您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Bootstrap網頁布局網格的實現方法”,在日常操作中,相信很多人在Bootstrap網頁布局網格的實現方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Bootstrap網頁布局網格的實現方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、Bootstrap網格系統的工作原理
1.1 十二柵格系統
1.2 Bootstrap 網格系統標簽
1.3 Bootstrap 網格系統規則
2、Bootstrap 網格系統中單元格寬度設置
2.1 默認等寬布局
2.2 設置每個列寬
2.3 可變寬度的列
2.4 自動換行的列
3、Bootstrap 網格響應式布局
3.1 什么是響應式布局
3.2 Bootstrap 網格系統屏幕大小劃分
3.3 Bootstrap 網格響應式布局實例
3.4 如果你不想響應
柵格就是網格,英文Grid,之所以有的地方是網格,有的地方是柵格,只是翻譯習慣不同。十二柵格系統的意思是將整個屏幕按寬度劃分為十二等份,而一等分代表屏幕寬度的十二分之一,為什么劃分為十二等份,而不是十等分或其他等份呢,這是因為12是1,2,3,4,6的最小公倍數,根據經驗,按照這樣的劃分是最美觀和實用的。當然,我也見過36柵格和十柵格系統,從使用上來看,確實不如12柵格方便。
在十二柵格系統,如果我想把屏幕分為左右兩側,左邊占三分之一,右邊占三分之二,則可以將左邊寬度設置為4柵格,右邊設置為8柵格。如果我需要左右各站一半,只需要設置每個為6柵格。如果我只需要設置一個頁面占滿屏幕,可以直接設置為12柵格。你看,是不是很方便?
Bootstrap 網格系統設計三個標簽,分別是container,row,col:
container是容器,在上一節中,專門做了詳細的介紹。
row是行的意思,代表著一個水平行
col是單元格,代表著具體每一個單元格,其寫法有三種:col、col-柵格數(如col-3)、col-屏幕大小-柵格數(如col-md-3)。
下面是一段示例代碼,將屏幕劃分為三個等寬的單元,先不用深究具體代碼的寫法,只需要簡單了解一下網格系統的結構即可,后面我們會詳細說明。
<div class="container"> <div class="row"> <div class="col"> 第一個單元 </div> <div class="col"> 第二個單元 </div> <div class="col"> 第三個單元 </div> </div> </div>
使用行(row)來創建列的水平組。
一個頁面內可以有多個行。
行必須放置在 容器(container)內,以便獲得適當的對齊(alignment)和內邊距(padding)。
內容應該放置在列(col)內,且唯有列可以是行的直接子元素。
列內還可以嵌套行,列內的行無需container,因為列本身就是個容器。
可以直接使用預定義的網格類,比如 col-屏幕大小-柵格數,用于快速創建柵格布局。
