您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用Tkinter進行窗口的管理與設置”,在日常操作中,相信很多人在怎么用Tkinter進行窗口的管理與設置問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用Tkinter進行窗口的管理與設置”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、Tkinter介紹
二、Tkinter之初體驗
三、窗口的管理與設置
3.1、基本屬性設置
3.2、外形設置
3.3、窗體的方法
作為 python 特定的GUI界面,是一個圖像的窗口,tkinter是python 自帶的,可以編輯的GUI界面,我們可以用GUI 實現很多直觀的功能,比如想開發一個計算器,如果只是一個鍵盤輸入,輸出的黑色窗口,是沒用用戶體驗的。所有開發一個圖像化的小窗口,就是必要的。
對于稍有GUI編程經驗的人來說,Python的Tkinter界面庫是非常簡單的。python的GUI庫非常多,選擇Tkinter,一是最為簡單,二是自帶庫,不需下載安裝,隨時使用,三則是從需求出發,Python作為一種腳本語言,或者說一種膠水語言,一般不會用它來開發復雜的桌面應用,它并不具備這方面的優勢,使用Python,可以把它作為一個靈活的工具,而不是作為主要開發語言,那么在工作中,需要制作一個小工具,肯定是需要有界面的,不僅自己用,也能分享別人使用,在這種需求下,Tkinter是足夠勝任的!

Tkinter是Python默認的GUI庫,像IDLE就是用Tkinter設計出來的,因此直接導入Tkinter模塊就可以了:
import tkinter
接下來從最簡單的例子入手:
import tkinter as tk
# 創建一個主窗口,用于容納整個GUI程序
root = tk.Tk()
# 設置主窗口對象的標題欄
root.title("First Demo")
# 設置窗口大小
root.geometry('500x300+100+100')
# 添加一個Label組件,Label組件是GUI程序中最常用的組件之一。
# Label組件可以顯示文本、圖標或者圖片
# 在這里我們讓它顯示指定文本
theLabel = tk.Label(root, text="我的第一個tkinter窗口!")
# 然后調用Label組件的pack()方法,用于自動調節組件自身的尺寸
theLabel.pack()
# 注意,這時候窗口還是不會顯示的…
# 除非執行下面這條代碼!
root.mainloop()執行程序,如圖所示。

loop因為是循環的意思,root.mainloop就會讓root不斷的刷新,如果沒有mainloop,就是一個靜態的root,傳入進去的值就不會有循環,mainloop就相當于一個很大的while循環,有個while,每點擊一次就會更新一次,所以我們必須要有循環。
所有的窗口文件都必須有類似的mainloop函數,mainloop是窗口文件的關鍵的關鍵。
意思是一旦進入了主事件循環,就由Tkinter掌管一切了。現在不理解沒關系,在后面的學習中你會有深刻的體會。GUI程序的開發與以往的開發經驗會有截然不同的感受。
通常如果要寫一個比較大的程序,那么應該先把代碼給封裝起來。在面向對象的編程語言中,就是封裝成類。看下面進階版的例子:
import tkinter as tk
def create_button(root):
# 創建一個按鈕組件
# fg 是 foreground 的縮寫, 就是設置前景色的意思
say_hello = tk.Button(root, text='打招呼', fg='blue', command=eat)
say_hello.pack()
return root
def eat():
print('今天你吃飯了嗎?')
root = tk.Tk()
app = create_button(root)
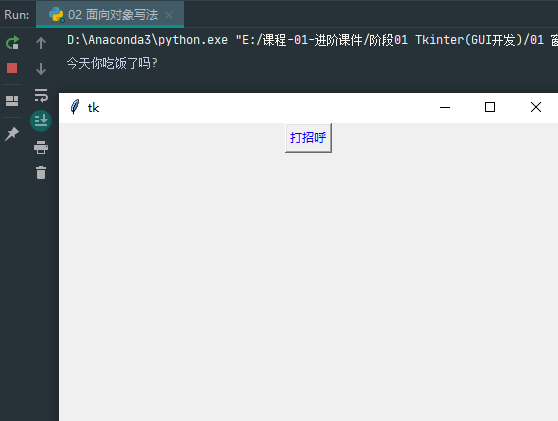
root.mainloop()程序跑起來后出現一個“打招呼”按鈕,單擊它就能從IDLE接收到回饋信息,如圖15-3所示。

