您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何解決ECharts鼠標事件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何解決ECharts鼠標事件”吧!
事件是用戶或瀏覽器自身執行的某種動作,如click、mouseover、頁面加載完畢后觸發load事件,都屬于事件。
為了記錄用戶的操作和行為路徑,需要完成鼠標事件處理和組件交互的行為事件的處理。
響應某個事件的函數稱為事件處理程序,也可稱為事件處理函數、事件句柄。鼠標事件即鼠標操作點擊圖表的圖形(如click、dblclick、contextmenu)或hover圖表的圖形(如mouseover、mouseout、mousemove)時觸發的事件。
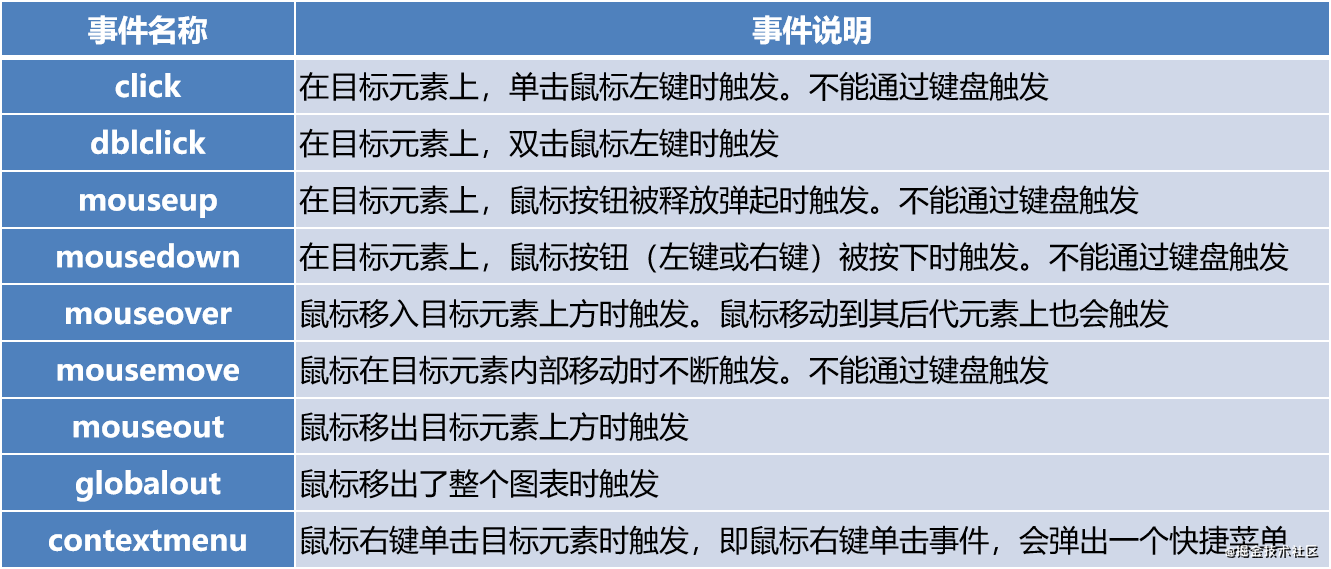
在ECharts中,用戶的任何操作,都可能會觸發相應的事件。在ECharts中,支持9種常規的鼠標事件,包括click、dblclick、mousedown、mousemove、mouseup、mouseover、mouseout、globalout、contextmenu。
其中,click事件最為常用。常規的鼠標事件及說明如表所示。

在一個圖表元素上相繼觸發mousedown和mouseup事件,才會觸發click事件。兩次click事件相繼觸發才會觸發dblclick事件。如果取消了mousedown或mouseup中的一個,click事件就不會被觸發。如果直接或間接取消了click事件,dblclick事件就不會被觸發。
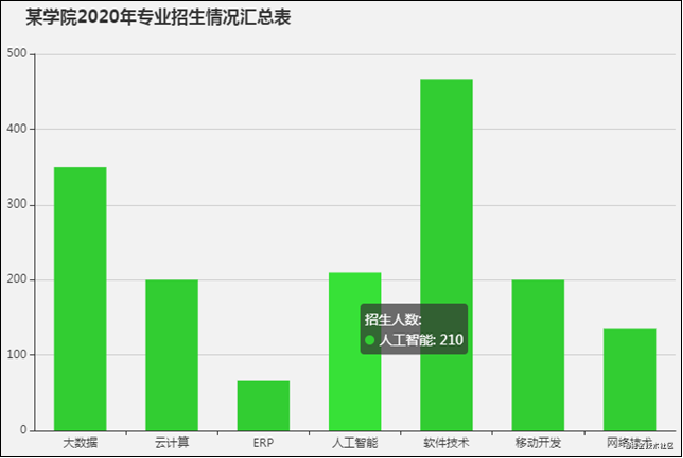
利用某學院2020年專業招生情況繪制柱狀圖,如圖所示。

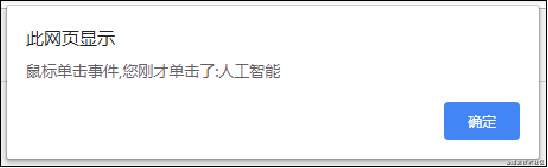
當點擊添加鼠標單擊事件的柱狀圖中的“人工智能”柱體后,彈出一個提示對話框,如上圖所示。
單擊提示對話框的確定按鈕后,將自動打開相應的百度搜索頁面,如下圖所示。


該圖例的源代碼如下:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main" ></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById("main")); //基于準備好的dom,初始化ECharts圖表
var option = { //指定圖表的配置項和數據
