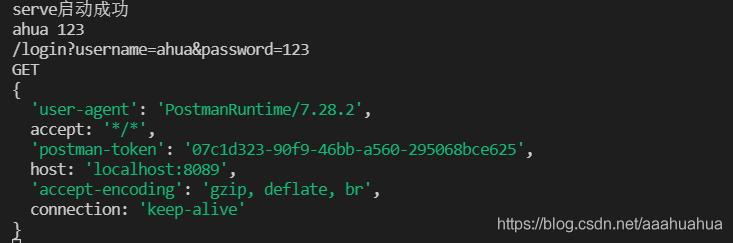
})服務器這邊的解析結果

上面get請求中將用戶名和密碼放在地址欄可能不夠安全,處理賬號密碼想穩妥一點,現在將他們放在body里用json文件傳給服務器。
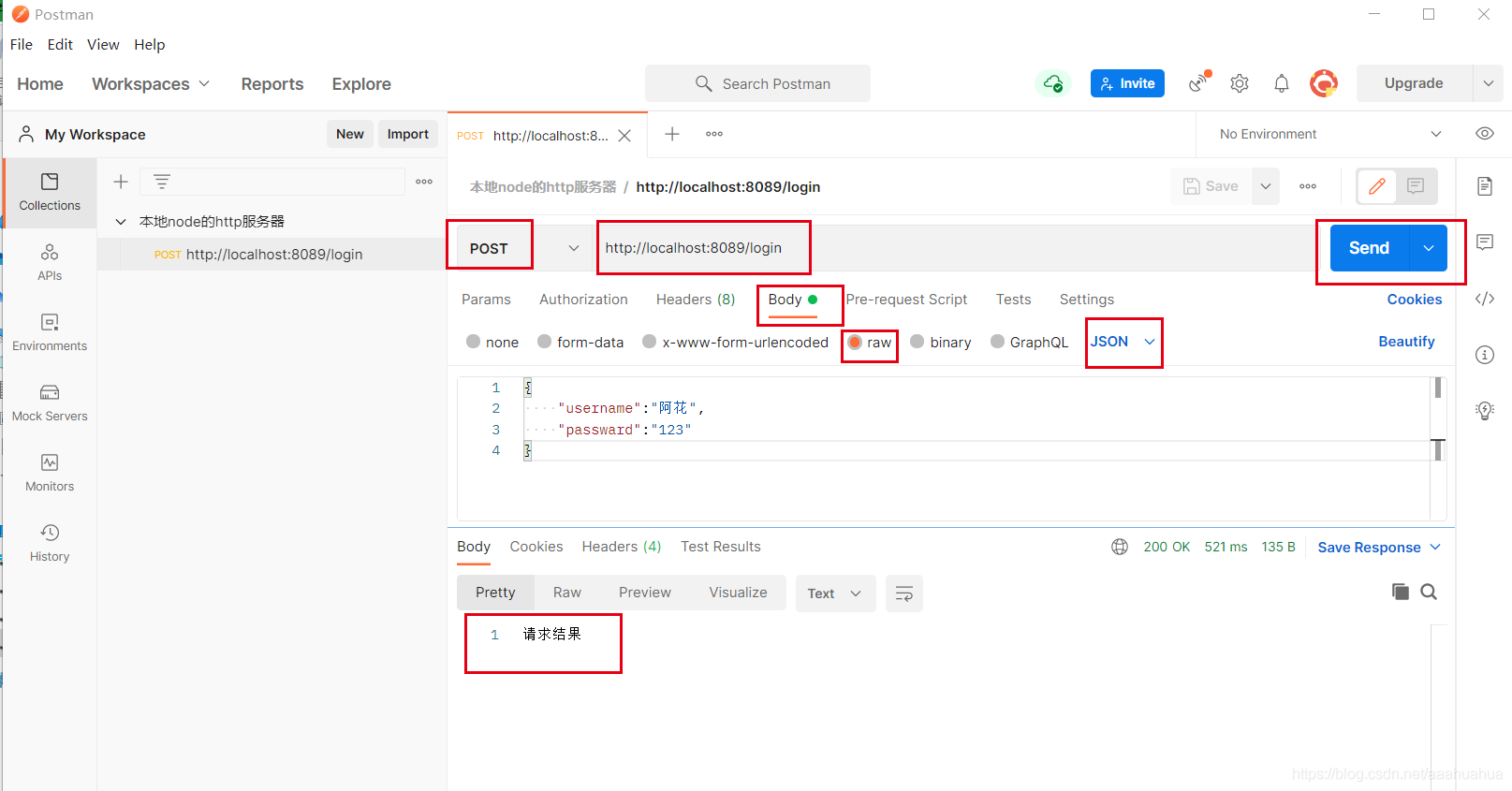
下圖所示便是postman將username和password放在json文件中通過bady傳遞給服務器的操作

服務器這邊接收到客戶端(postman)的post請求,對發送過來的數據進行處理。首先應該判斷是否為post請求,然后拿到body中的數據,再對數據進行解析。
const http = require('http')
// 處理url的模塊
const url = require('url')
const server = new http.Server((req, res) => {
// 獲取客戶端傳過來的url中的pathname
const { pathname } = url.parse(req.url)
// 判斷是否為login
if (pathname === '/login') {
// 判斷客戶端發送的是否為post請求
if (req.method === 'POST') {
// 定義客戶端傳過來數據的默認編碼格式
req.setEncoding('utf-8')
// req.setEncoding('binary') binary定義二進制編碼
// 拿到body中的數據
// body中的數據是通過流來寫入的
// 當監聽到data事件,獲取到輸入流,也就是body中相關的內容,可以返回這個data的結果
req.on('data', (data) => {
// JSON.parse()把對象中的字符串轉成js對象
// {"username":"阿花","passward":"123"} ---> {username: 'ahua',password: 123}
const { username, passward } = JSON.parse(data)
console.log(username, passward)
})
}
}
res.end('請求結果')
})
server.listen('8089', 'localhost', () => {
console.log("serve啟動成功")
})服務器打印請求結果

這樣就完成了一個簡單的服務器交互流程。
關于node.js中怎么利用postman模擬HTTP服務器與客戶端交互就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。