預定義類中,屏幕大小有5個值,主要用于響應式設計,見3.1。柵格數為數字1到12,代表占屏幕寬度。
如果我們不設置每個列的寬度,則默認有多少個列都會平均分布各列所占寬度,但是如果一行有超過12個列,將會出現不可預知的現象(我是為了研究一下做了幾個測試,你沒有必要去測試這個,如果你想布局超過12個,可以用表格)。下面我給出一段代碼,后面將一直沿用這段代碼,做一些微小的更改,不在重復給出。
采用col、col-柵格數 設置寬度的時候,預覽效果請把窗口寬度設置為最大,否則可能會導致效果偏差,另外我們不建議實際應用中這樣設置,請使用響應式網格布局,哪怕你不想響應。
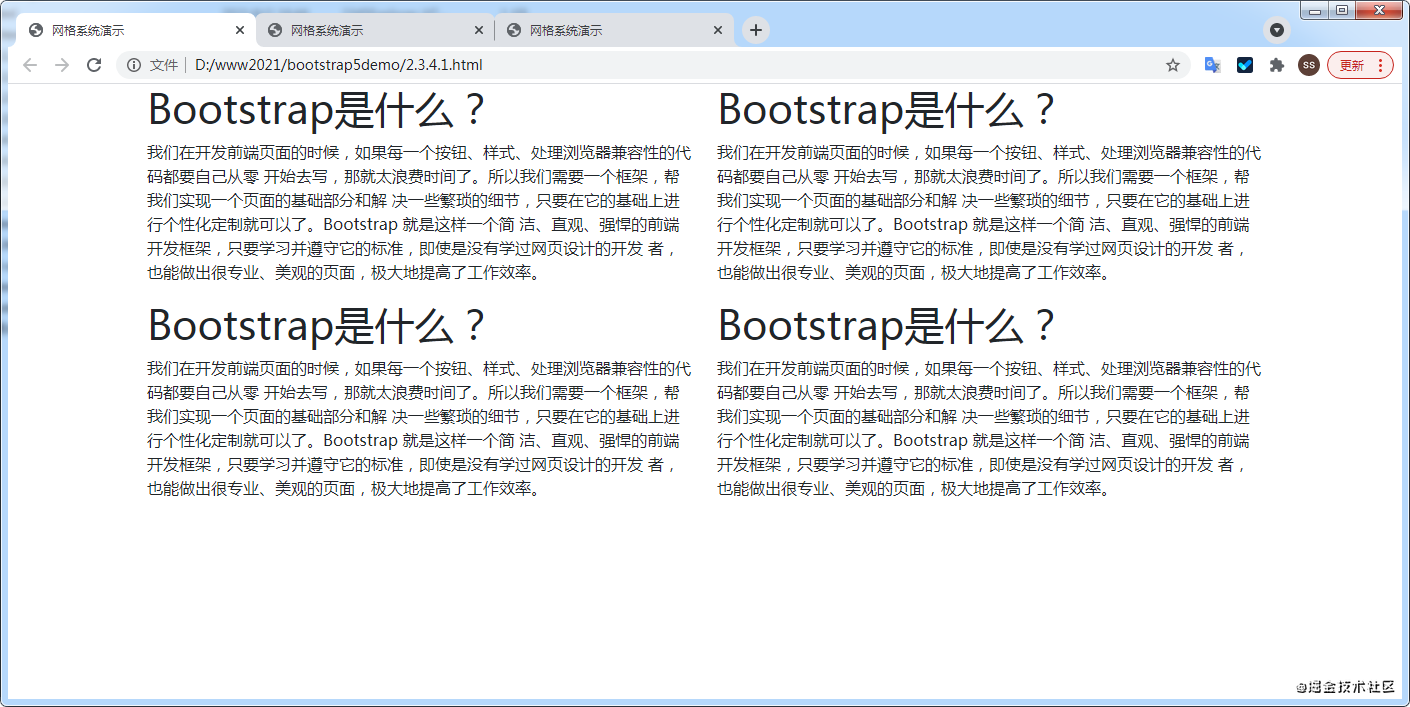
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> <title>網格系統演示</title> </head> <body> <div class="container"> <div class="row"> <div class="col"> <h2>Bootstrap是什么?</h2> <p> 我們在開發前端頁面的時候,如果每一個按鈕、樣式、處理瀏覽器兼容性的代碼都要自己從零 開始去寫,那就太浪費時間了。所以我們需要一個框架,幫我們實現一個頁面的基礎部分和解 決一些繁瑣的細節,只要在它的基礎上進行個性化定制就可以了。Bootstrap 就是這樣一個簡 潔、直觀、強悍的前端開發框架,只要學習并遵守它的標準,即使是沒有學過網頁設計的開發 者,也能做出很專業、美觀的頁面,極大地提高了工作效率。 </p> </div> <div class="col"> <h2>Bootstrap是什么?</h2> <p> 我們在開發前端頁面的時候,如果每一個按鈕、樣式、處理瀏覽器兼容性的代碼都要自己從零 開始去寫,那就太浪費時間了。所以我們需要一個框架,幫我們實現一個頁面的基礎部分和解 決一些繁瑣的細節,只要在它的基礎上進行個性化定制就可以了。Bootstrap 就是這樣一個簡 潔、直觀、強悍的前端開發框架,只要學習并遵守它的標準,即使是沒有學過網頁設計的開發 者,也能做出很專業、美觀的頁面,極大地提高了工作效率。 </p> </div> <div class="col"> <h2>Bootstrap是什么?</h2> <p> 我們在開發前端頁面的時候,如果每一個按鈕、樣式、處理瀏覽器兼容性的代碼都要自己從零 開始去寫,那就太浪費時間了。所以我們需要一個框架,幫我們實現一個頁面的基礎部分和解 決一些繁瑣的細節,只要在它的基礎上進行個性化定制就可以了。Bootstrap 就是這樣一個簡 潔、直觀、強悍的前端開發框架,只要學習并遵守它的標準,即使是沒有學過網頁設計的開發 者,也能做出很專業、美觀的頁面,極大地提高了工作效率。 </p> </div> <div class="col"> <h2>Bootstrap是什么?</h2> <p> 我們在開發前端頁面的時候,如果每一個按鈕、樣式、處理瀏覽器兼容性的代碼都要自己從零 開始去寫,那就太浪費時間了。