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba設置透明度0.1
title: { text: '某學院2020年專業招生情況匯總表', left: 70, top: 9 },
tooltip: { tooltip: { show: true }, },
legend: { data: ['2019年招生'], left: 422, top: 8 },
xAxis: { //配置x軸坐標系
data: ["大數據", "云計算", "ERP", "人工智能", "軟件開發", "移動開發", "網絡技術"]
},
yAxis: {}, //配置y軸坐標系
series: [{ //配置數據系列
name: '招生人數:',
type: 'bar', barWidth: 55, //設置柱狀圖中每個柱子的寬度
data: [350, 200, 66, 210, 466, 200, 135]
}]
};
myChart.setOption(option); //使用剛指定的配置項和數據顯示圖表
//回調函數處理鼠標點擊事件并跳轉到相應的百度搜索頁面
myChart.on('click', function (params) {
var yt = alert("鼠標單擊事件,您剛才單擊了:" + params.name);
window.open('https://www.baidu.com/s?wd=' + encodeURIComponent(params.name));
});
window.addEventListener("resize", function () {
myChart.resize(); //使圖表自適應窗口的大小
});
myChart.setOption(option); //為echarts對象加載數據
</script>
</body>
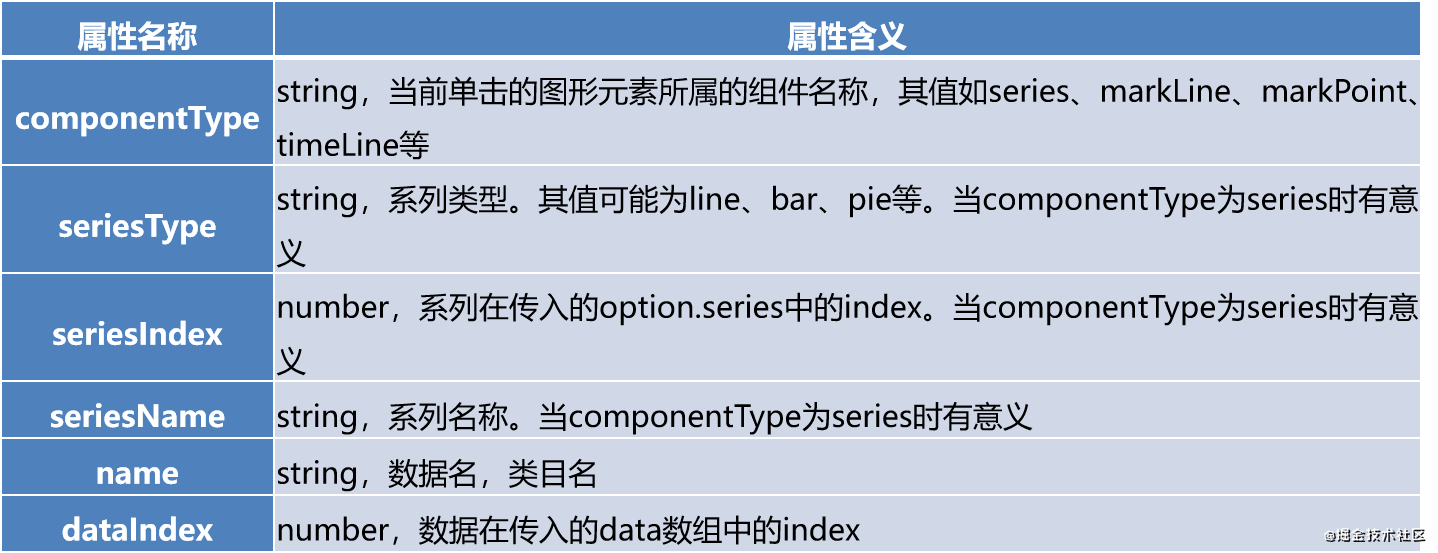
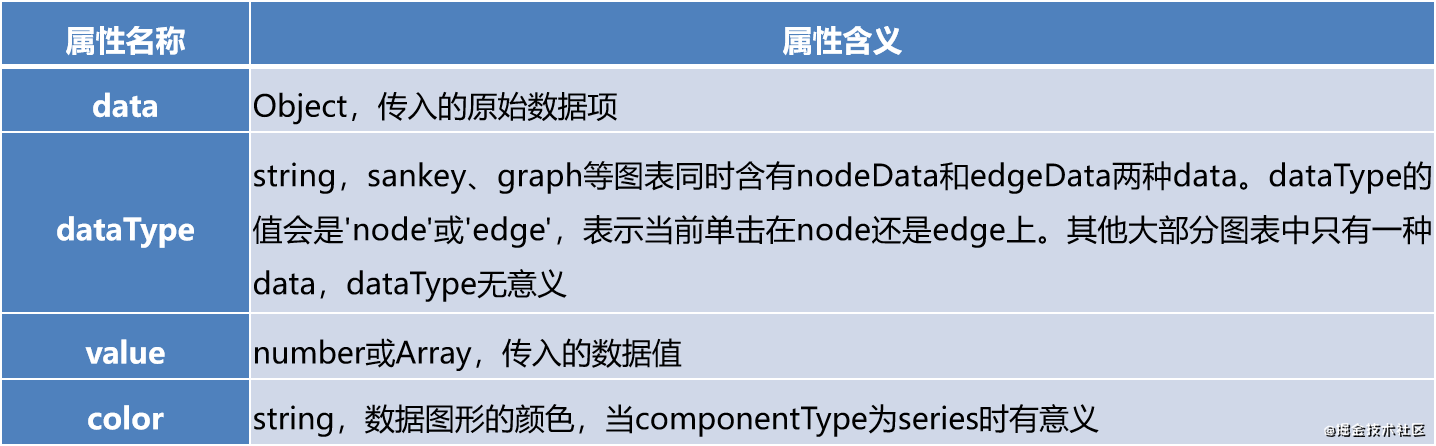
</html>在ECharts中,所有的鼠標事件都包含一個參數params。params是一個包含單擊圖形的數據信息的對象,params中的基本屬性及含義如表所示。


回調函數本身是主函數的一個參數,將回調函數作為參數傳到另一個主函數中,當主函數執行完后,再執行回調函數。這個過程就叫作回調。在回調函數中獲得對象中的數據名、系列名稱,然后在數據中索引得到其他的信息后,再更新圖表、顯示浮層等。
