您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
WordPress中怎么支持google AMP,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在移動互聯網的時代,盡管網站響應式設計可以滿足多屏(pc、手機、ipad等)瀏覽,但google在2015年10月推出了更快移動頁面訪問速度的技術-Accelerated Mobile Pages(AMP 加速移動頁面),AMP頁面是大大簡化了移動頁面,旨在提高針對移動頁面的訪問速度,AMP的特點如下:
AMP的HTML代碼是標準HTML的一個子集,大大簡化了html的代碼,部分Html代碼將不再適用,如table, frame等。
大大簡化css,且只能寫在HTML中,不能調用外部CSS文件。
JS大部分功能不能用了,但很多互動功能也就沒了,雖然影響了豐富的交互,但速度提升了速度。
加強對頁面資源控制,比如圖片、視頻等用戶下拉到圖片時再加載。
充分利用高速緩存,Google將AMP頁面緩存在自身的服務器上。
有關AMP的更多內容參考下面的鏈接:
AMP官方網站:https://www.ampproject.org
AMP的路線圖:https://amp.dev/community/roadmap/?referrer=ampproject.org
AMP剛推出時,只限于新聞的頁面,2016年8月google宣布AMP將應用于所有類型的移動頁面。目前,雖然google明確表示AMP頁面不會影響排名,但google如此不遺余力的推廣AMP,難保將來不會在算法中考慮AMP的因素。
AMP很適合新聞、博客等信息資訊類的網站,作為老牌博客系統WordPress在2016年10月6日推出了AMP的官方插件,目前該插件極大簡化了文章頁面,文章AMP頁面把導航、留言等都去掉了,只保留了文章內容本身,此頁面也同時兼容桌面電腦(pc)上瀏覽,首頁、分類、翻頁等都沒有相對應的AMP頁面,我預計后續版本應該會增加更多的功能,如果你不想等,也可以直接改造這個插件加入導航、分類等功能。
安裝啟動WordpPress的AMP插件后,插件會創建一個AMP文章頁面,該頁面鏈接URL是在原頁面的鏈接URL加上“/amp”,以本博客文章鏈接為例:
原文章頁面鏈接 ://www.watch-life.net/wordpress/wordpress-google-amp.html ?
AMP頁面的鏈接://www.watch-life.net/wordpress/wordpress-google-amp.html/amp
為了讓google的搜索引擎檢索到AMP頁面,在原文章頁面的HTML里需要指明AMP頁面的地址,即用amphtml標簽指明AMP版本地址:
<link rel="amphtml" href="//www.watch-life.net/wordpress/wordpress-google-amp.html/amp" />
在AMP的頁面的HTML代碼中也要用canonical標簽指明原文章頁面地址:
<link rel="canonical" href="//www.watch-life.net/wordpress/wordpress-google-amp.html" />
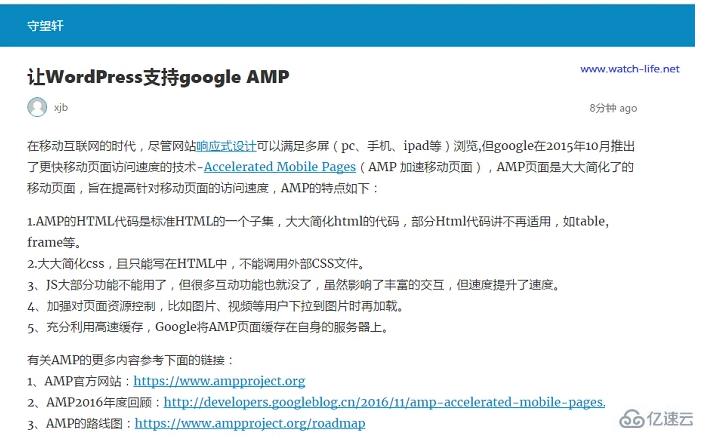
AMP頁面在PC端展示

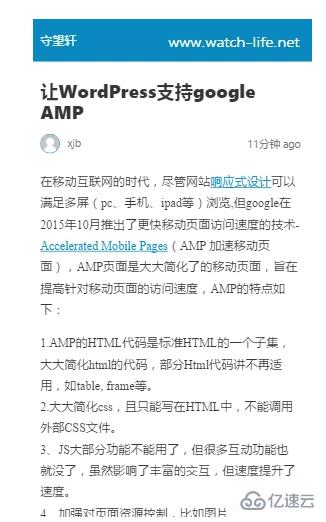
AMP頁面在手機端的展示

AMP頁面被google搜索索引后,在搜索結果里看到AMP的頁面,頁面描述最前面有個閃電標記和AMP字樣。用戶點擊后,頁面會迅速打開,顯示的是Google服務器上的緩存頁面。在google搜索里AMP頁面如下圖展現:
國內的站長最關注是百度(baidu)搜索是否會跟進AMP呢?好消息是百度也支持類似AMP,壞消息是百度2016年8月搞了自己一套類似的AMP-Mobile Instant Pages(MIP 移動網頁加速器),AMP和MIP非常相似,無論是HTML、CSS、禁用大部分JS、資源控制、緩存等都幾乎和AMP相似,還有原頁面與MIP頁面的互相引用方法(加標簽),都和Google AMP一樣,官網的頁面布局、菜單安排、技術說明里的內容幾乎也是吃驚的一致,看見百度的MIP基本上是照搬AMP了。那百度為什么不和google一樣用AMP呢?況且AMP還是開源的。我想一個重要的原因是AMP使用的需要調用官網的JS庫,用于控制資源加載、緩存等功能:
<script src=”https://cdn.ampproject.org/v0.js” async></script>
這個恐怕是百度不愿意采用AMP的一個核心原因,鑒于國內的網絡環境(偉大的qiang),難免不讓人擔心這個js庫那天被屏蔽了。目前尚沒有針對MIP的WordPress插件,如果采用WordPress采用MIP的話,目前只能靠換主題模版的方法,這種方法最麻煩的是需要單獨為MIP頁面啟用一個二級域名,我還不打算跟進,覺得這種方法沒有插件來的簡單快捷。
關于WordPress中怎么支持google AMP問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。