溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用Angular CDK實現一個Service彈出Toast組件功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
cdk不是angular的默認模塊,需要手動安裝 yarn add @angular/cdk
在app.module中引入cdk中的OverlayModule
import { OverlayModule } from '@angular/cdk/overlay';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
OverlayModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }使用ng g c Toast命令快速創建一個組件模版
使用ng g s Toast創建一個Service的模版
ToastComponent
<div class="q-toast">
<div class="q-toast-mask"></div>
<p class="q-toast-msg">{{msg}}</p>
</div>
.q-toast {
padding: .2rem .5rem;
width: 5rem;
position: relative;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
.q-toast-mask {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #000;
opacity: .8;
border-radius: 2rem;
}
.q-toast-msg {
color: white;
z-index: 999;
}
}ToastService
import { Overlay, OverlayConfig } from '@angular/cdk/overlay';
import { ComponentPortal } from '@angular/cdk/portal';
import { Injectable, InjectionToken, Injector } from '@angular/core';
import { ToastComponent } from './toast.component';
@Injectable({
providedIn: 'root'
})
export class ToastService {
constructor(private overlay: Overlay) { }
Show(msg: string) {
const config = new OverlayConfig();
const positionStrategy = this.overlay.position()
.global().centerVertically().centerHorizontally();
config.positionStrategy = positionStrategy;
let overlayRef = this.overlay.create(config);
const inject = Injector.create({
providers: [
{
provide: Toast_Ref,
useValue: overlayRef
},
{
provide: Toast_Msg,
useValue: msg
}
]
})
console.log(inject.get<string>(Toast_Ref))
let partal = new ComponentPortal(ToastComponent, null, inject);
overlayRef.attach(partal)
setTimeout(() => {
overlayRef.detach()
overlayRef.dispose();
}, 2000);
}
}
export const Toast_Ref = new InjectionToken<{}>('Toast_Ref');
export const Toast_Msg = new InjectionToken<{}>('Toast_Msg');使用Toast
編寫好Service后,只需要Angular會默認注入到root模塊,只需要在需要彈出Toast的組件的構造方法寫上對應的ToastService就可以正常運行了。
export class AppComponent {
constructor(private toast:ToastService) {
}
test() {
this.toast.Show('hello cdk!')
}
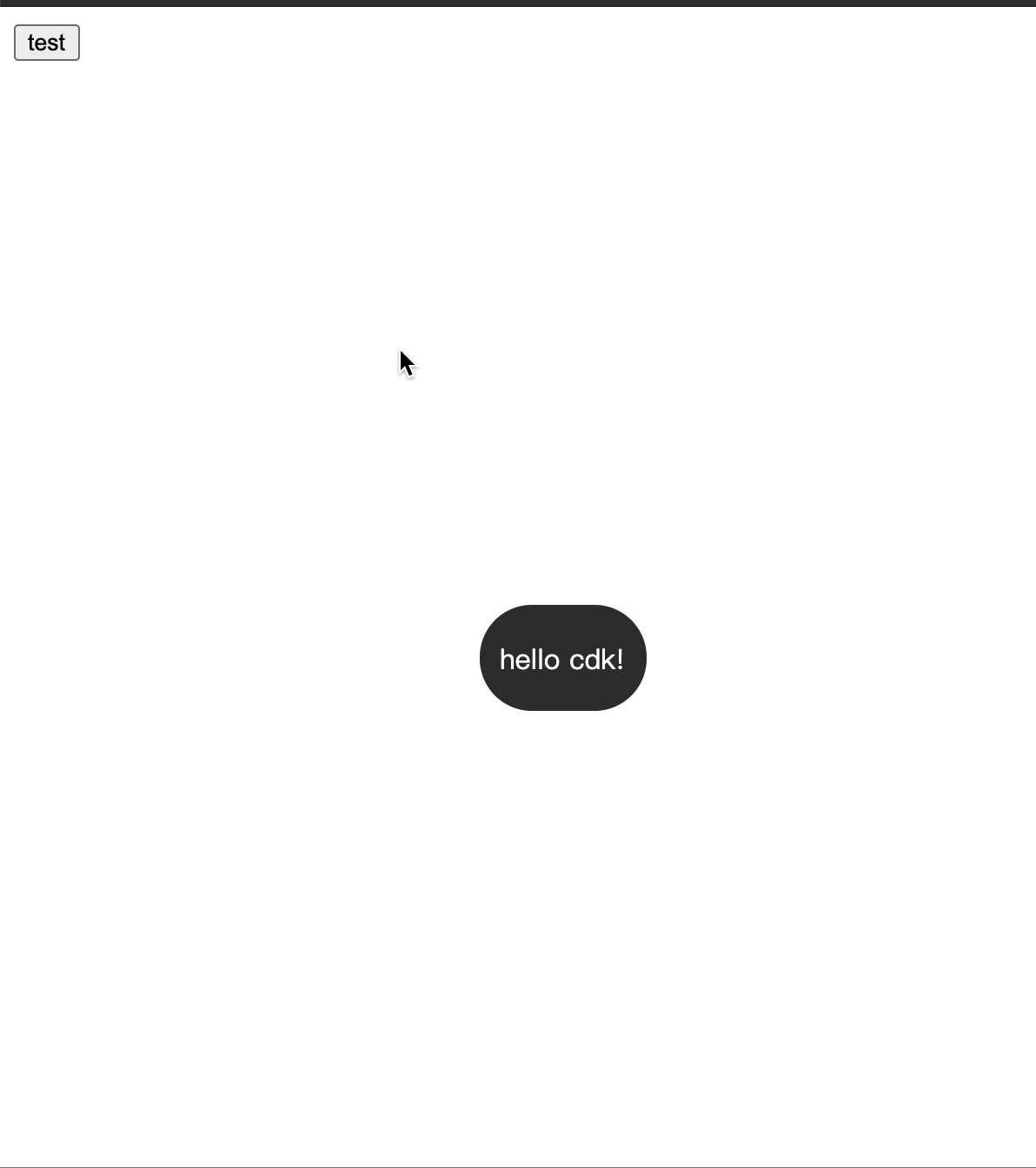
}gif效果圖

關于“如何使用Angular CDK實現一個Service彈出Toast組件功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。