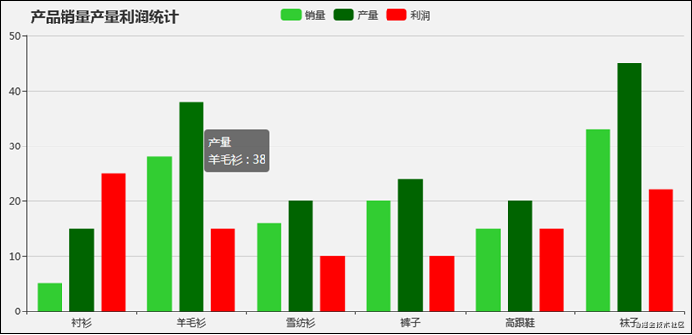
利用產品銷量和產量利潤數據繪制柱狀圖,如圖所示。
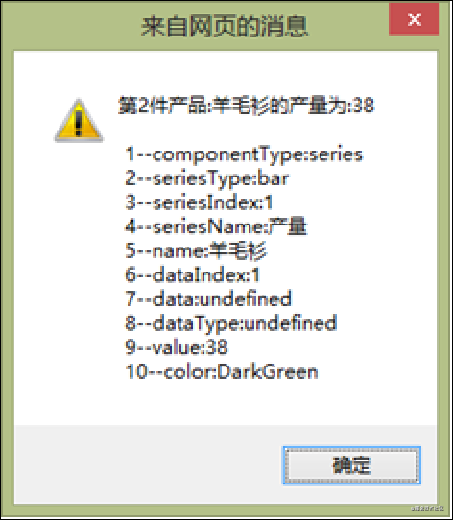
當單擊左圖中的第2件產品“羊毛衫”的“產量”柱體后,彈出一個提示對話框,如右圖所示。
由右圖可以得到左圖中的第2件產品“羊毛衫”的“產量”柱體params參數的各屬性信息。


圖例的源代碼如下:
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src='js/echarts.js'></script>
</head>
<body>
<div id="main" ></div>
<script type="text/javascript">
//基于準備好的dom,初始化ECharts圖表
var myChart = echarts.init(document.getElementById("main"));
var option = { //指定圖表的配置項和數據
color: ['LimeGreen', 'DarkGreen', 'red', 'blue', 'Purple'],
backgroundColor: 'rgba(128, 128, 128, 0.1)', //rgba設置透明度0.1
title: { text: '產品銷量產量利潤統計', left: 70, top: 9 },
xAxis: { //配置x軸坐標系
data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"]
},
yAxis: {}, //配置y軸坐標系
tooltip: { //配置提示框組件
trigger: 'item', show: true,
formatter: "{a} <br/>{b} : {c}"
},
legend: {},
series: [ //配置數據系列
{ //設置數據系列1:銷量
name: '銷量', type: 'bar',
data: [5, 28, 16, 20, 15, 33]
},
{ //設置數據系列2:產量
name: '產量', type: 'bar',
data: [15, 38, 20, 24, 20, 45]
},
{ //設置數據系列3:利潤
name: '利潤', type: 'bar',
data: [25, 15, 10, 10, 15, 22]
}
]
};
myChart.setOption(option); //使用剛指定的配置項和數據顯示圖表
