您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Bootstrap5的斷點與容器的具體使用方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、Bootstrap5的斷點
1.1 移動優先
1.2 Bootstrap的斷點
2、容器(Containers)
2.1 容器就是用來盛東西的
2.2 Bootstrap容器的分類
2.3 容器隨瀏覽器寬度變化解析
2.4 容器隨瀏覽器寬度變化演示代碼
說到移動優先,先要提一下響應式設計,響應式界面就是設計一個頁面能夠適應不同的設備,響應式設計利用媒體查詢等技術實現不同設備/窗口下的樣式適配,也就是說它會根據你使用的不同設備展示不同的頁面排版給用戶。
這個實現起來就是根據html5有個媒體查詢技術,可以獲取屏幕寬度,然后利用css,在不同的寬度下使用不同的css效果即可。
而移動優先就是先開發出一個適合移動客戶端的界面,然后在此基礎上再去根據pc端的情況適配相應的樣式,與之相反的設計思路就是PC優先,選用何種方式根據你的習慣和哪種用戶占得比例多來考慮。現在一般都提倡移動優先。
所謂的斷點,就是指的臨界點。
這個表格及內容一定要記住,另外特別是那個類中綴,經常會用到。
這個在下一節布局中會詳細演示,在此只需多看幾遍即可,記不住也沒關系,到時候不是可以過來查嘛。
| 斷點類型 | 類中綴 | 分辨率 |
|---|---|---|
| X-Small(超小,一般是手機) | None | <576px |
| Small(小,平板或者老筆記本) | sm | ≥576px |
| Medium(中,窄屏電腦) | md | ≥768px |
| Large(大,寬屏電腦) | lg | ≥992px |
| Extra large(超大,寬屏電腦) | xl | ≥1200px |