不知道大家是否注意到了,上述舉例的簡單demo程序存在窗口顯示混亂的情況,這樣的一個界面顯然是不符合我們要求的。所以我們首先要開始學習如何使用tkinter去控制我們的窗口
1.添加標題
# 設置窗口標題
root.title("title")2.添加圖標
# 設置圖標,以OneDrive圖標為例,必須是以 .ico 為后綴的圖標文件,放于同目錄下。
root.iconbitmap("OneDrive.ico")3.設置背景
# 設置背景色,可以用英文名,也可以用十六進制表示的顏色。 root["background"] = "#00ffff"
完整代碼
# 導入模塊,取別名
import tkinter as tk
# 實例化一個窗體對象
root = tk.Tk()
# 設置窗口的大小長寬為300x300出現的位置距離窗口左上角+150+150
root.geometry("300x300+150+150")
# 設置窗口標題
root.title("title")
# 設置圖標,以OneDrive圖標為例,必須是以 .ico 為后綴的圖標文件,放于同目錄下。
root.iconbitmap("OneDrive.ico")
# 設置背景色,可以用英文名,也可以用十六進制表示的顏色。
root["background"] = "#00ffff"
# 進入消息循環,顯示窗口
root.mainloop()效果演示

1.設置透明度
# 透明度的值:0~1 也可以是小數點,0:全透明;1:全不透明
root.attributes("-alpha", 0.6)2.設置工具欄樣式
# True 只有退出按鈕,也沒有圖標;False 正常的窗體樣式
root.attributes("-toolwindow", True)效果演示