window.addEventListener("resize", function () {
myChart.resize(); //使圖表自適應窗口的大小
});
//回調函數處理鼠標點擊事件并且顯示各數據信息內容
myChart.on('click', function (params) {
alert("第" + (params.dataIndex + 1) + "件產品:" + params.name + "的" +
params.seriesName + "為:" + params.value +
"\n\n 1--componentType:" + params.componentType +
"\n 2--seriesType:" + params.seriesType +
"\n 3--seriesIndex:" + params.seriesIndex +
"\n 4--seriesName:" + params.seriesName +
"\n 5--name:" + params.name +
"\n 6--dataIndex:" + params.dataIndex +
"\n 7--data:" + params.datax +
"\n 8--dataType:" + params.dataType +
"\n 9--value:" + params.value +
"\n 10--color:" + params.color);
});
myChart.setOption(option); //為echarts對象加載數據
</script>
</body>
</html>在包含鼠標單擊事件的參數params的柱狀圖代碼中,可以通過調用回調函數,訪問鼠標事件的參數params中的基本屬性,如params.dataIndex、params.name、params.seriesName、params.value,在倒第數12、13行 顯示出“第2件產品:羊毛衫產量為38”。
倒數第11行至倒數第2行代碼 依次訪問鼠標事件的參數params中的10種基本屬性,并依次顯示在圖5-13的提示對話框中的每一行上。
注意,其中的params.data,params.dataType的值為undefined。
感謝各位的閱讀,以上就是“如何解決ECharts鼠標事件”的內容了,經過本文的學習后,相信大家對如何解決ECharts鼠標事件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。