您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何對文字分欄”,在日常操作中,相信很多人在css如何對文字分欄問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何對文字分欄”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css中可利用columns屬性或者column-width和column-count屬性來對文字進行分欄,只需要給文字元素添加“columns:欄寬度 欄數;”或者“column-width:值;column-count:值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可利用columns屬性或者column-width和column-count屬性來對文字進行分欄。
下面通過代碼示例來看看css是怎么實現文字分欄的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin:20px 10px;
}
.div1
{
columns:100px 3;
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
}
.div2
{
column-count:4;
column-width:100px;
-moz-column-count:4; /* Firefox */
-moz-column-width:100px; /* Firefox */
-webkit-column-count:4; /* Safari and Chrome */
-webkit-column-width:100px; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
<div class="div2">
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
</body>
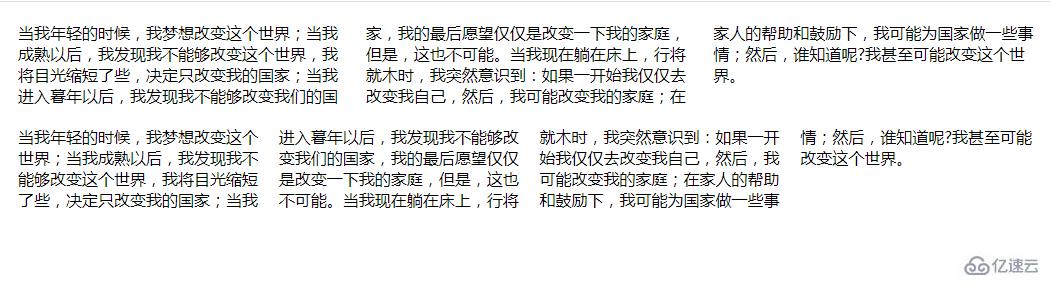
</html>效果圖:

說明:
columns 屬性是一個速記屬性,可以在一個聲明中同時設置列寬(column-width)和列數(column-count)。
column-width屬性:設置列的寬度
column-count屬性:設置列數
到此,關于“css如何對文字分欄”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。