溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了javascript中怎么設置width,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
javascript中可以使用style對象來設置width,語法為“document.getElementById("元素名稱").style.width="值"”。Style對象代表一個單獨的樣式聲明,可從應用樣式的文檔或元素訪問。
Style 對象代表一個單獨的樣式聲明。可從應用樣式的文檔或元素訪問 Style 對象。
使用 Style 對象屬性的語法:
document.getElementById("id").style.property="值"Style 對象的屬性:
背景
邊框和邊距
布局
列表
雜項
定位
打印
滾動條
表格
文本
規范
Background 屬性

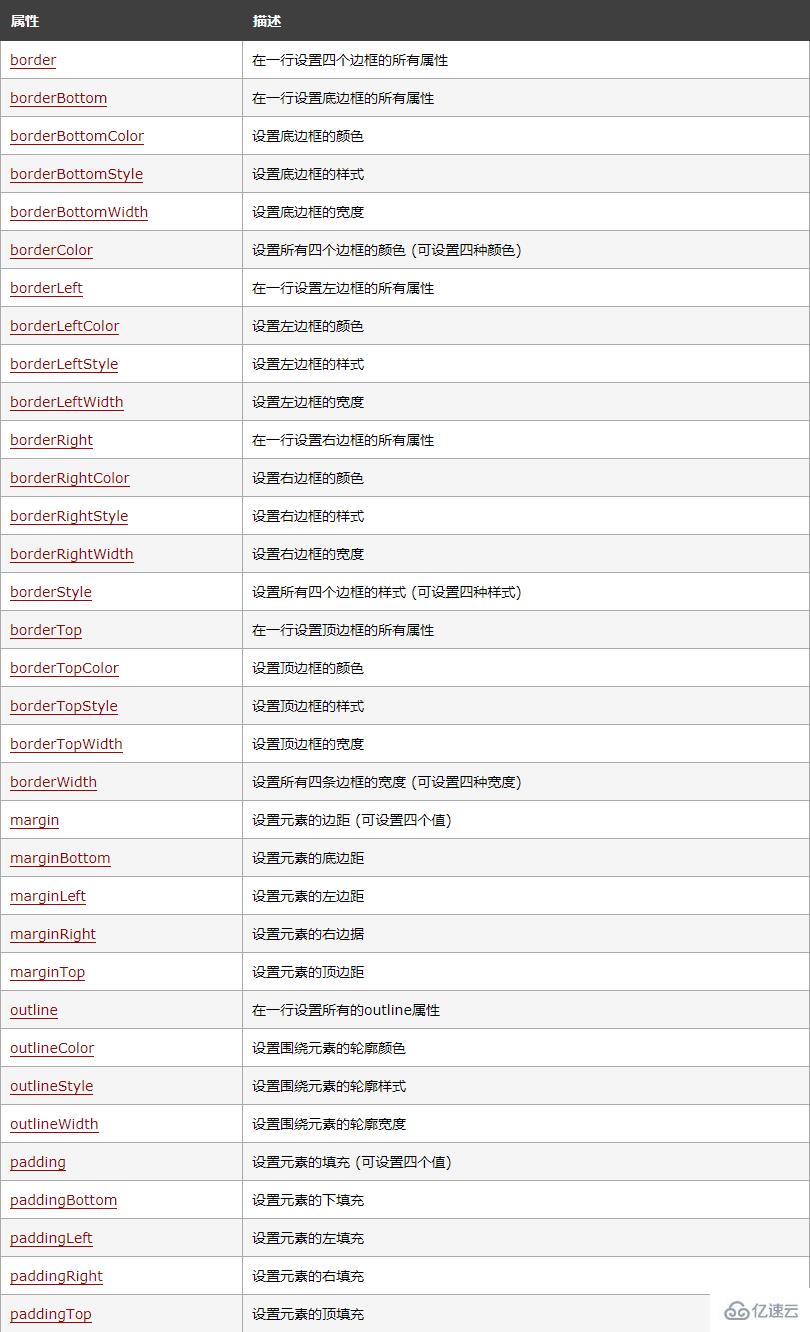
Border 和 Margin 屬性

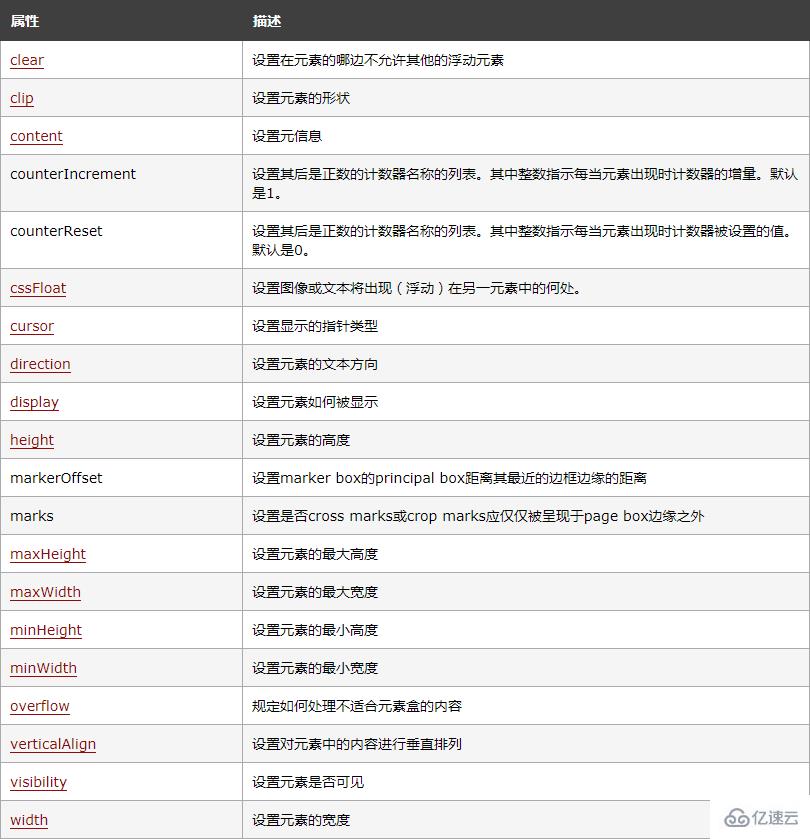
Layout 屬性

List 屬性

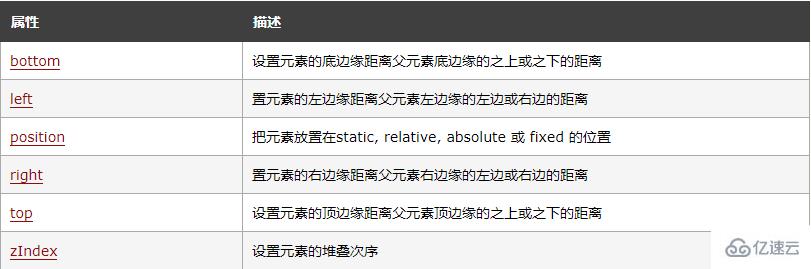
Positioning 屬性

上述內容就是javascript中怎么設置width,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。