所以我們需要一個框架,幫我們實現一個頁面的基礎部分和解 決一些繁瑣的細節,只要在它的基礎上進行個性化定制就可以了。Bootstrap 就是這樣一個簡 潔、直觀、強悍的前端開發框架,只要學習并遵守它的標準,即使是沒有學過網頁設計的開發 者,也能做出很專業、美觀的頁面,極大地提高了工作效率。 </p> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

這段代碼效果顯示如上圖所示,你可以將下面單元格部分多復制幾個,看一下效果。
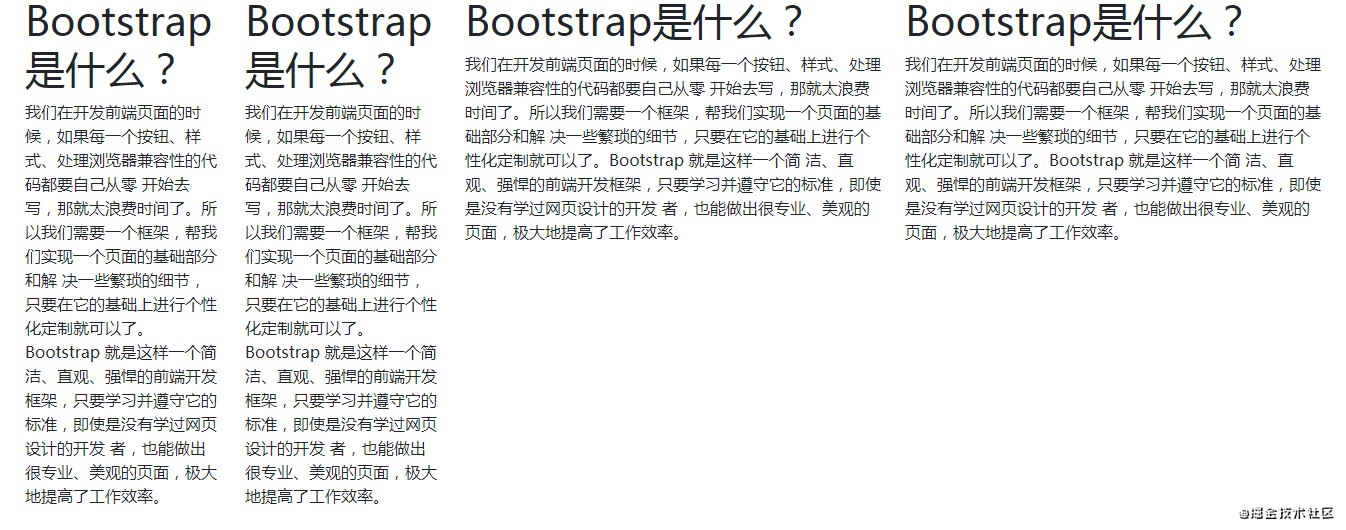
試著將三個<div class="col">中的col分別換為col-3,col-6,col-3或者其他的數值,總之三個數相加和為12即可。當然你也可以刪除或者增加一個或幾個單元格,總之一行的和為12即可。通過這樣的簡單設置,可以非常方便的修改單元格的寬度。下圖是設置為col分別換為col-2,col-2,col-4,col-4顯示效果

如果你在設置單元格數值的時候,如果有三個單元格,只設置了一個,則剩下的兩個單元格會平分剩下的空間,這樣就可以很方便的設置可變寬度的列了。提醒一下,設置固定值的單元格并不需要在前面,比如,2.1代碼你可以設置第二個單元格占屏幕一般(col-6),其他單元格平均分配。

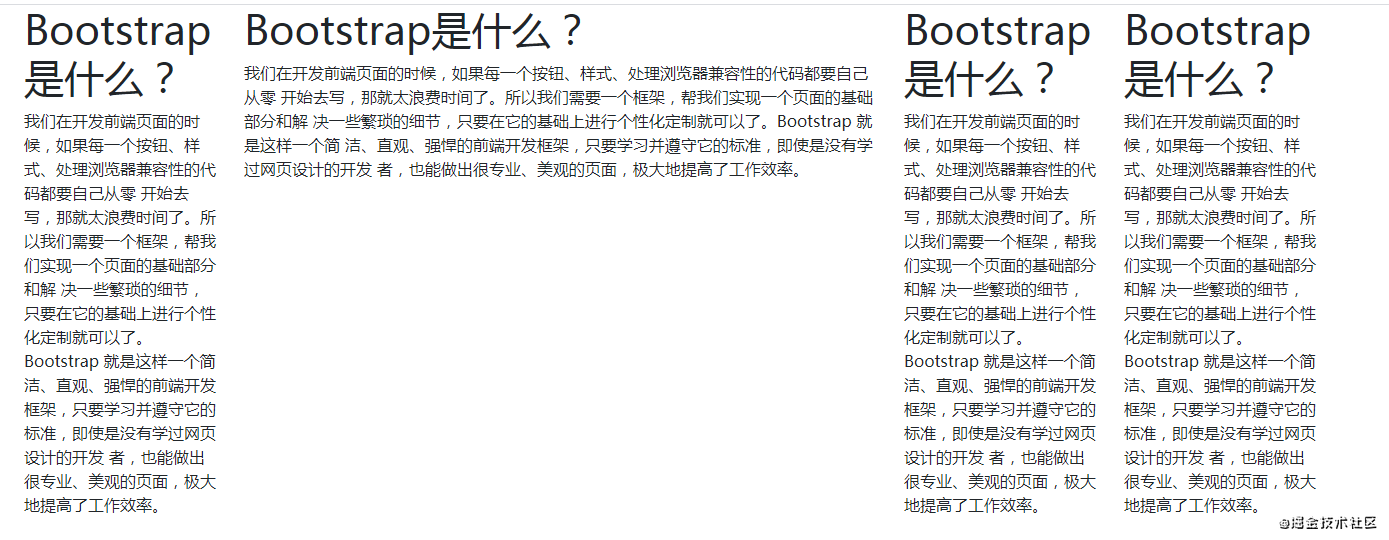
當每個單元格都設置了寬度數值,當一行中,剩下的空間不再容納某個單元格的時候,會自動換行。