| Extra extra large(特大,高清電腦或廣告設備) | xxl | ≥1400px |
從上面表格可以看出,通過5個斷點,將屏幕分成6種大小型號,在這里讀者只需要先了解一下即可,在第三節柵格系統的時候會進一步介紹。
容器是Bootstrap中最基本的布局元素,在使用默認網格系統設計響應式網站時是必需的,容器的最大寬度能夠根據瀏覽器的寬度變化而改變。容器的使用非常簡單,直接將容器標簽放在body內層即可,通常來說,一個頁面只需要一個容器標簽,將其他所有可視內容包裹進去即可,但在本文演示中,為了對比不同容器的效果,所以在一個頁面放置了多個容器。
Bootstrap的容器默認分三種:
.container, 默認容器,其寬度為在每個響應斷點處之前,都是前一個斷點的最大寬度。
.container-fluid, 流式容器,始終占瀏覽器寬度的100%。
.container-{breakpoint}, 斷點容器,在到達該斷點前,其寬度始終占瀏覽器寬度的100%,在到達斷電后,其寬度始終為斷點最大寬度。其中斷點值與前面介紹的斷點相對應。
以下表格展示了不同分辨率下的容器寬度。
| Extra small <576px | Small ≥576px | Medium ≥768px | Large ≥992px | X-Large ≥1200px | XX-Large ≥1400px | |
|---|---|---|---|---|---|---|
| .container | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-sm | 100% | 540px | 720px | 960px | 1140px | 1320px |
| .container-md | 100% | 100% | 720px | 960px | 1140px | 1320px |
