您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css為什么不選最后一個元素”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css為什么不選最后一個元素”吧!
在css中,可以利用“:last-child”和“:not()”選擇器來不選最后一個元素,語法格式“元素:not(:last-child)”。last-child選可以匹配最后一個子元素,而not()可以匹配非指定元素/選擇器的每個元素。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用“:last-child”和“:not()”選擇器來不選最后一個元素,換個說法:可以選擇除了最后一個元素的所有元素。
:last-child 選擇器匹配屬于其父元素的最后一個子元素的每個元素。
:not(selector) 選擇器匹配非指定元素/選擇器的每個元素。
示例:
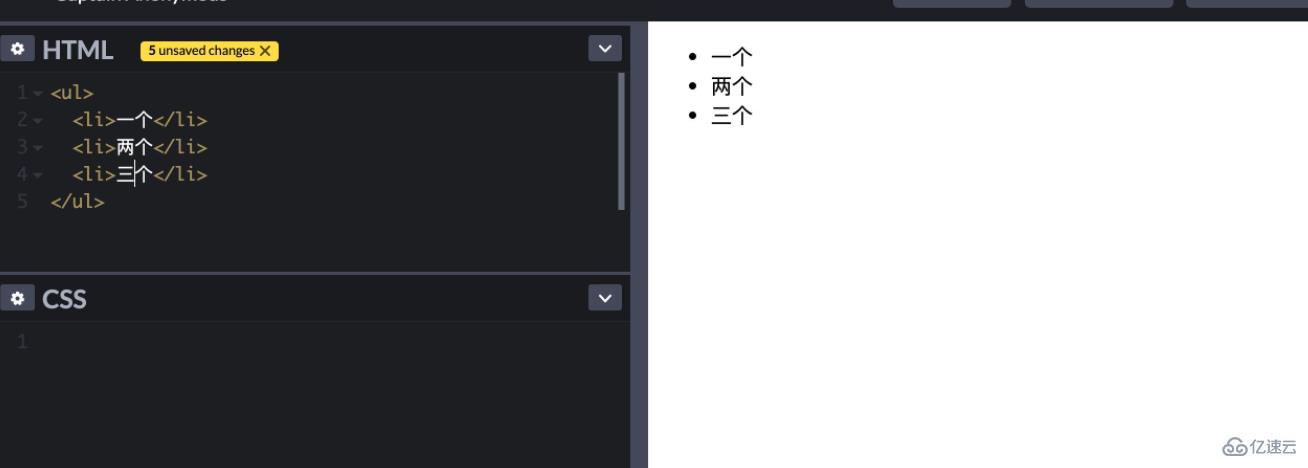
創建html部分:

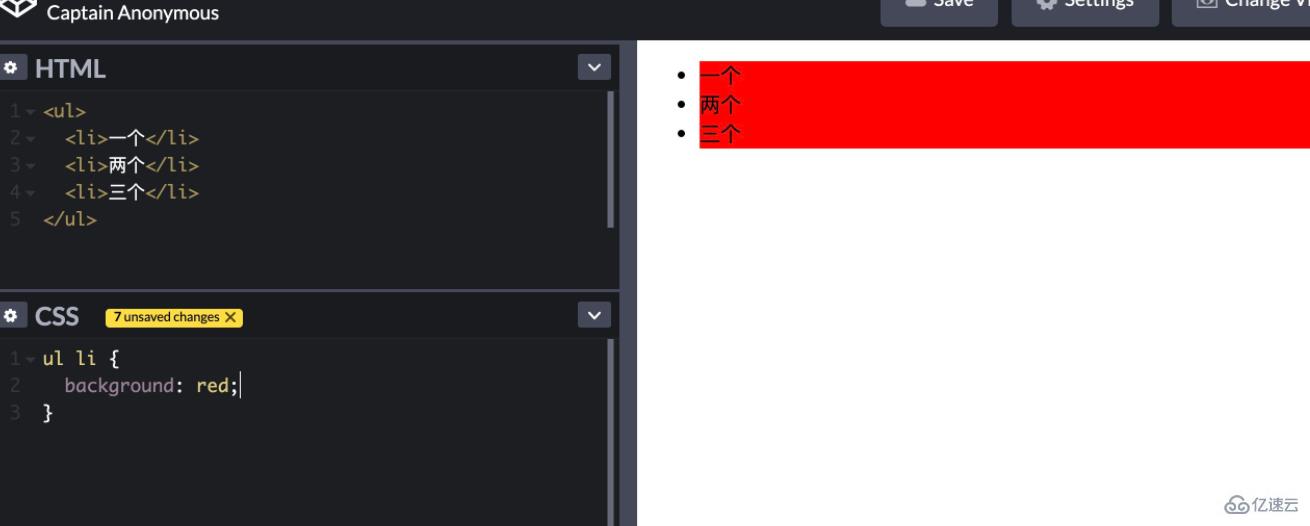
正常情況下這樣選擇會全部選擇

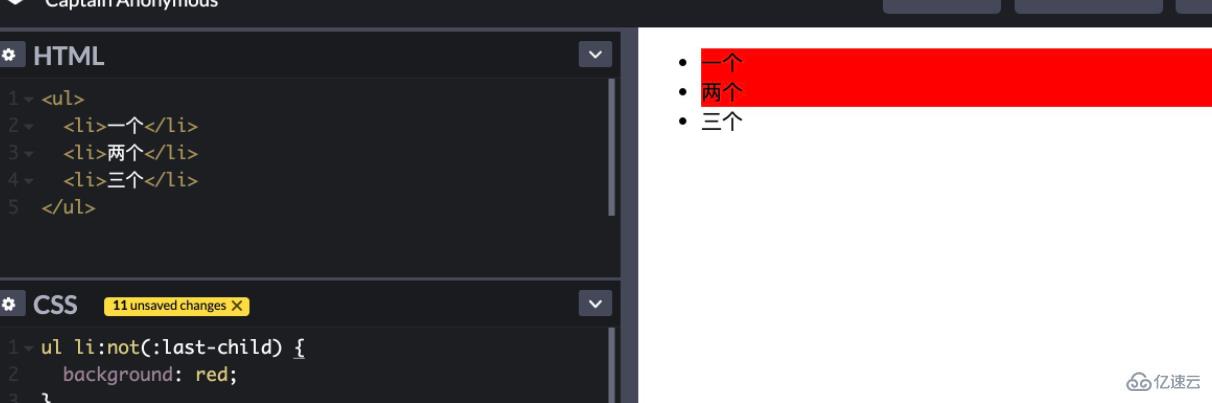
先用last-child選最后一個

加上not就可以進行反選了

到此,相信大家對“css為什么不選最后一個元素”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。