您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何保存css樣式”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
保存css樣式的方法:1、內聯樣式需要在瀏覽器中點擊右鍵-查看網頁源碼,復制style標簽中的內容保存;2、外部樣式需要按下f12打開開發者工具,選擇source面板,找到相應的css文件,右鍵保存。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、首先要確定,你要的css樣式是內聯在html里面的,還是單獨一個css文件的,如果是內聯的話,直接在網頁點擊右鍵,查看源碼,然后再復制下來存入一個文檔里就可以了。
例如下面的css代碼在style屬性里,將style屬性里的內容全部復制,粘貼到記事本,命名為main.css即可。
<div style="width: 65px;height: 20px;border: 1px solid;">測試元素</div>
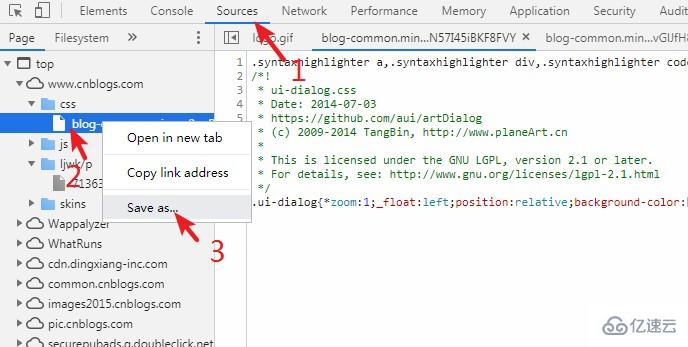
2、如果css樣式是單獨一個文件的話,建議用谷歌瀏覽器,按下快捷鍵F12或者是點擊右鍵選擇檢查,這樣就打開了開發者工具,然后選擇source,表示的是資源這項,然后找到相應的CSS文件,選中文件后,點擊右鍵,保存到本地就可以啦。

“如何保存css樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。