| .container-lg | 100% | 100% | 100% | 960px | 1140px | 1320px |
| .container-xl | 100% | 100% | 100% | 100% | 1140px | 1320px |
| .container-xxl | 100% | 100% | 100% | 100% | 100% | 1320px |
| .container-fluid | 100% | 100% | 100% | 100% | 100% | 100% |
2.3.1 簡單舉例
對于2.2的表格,部分朋友可能看的不是很明白,我簡單舉幾個例子:
以container-md為例,當屏幕寬度在小于768px的時候,容器寬度占屏幕寬度的100%,當屏幕寬度大于768px且小于992px的時候,容器寬度始終是720px;而當屏幕寬度在大于992px且小于1200px的時候,容器寬度始終是960px,依次類推,其他斷點容器和默認容器也是一樣。
2.3.2 Bootstrap容器(不含流式容器)的幾個特點
容器寬度是跳變的,是不平滑的,在每兩個斷點之間的區間上寬度是相同的
容器在斷點前是無邊距的,在斷點后是有邊距的,768px的屏幕,容器寬度是720px。
默認容器(container)與小容器(container-sm)目前來看是等效的,但不排除下一步會有更改。
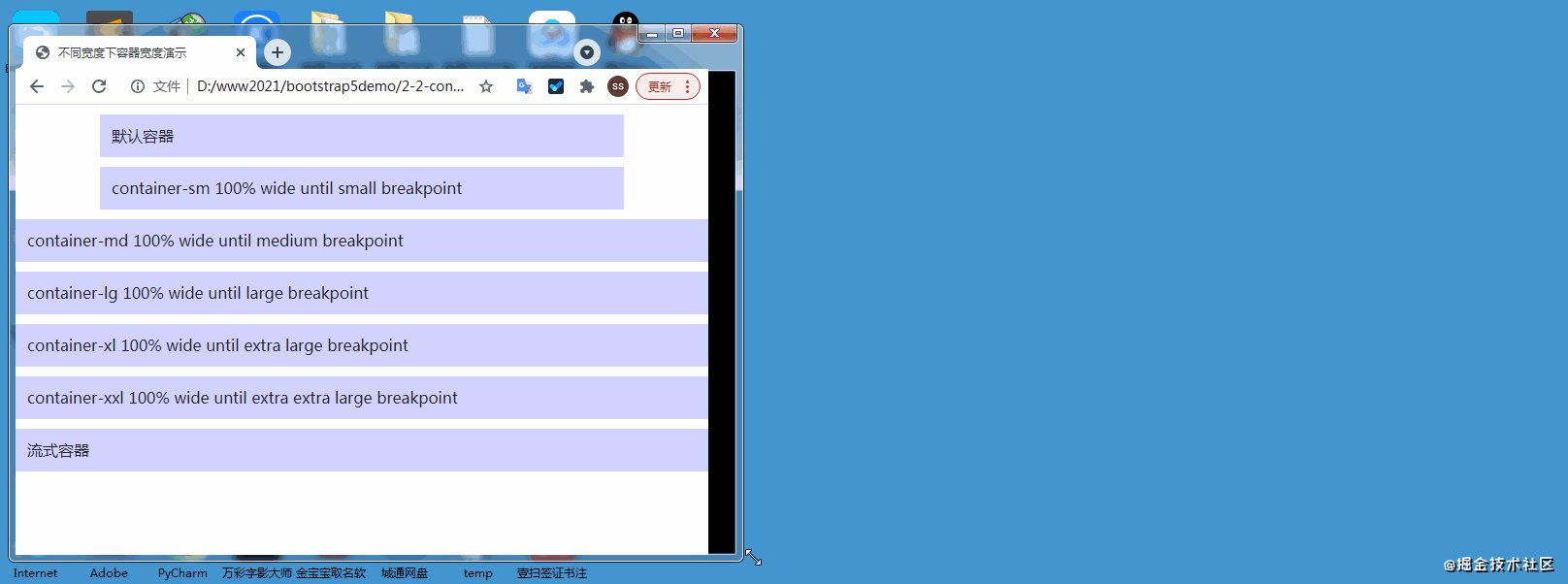
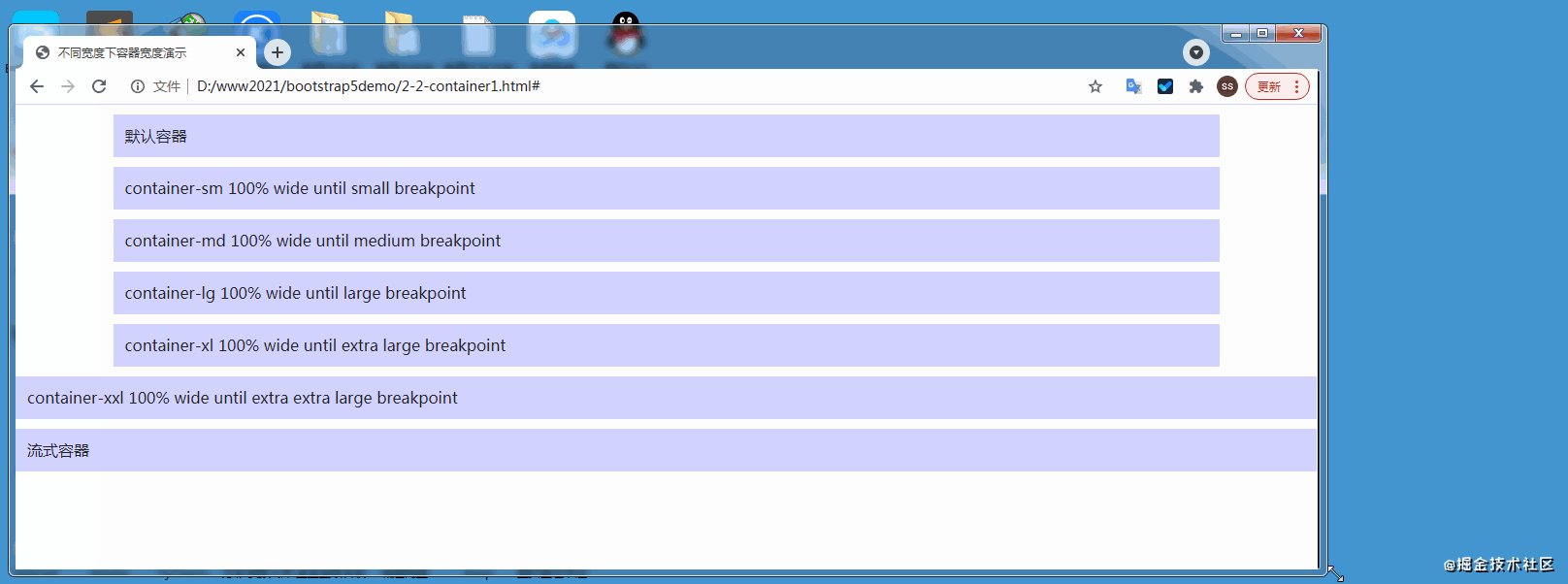
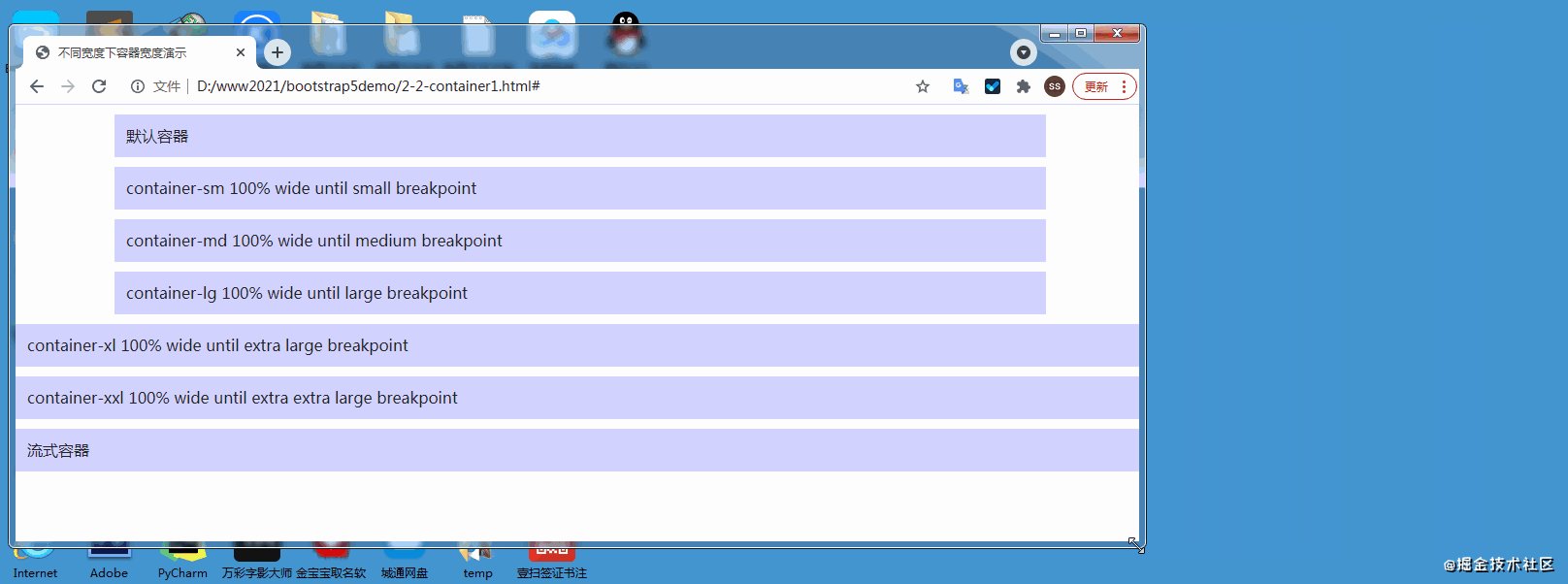
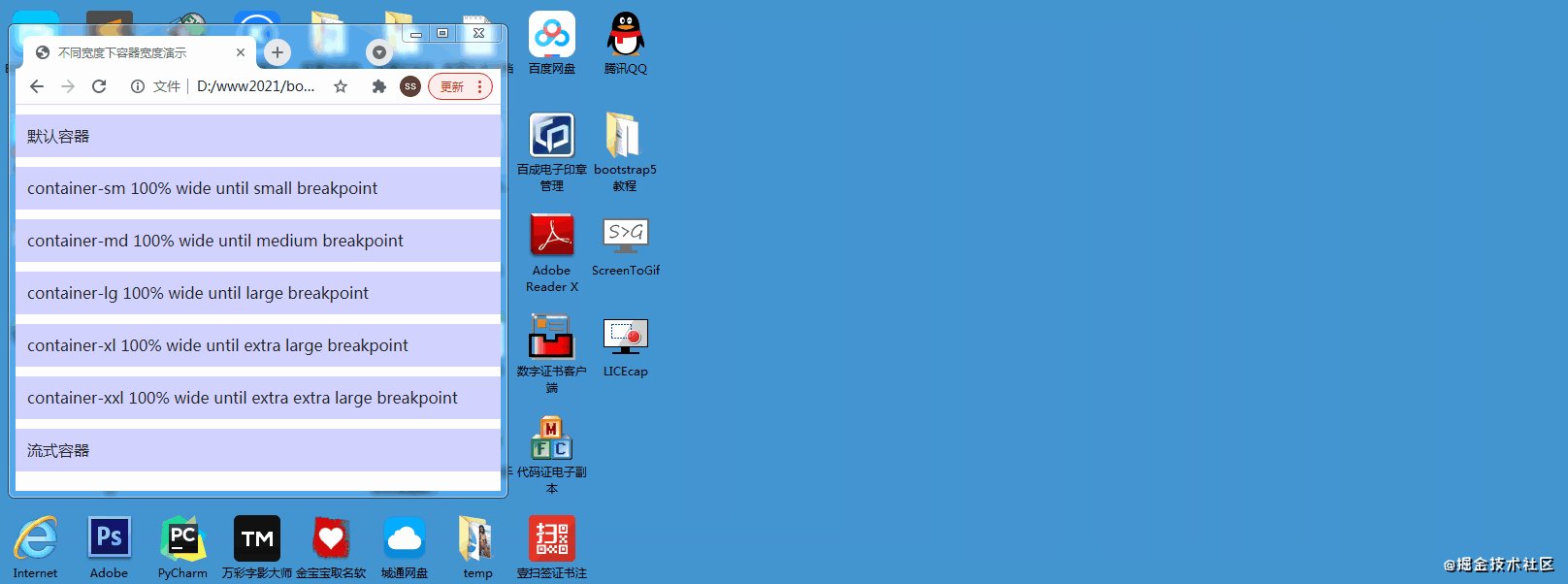
下面是在不同瀏覽器寬度下的演示代碼,以及GIF效果圖,如果看不明白的話可以自己下載代碼研究一下,style部分是我為了設置容器背景顏色和各個容器設置間隔,以方便區分和查看而寫的,與容器本身無關。
2.4.1 演示動畫

2.4.2 演示源碼
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<title>不同寬度下容器寬度演示</title>
<style>
div{background-color: rgba(0, 0, 255, 0.178);padding: 10px;margin: 10px;}
</style>
</head>
<body>
<div class="container"> 默認容器 </div>
<div class="container-sm">container-sm 100% wide until small breakpoint</div>
<div class="container-md">container-md 100% wide until medium breakpoint</div>
<div class="container-lg">container-lg 100% wide until large breakpoint</div>
<div class="container-xl">container-xl 100% wide until extra large breakpoint</div>
<div class="container-xxl">container-xxl 100% wide until extra extra large breakpoint</div>
<div class="container-fluid"> 流式容器 </div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>“Bootstrap5的斷點與容器的具體使用方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。