您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Angular項目中怎么將 .css 文件修改為 .scss 文件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Angular項目中怎么將 .css 文件修改為 .scss 文件”吧!
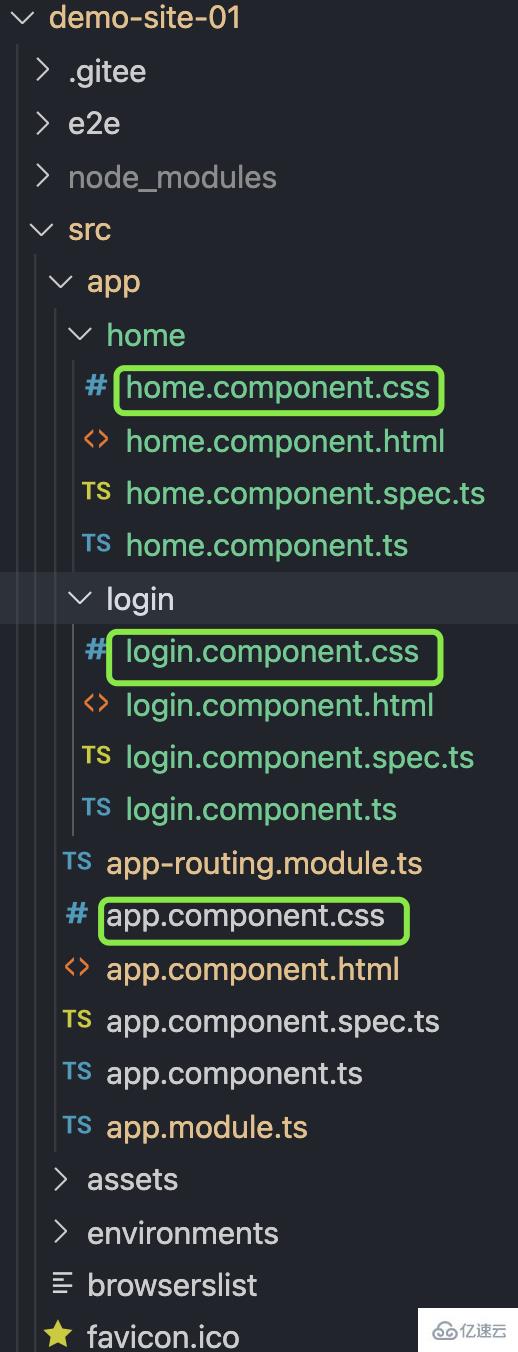
問題:下圖是初始化后的項目。項目里面的樣式文件是 .css 文件,想把 .css 修改為 .scss 應該如何處理呢?

解決方法:執行如下命令:
find . -name "*.css" -exec bash -c 'mv "$1" "${1%.css}".scss' - '{}' \;
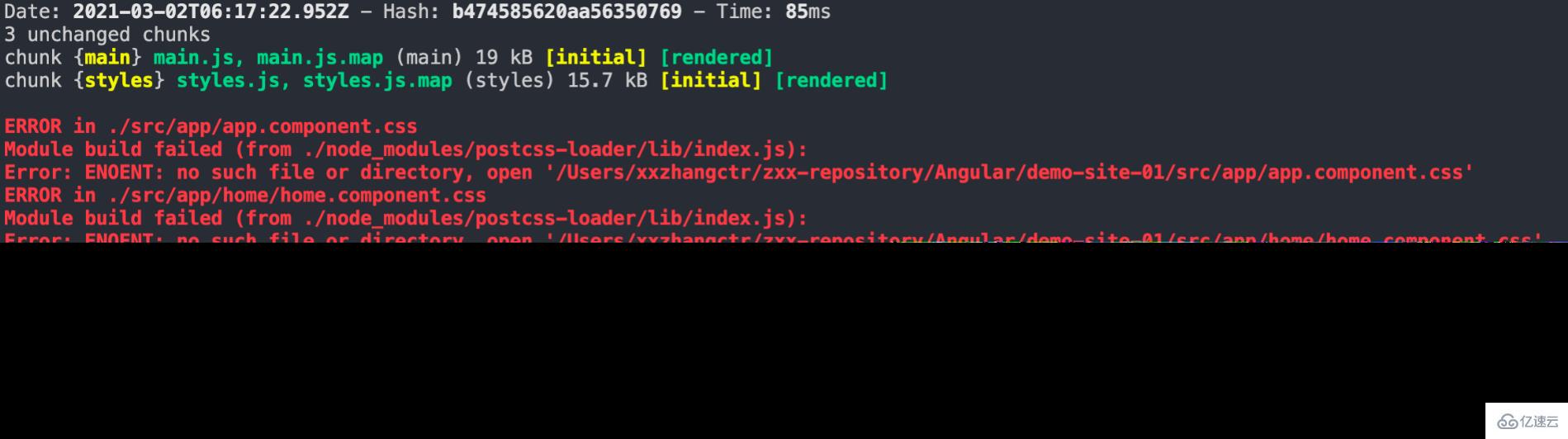
然后就會看到控制臺有報錯,因為之前引用 .css 文件的地方,現在變成 .scss 文件了,需要修改一下引用。

