溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何利用JavaScript差集實現一個對比小工具”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
前言
在工作中需要每周統計人員提交材料情況又不想一個一個復制黏貼查找只好寫一個小工具幫自己查找誰沒提交材料
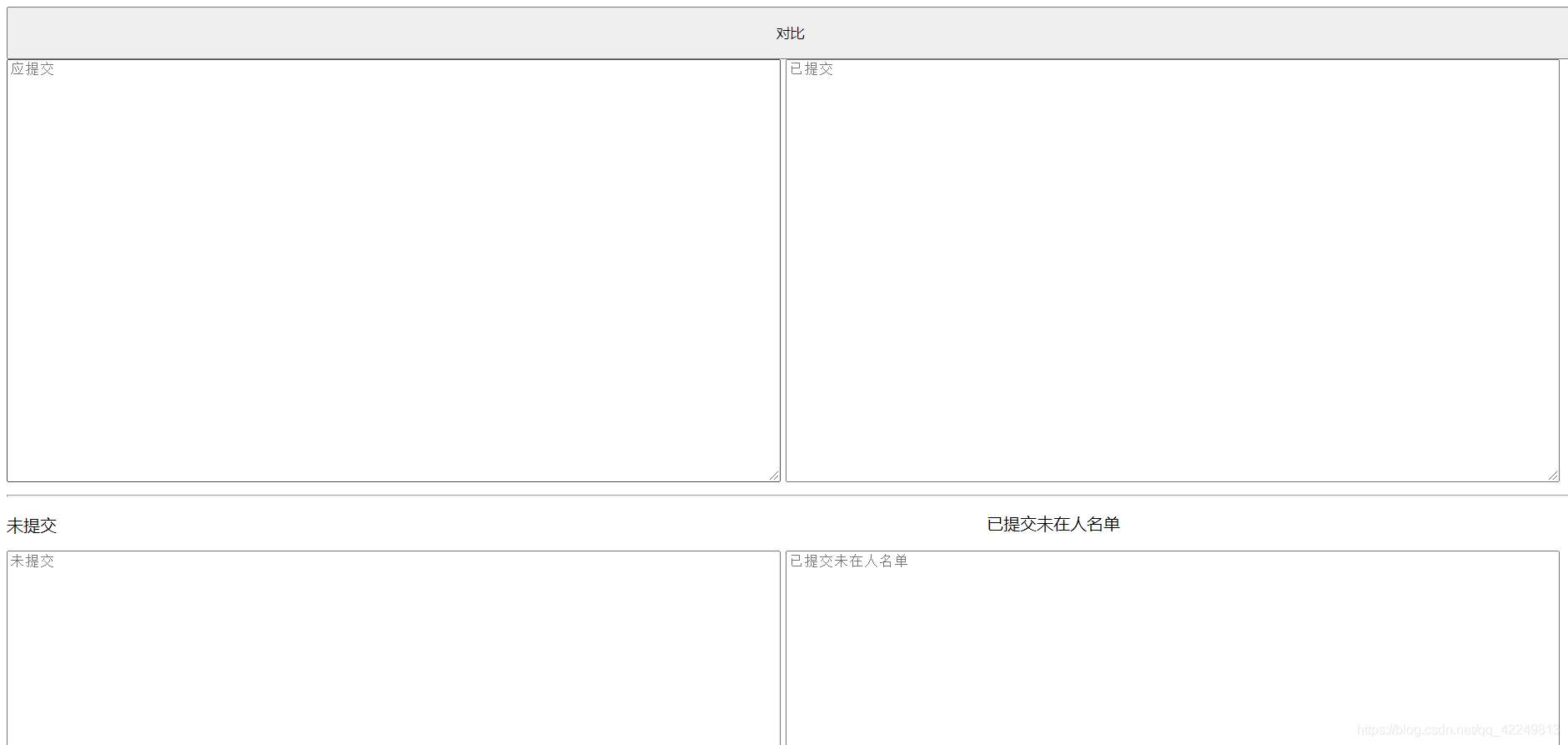
先把頁面搞一搞
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
textarea {
/* border: none; */
width: 49%;
height: 400px;
/* font-size: 17pt; */
}
#btn {
width: 100%;
height: 50px;
position: relative;
top: 0px;
/* position: absolute; */
}
#p2 {
margin-left: 940px;
margin-top: -38px;
}
</style>
</head>
<body>
<button id="btn" class="ambi-light-button">對比</button>
<textarea id="txt" type="text" placeholder="應提交"></textarea>
<textarea id="txt2" type="text" placeholder="已提交"></textarea>
<hr>
<p>未提交</p>
<p id="p2">已提交未在人名單</p>
<textarea id="txt3" type="text" placeholder="未提交"></textarea>
<textarea id="txt4" type="text" placeholder="已提交未在人名單"></textarea>
</body>
</html>
有點丑,無所謂了自己用
開始寫JS代碼
<script
//先把輸入框,按鈕獲取一下
let txt = document.querySelector('#txt')
let txt2 = document.querySelector('#txt2')
let txt3 = document.querySelector('#txt3')
let txt4 = document.querySelector('#txt4')
let btn = document.querySelector('#btn')
//然后寫一個數組去重求差集
const getDifference = function (a, b) {
//解釋:如果傳入的兩個函數是數組
if (a.constructor === Array && b.constructor === Array) {
let set1 = new Set(a);
let set2 = new Set(b);
// 利用Set去重,篩選找到差值
return Array.from(new Set([...set1].filter(x => !set2.has(x))));
}
return null;
}
//簡簡單單給按鈕來一個點擊事件吧
btn.onclick = function () {
//應提交人名單
let Should_sub = txt.value.split('\n')
//未提交人名單
let already_sub = txt2.value.split('\n')
let l3 = getDifference(Should_sub, already_sub)
//未在人名單中提交人數
let l4 = getDifference(already_sub, Should_sub)
//篩選好的值反饋給頁面的兩個輸入框
txt3.value = l3.join('\n')
txt4.value = l4.join('\n')
}
</script>“如何利用JavaScript差集實現一個對比小工具”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。