將2.1的例子,將四個<div class="col">中的col都換為col-6,查看效果。

將2.1的例子,將四個<div class="col">中的col都換為col-12,查看效果。

將2.1的例子,將四個<div class="col">中的col都換為col-8,查看效果。

可以看出,雖然設置為col-8也可以每個單元格一行,但是文字只占屏幕的十二分八,也就是三分之二,所以如果沒有特殊要求,盡量將每行的單元格數值相加正好為12。
關于響應式布局,簡單來說就是在不同屏幕大小的時候,展現出的頁面布局不同。例如手機看的時候一行只有一個單元格,平板看的時候一行兩個單元格,電腦看的時候有三個。Bootstrap可以很方便的實現這種功能。
看看下面的表格,是不是很熟悉,和斷點的規定一模一樣,只是多了個xs而已,其實默認就是xs,所以可以直接省略。可以看到,Bootstrap通過5個斷點,將屏幕分為6種大小類型。
| xs <576px | sm ≥576px | md ≥768px | lg ≥992px | xl ≥1200px | xxl ≥1400px | |
|---|---|---|---|---|---|---|
| Container容器 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| 屏幕大小類前綴 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
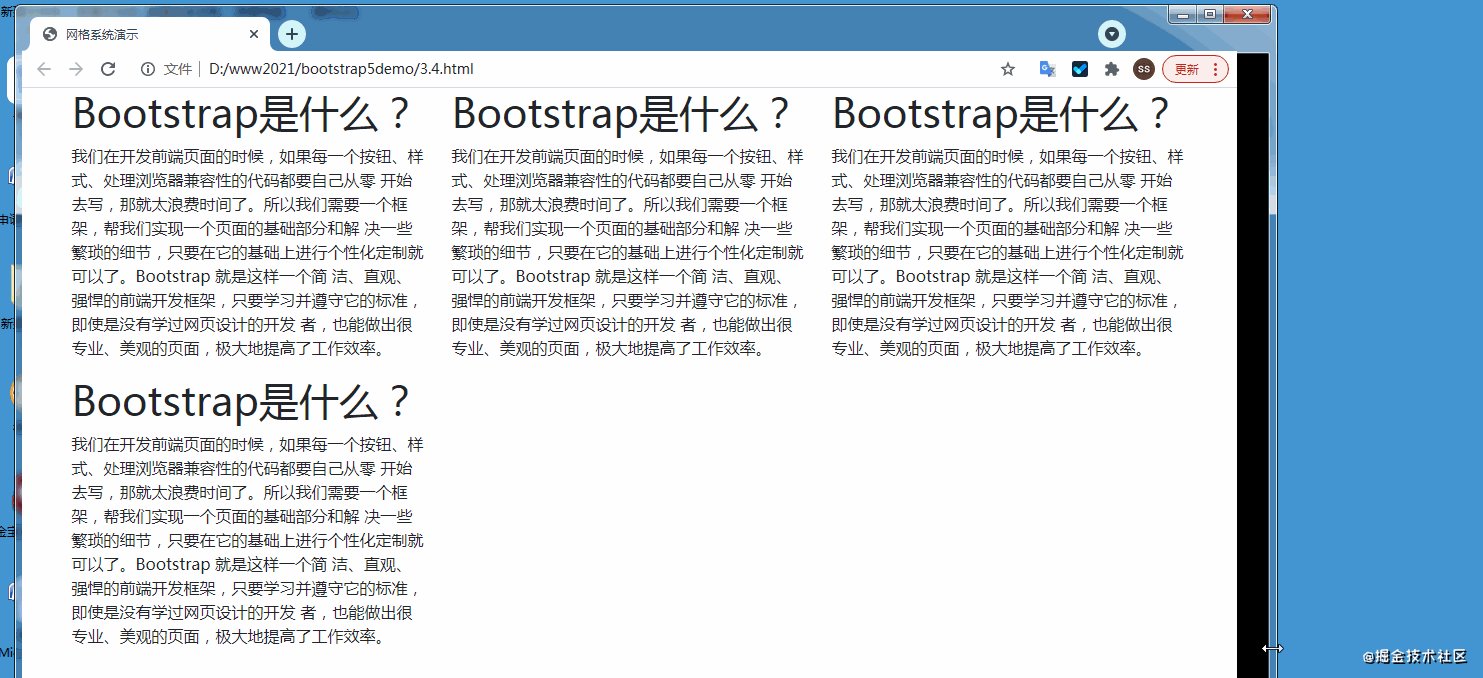