修改的地方有兩處:
1 是業務組件
2 是項目的配置文件。
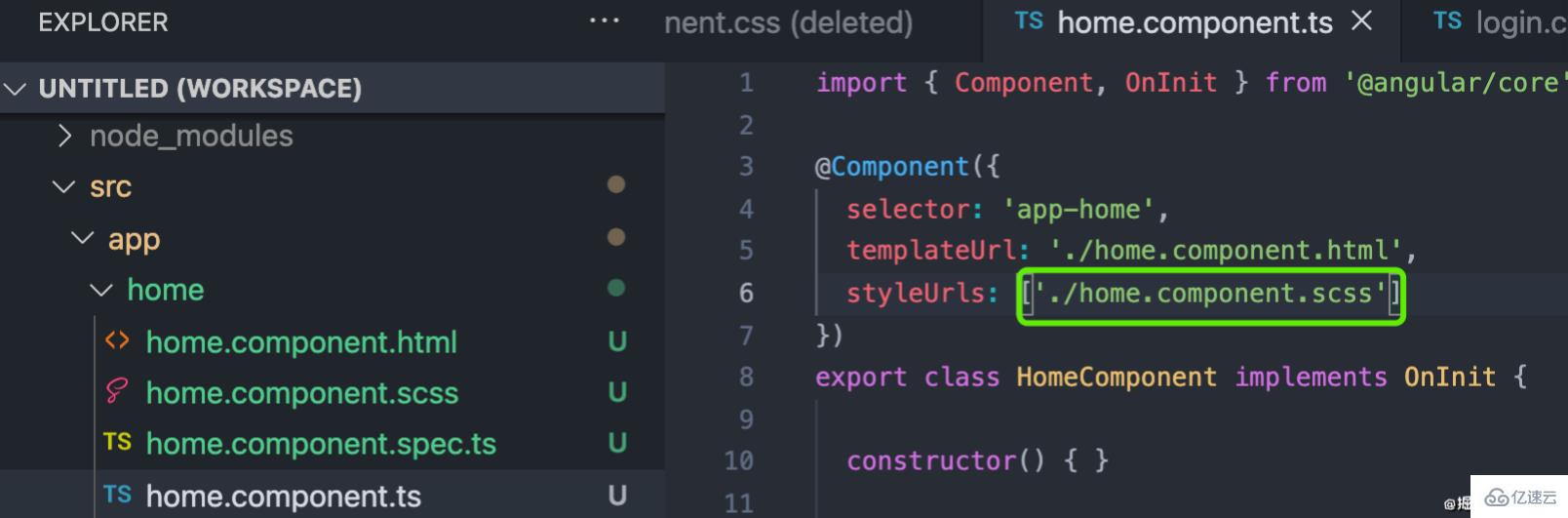
業務組件,就是將原來引用.css 的地方,后綴修改為 .scss。舉例:

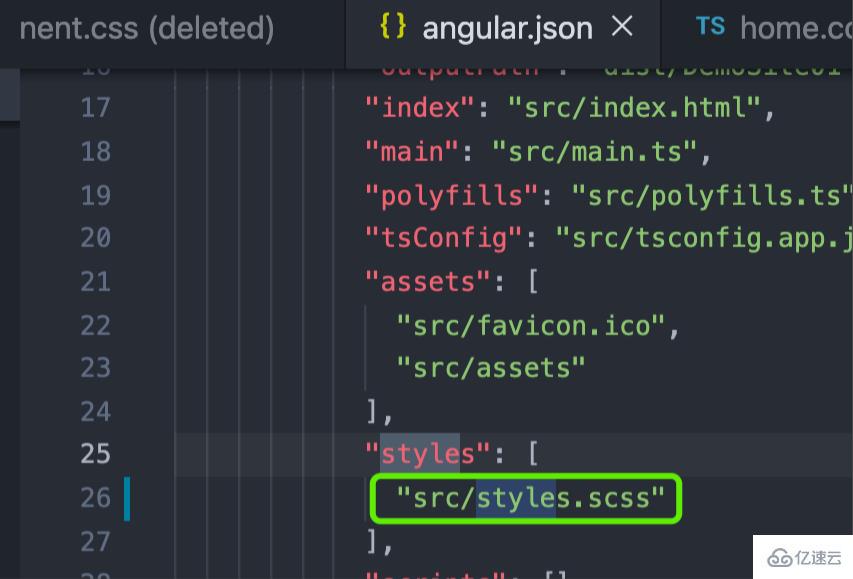
項目配置信息,即在 angular.json 中修改如下:

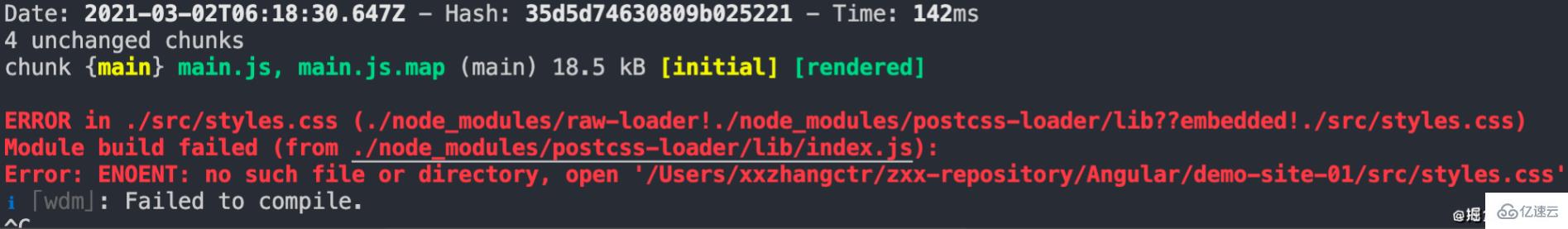
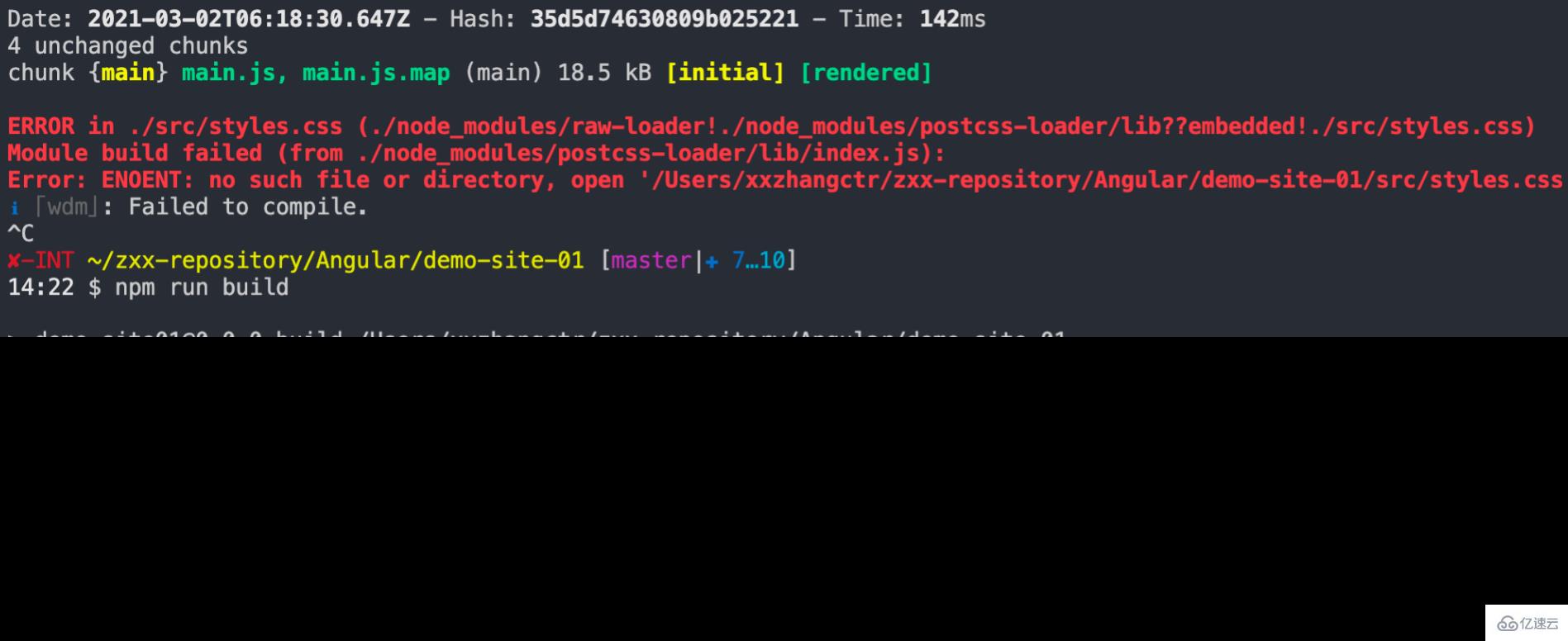
這樣修改后,會解決一部分控制臺的報錯。如果還有報錯:

遇到這種錯誤的話,把項目停掉,重新運行一下項目即可:

這樣就完成了在當前項目中,把 .css 修改為 .scss 得改造。
注意的一點是:這是一個剛創建不久的項目,還是在大量引入第三方庫之前的階段。如果是已經引入了大量的第三方庫,例如字體庫等其他可能會和樣式相關的庫后,本方法可能會有一定局限性,有可能需要做進一步修改,可參考本文引用的參考文章。
參考:https://lanxuexing.github.io/2019/09/26/ng-scss-migrate/
小結:這個和昨天那個后來聲明的路由文件一樣,其實都是可以在初始化項目的時候,把這些東西都寫好。
一個是:初始化項目的時候,創建路由文件
一個是:初始化項目的時候,就設置好項目要用到的樣式文件的格式,是 .css 還是 .scss 。
到此,相信大家對“Angular項目中怎么將 .css 文件修改為 .scss 文件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。