您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“javascript中文url亂碼的解決方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
針對中文亂碼問題,最主要是通過(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)兩種方法進行參數的編碼以及解碼工作,其中前者最主要針對的是整個url參數。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
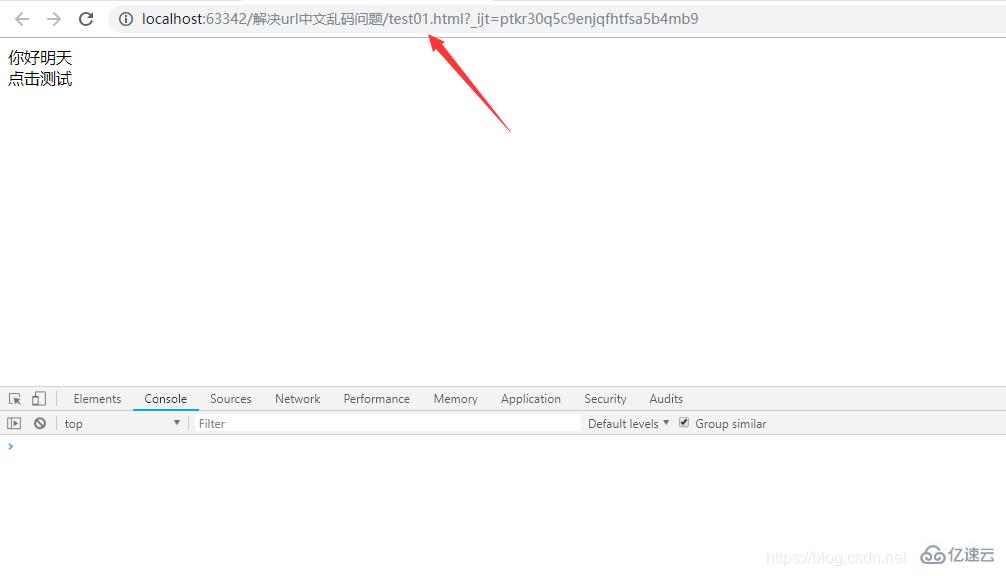
在日常開發當中,我們可能遇到要將某個頁面的參數通過url鏈接拼接的方式傳遞到另一個頁面當中,在另一個頁面當中進行使用,如果傳輸過去的是中文,那么可能會遇到中文亂碼問題,那么該如何來解決呢?


<!--test01.html--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script> </head> <body> <p id="userName">你好明天</p> <p οnclick="send();">點擊測試</p> <script> function send(){ var url = "test02.html"; var userName = $("#userName").html(); // window.open(encodeURI(url + "?userName=" + userName)); //encodeURI針對整個參數進行編碼 window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent針對單個參數進行編碼 } </script> </body> </html>
<!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//獲取url
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的參數
// $("#userName").html(decodeURI(userName)); //decodeURI針對整個參數進行解碼
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent針對單個參數進行解碼
// $("#userName").html(userName);
</script>
</body>
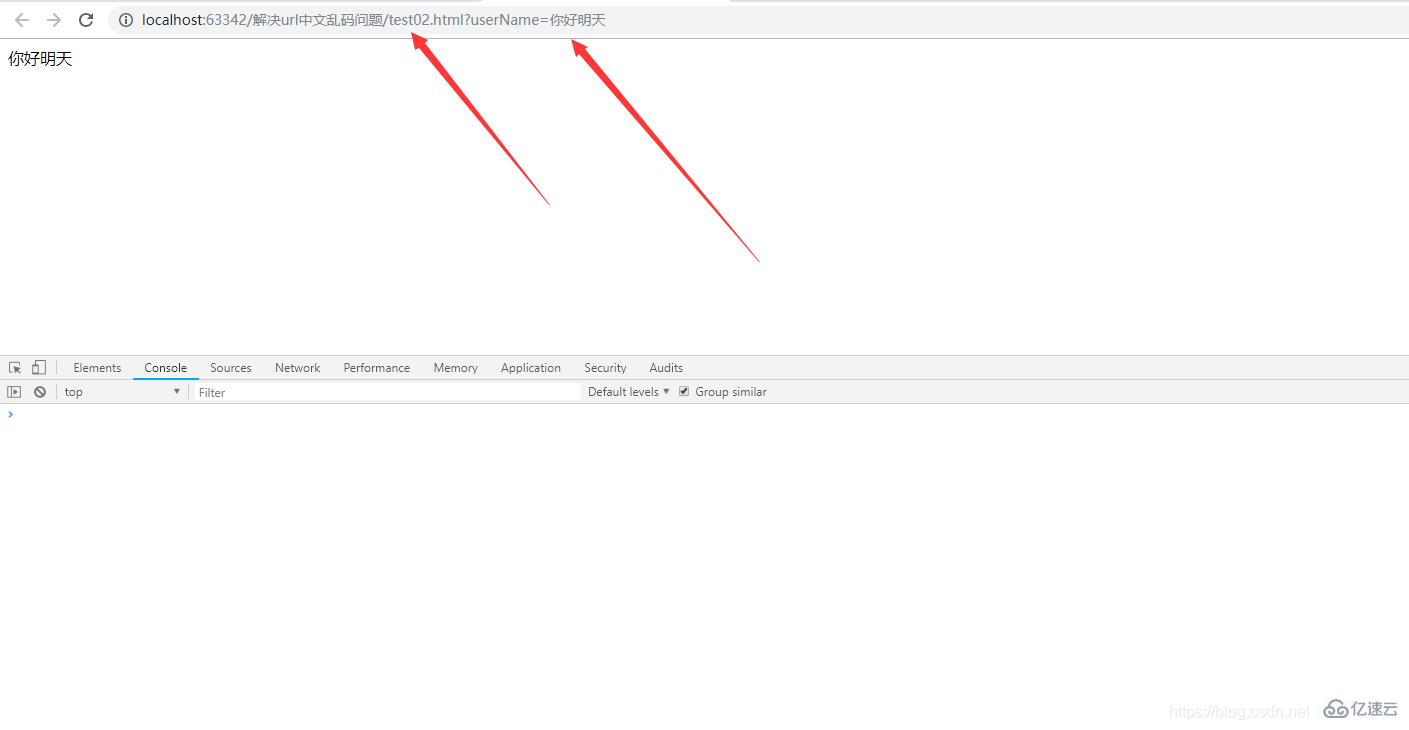
</html>針對中文亂碼問題,最主要是通過(encodeURI,decodeURI),(encodeURIComponent,decodeURIComponent)兩種方法進行參數的編碼以及解碼工作,其中xxxxURI最主要針對的是整個url參數,xxxxURIComponent針對的是單個url參數;
“javascript中文url亂碼的解決方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。