3.設置全屏
# True 全屏;False 正常顯示
root.attributes("-fullscreen", True)4.窗口置頂
# True 所有窗口中處于最頂層;False 正常顯示 兩個同時被置頂的窗口為同級(能互相遮蓋),但他們都能同時遮蓋住沒有被設置為置頂的窗口。
root.attributes("-topmost", True)5.設置成脫離工具欄
# True 沒有工具欄按鈕;False 正常顯示 root.overrideredirect(True)
完整代碼
# 導入模塊,取別名
import tkinter as tk
# 實例化一個窗體對象
root = tk.Tk()
# 設置窗口的大小長寬為300x300出現的位置距離窗口左上角+150+150
root.geometry("300x300+150+150")
# 設置窗口標題
root.title("title")
# 設置圖標,以OneDrive圖標為例,必須是以 .ico 為后綴的圖標文件,放于同目錄下。
root.iconbitmap("OneDrive.ico")
# 設置背景色,可以用英文名,也可以用十六進制表示的顏色。
root["background"] = "#00ffff"
# True 全屏;False 正常顯示
root.attributes("-fullscreen", True)
# True 所有窗口中處于最頂層;False 正常顯示 兩個同時被置頂的窗口為同級(能互相遮蓋),但他們都能同時遮蓋住沒有被設置為置頂的窗口。
root.attributes("-topmost", True)
# True 沒有工具欄按鈕;False 正常顯示
root.overrideredirect(True)
# 進入消息循環,顯示窗口
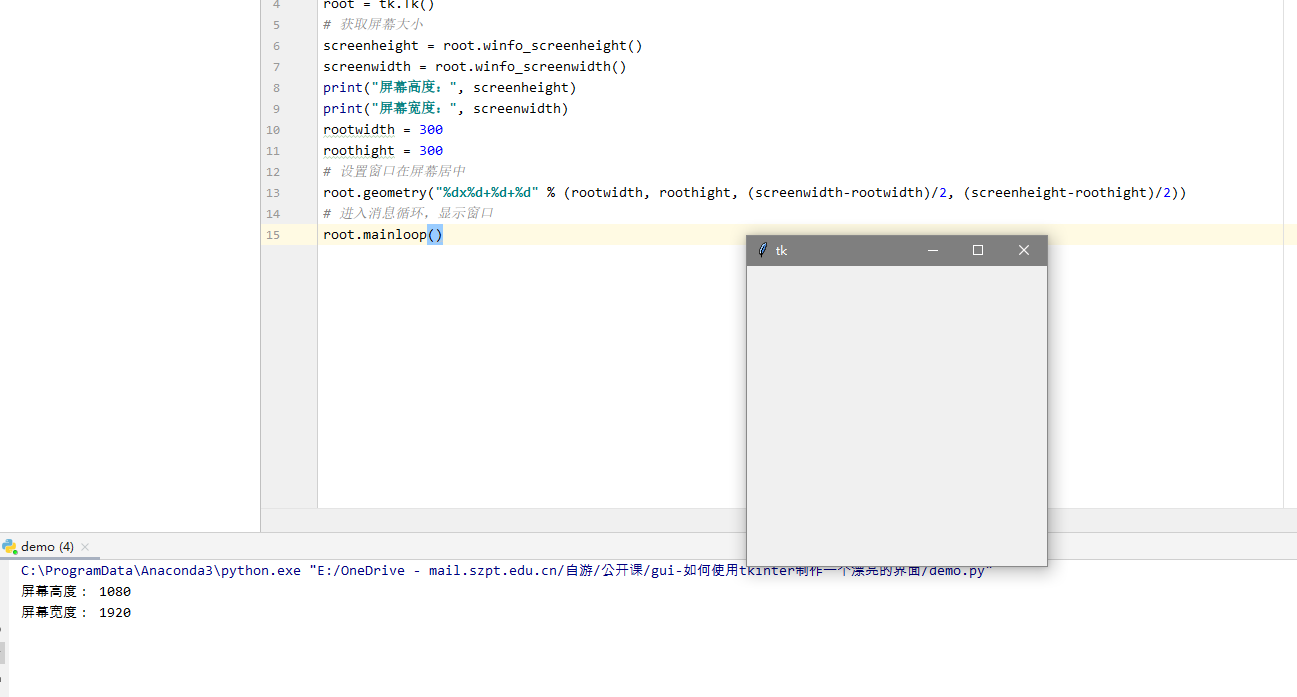
root.mainloop()1.獲取屏幕大小
screenheight = root.winfo_screenheight() screenwidth = root.winfo_screenwidth()
完整代碼
# 導入模塊,取別名
import tkinter as tk
# 實例化一個窗體對象
root = tk.Tk()
# 獲取屏幕大小
screenheight = root.winfo_screenheight()
screenwidth = root.winfo_screenwidth()
print("屏幕高度:", screenheight)
print("屏幕寬度:", screenwidth)
rootwidth = 300
roothight = 300
# 設置窗口在屏幕居中
root.geometry("%dx%d+%d+%d" % (rootwidth, roothight, (screenwidth-rootwidth)/2, (screenheight-roothight)/2))
# 進入消息循環,顯示窗口
root.mainloop()演示效果

2.獲取窗體位置
root_x = root.winfo_x() root_y = root.winfo_y()
3.獲取窗體大小
root_height = root.winfo_height() root_width = root.winfo_width()
完整代碼
# 導入模塊,取別名
import tkinter as tk
# 實例化一個窗體對象
root = tk.Tk()
# 設置窗體高寬和位置
root.geometry("600x500+150+150")
# 更新窗體
root.update()
# 獲取窗體位置
root_x = root.winfo_x()
root_y = root.winfo_y()
# 獲取窗體大小
root_height = root.winfo_height()
root_width = root.winfo_width()
# 輸出窗體位置和窗體高寬
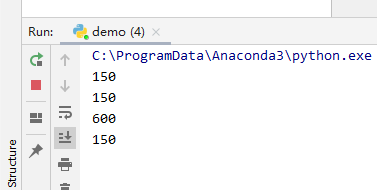
print(root_x)
print(root_y)
print(root_width)
print(root_y)
# 進入消息循環,顯示窗口
root.mainloop()演示效果

到此,關于“怎么用Tkinter進行窗口的管理與設置”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。