溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
html中怎么使用hidden隱藏標簽,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
hidden是html標簽中的一個布爾屬性,瀏覽器不應顯示已規定hidden屬性的元素,只要給標簽添加“hidden="hidden"”樣式即可隱藏標簽;具體語法格式“<element hidden="hidden">”。
”。
html使用hidden隱藏標簽
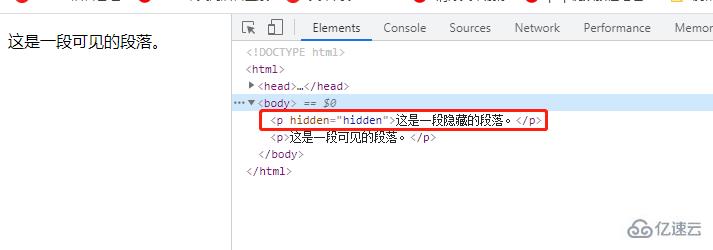
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">這是一段隱藏的段落。</p> <p>這是一段可見的段落。</p>shuo </body> </html>
效果圖:

說明:HTML hidden 屬性
hidden 屬性規定對元素進行隱藏。
語法
<element hidden="hidden">
隱藏的元素不會被顯示。
如果使用該屬性,則會隱藏元素。
可以對 hidden 屬性進行設置,使用戶在滿足某些條件時才能看到某個元素(比如選中復選框,等等)。然后,可使用 JavaScript 來刪除 hidden 屬性,使該元素變得可見。
關于html中怎么使用hidden隱藏標簽問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。