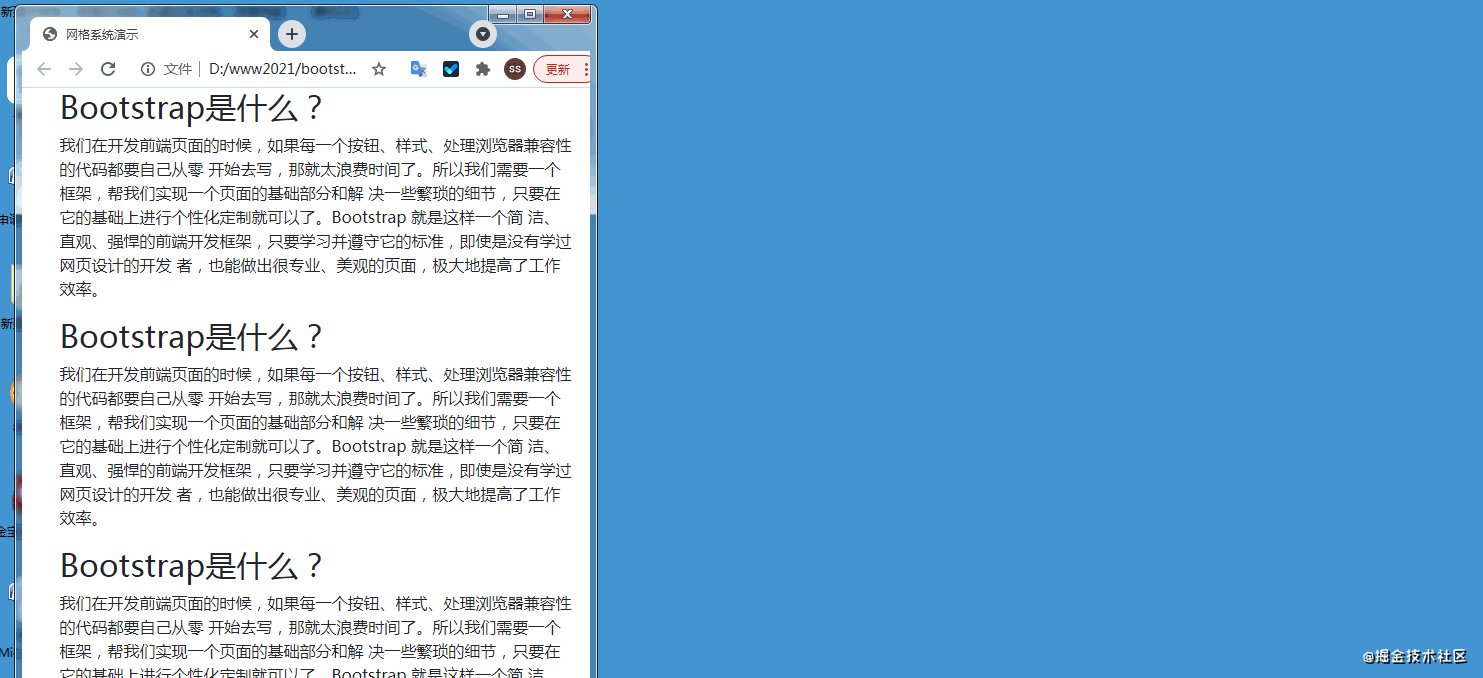
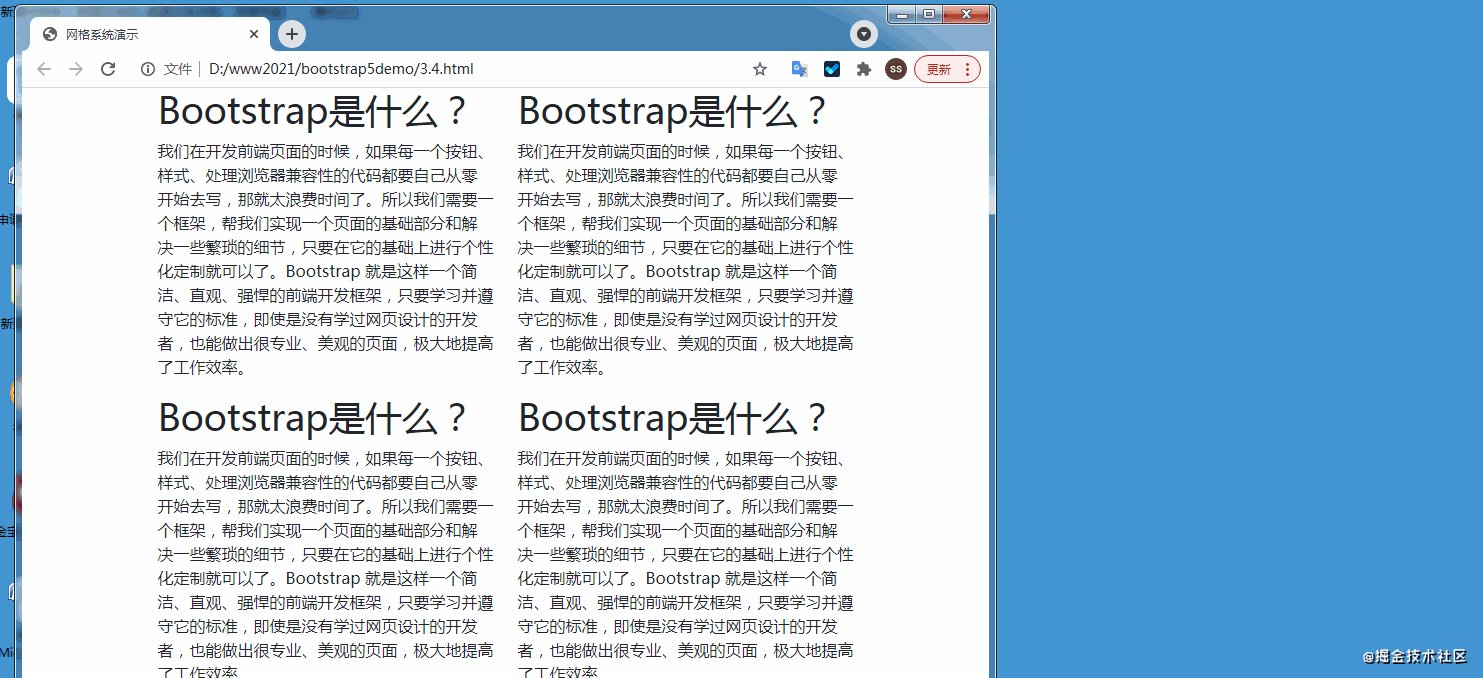
將2.1的例子,將四個<div class="col">都換成<div class="col-12 col-md-6 col-lg-4">,改變瀏覽器窗口大小,查看效果,這段代碼的意思是<768px的時候,一行只有一列(每列寬12柵格),當768px<寬度<992px的時候是兩列(每類寬6柵格),當大于992px的時候每行3列(每列寬4柵格)。下面是一段演示錄像

當然你還可以換分的更細一點,換成<div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2">。
在這里告訴你個小技巧,如果你想一行顯示幾列,寬度只就是用12除以幾,哈哈,估計你也能想得到。
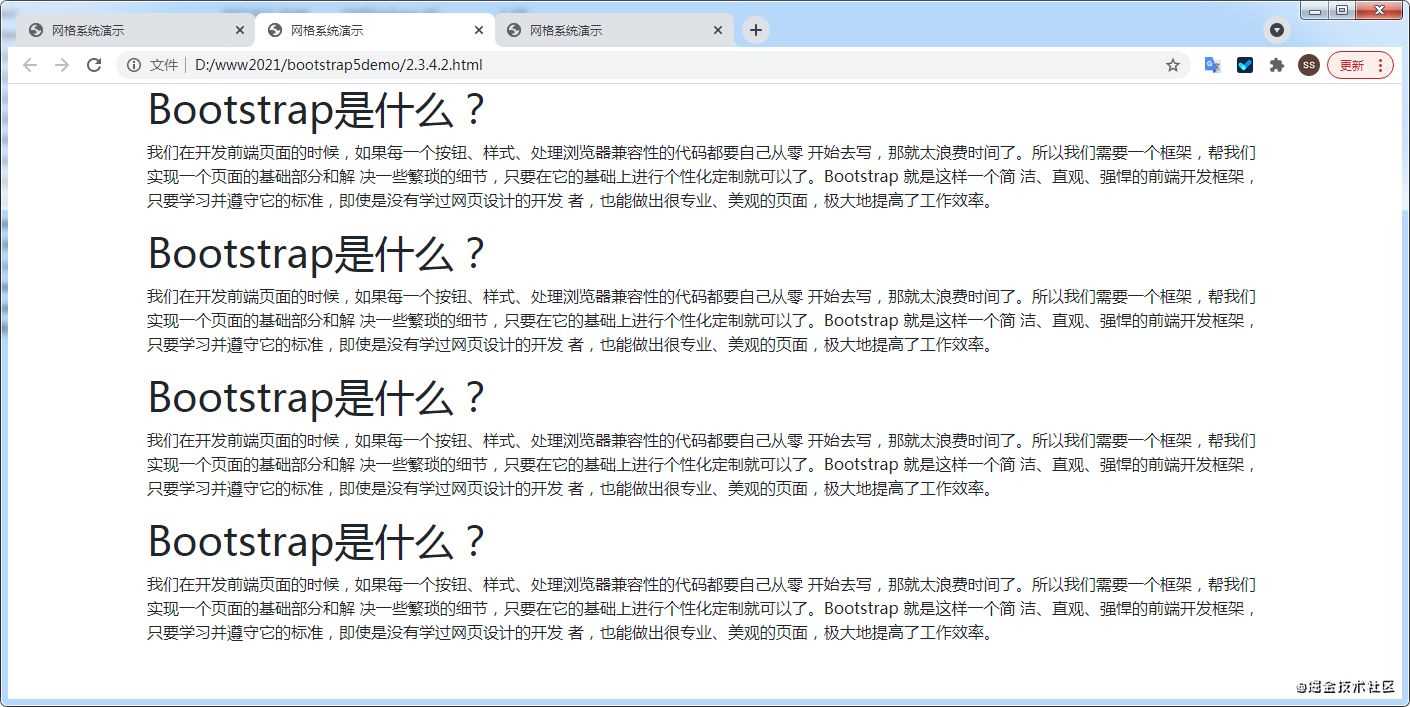
如果你想讓所有的瀏覽器顯示效果一致,都分為兩列,也就是不想讓它響應式顯示,那么很簡單,你把所有的屏幕下的柵格數設置相同的數值即可<div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col-xl-6 col-xxl-6">,這樣就可以保持任何屏幕下一致了。
到此,關于“Bootstrap網頁布局網格的實現方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。