您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“bootstrapTable插件和jstree插件對樹列表條件和查詢條件的處理”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“bootstrapTable插件和jstree插件對樹列表條件和查詢條件的處理”吧!
在我Boostrap框架中,很多地方需要使用bootstrapTable表格插件和jstree樹形列表插件來共同構建一個比較常見的查詢界面,bootstrapTable表格插件主要用來實現數據的分頁和表格展示,而jstree樹形列表插件則是用來展示樹形列表,以便快速分類查詢的,在很多場合下結合它們兩者,可以實現較好的用戶體驗效果。
本篇隨筆介紹在Bootstrap開發框架中使用bootstrapTable表格插件和jstree樹形列表插件時候,對樹列表條件和查詢條件的處理,是指在快速展示數據的時候,分頁條件信息也能夠通過更新。
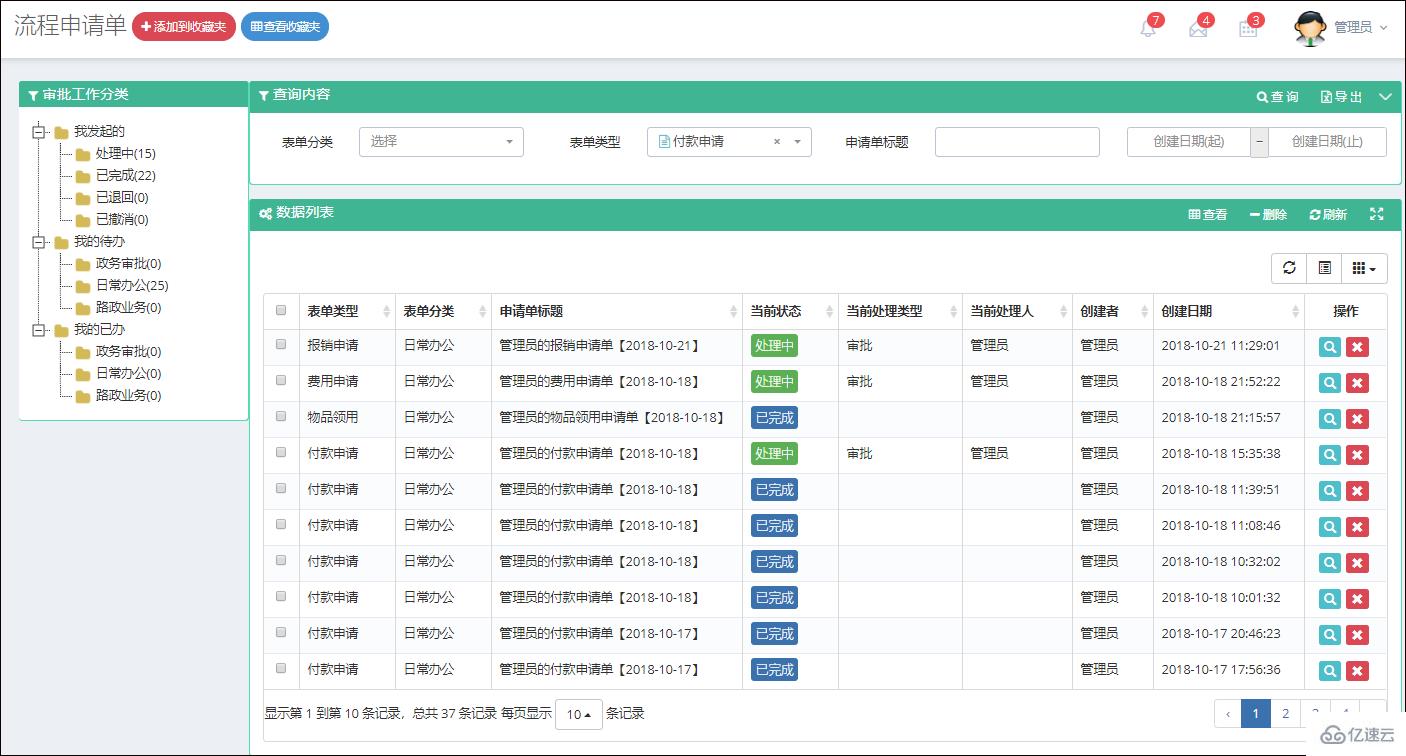
bootstrapTable表格插件和jstree樹形列表插件結合起來展示數據的界面也是經常看到的,如下所示。


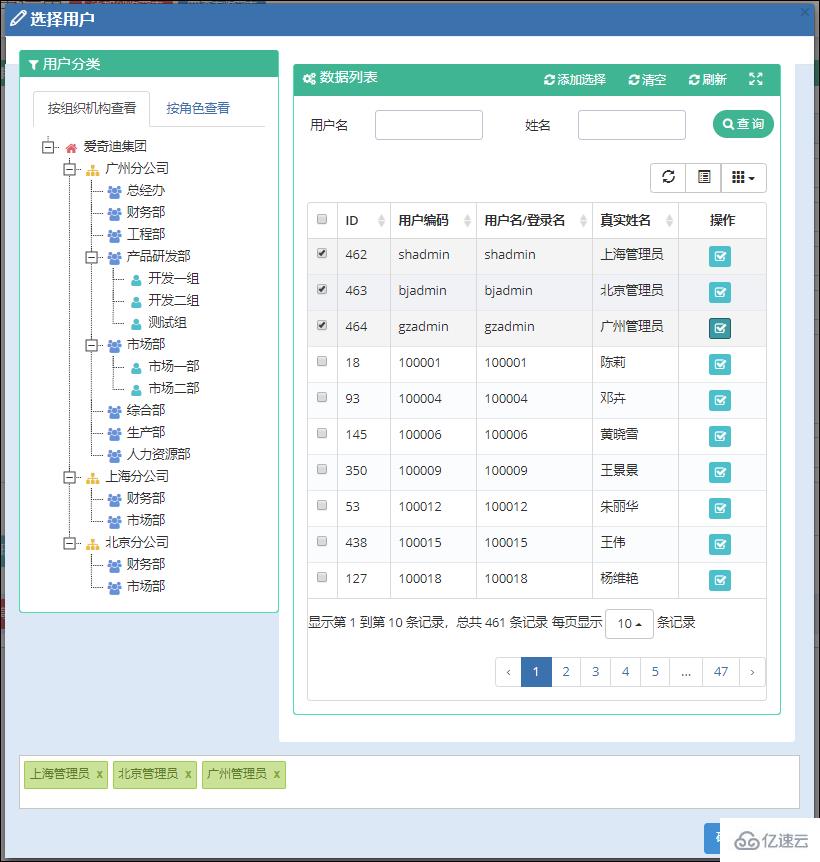
以及在選擇用戶信息頁面的時候,也需要根據條件進行篩選用戶。

從界面的展示來看,結合兩者確實可以帶來很多便利,不過使用的時候,需要特別注意相關屬性的處理,否則分頁就會顯示全部的記錄了。
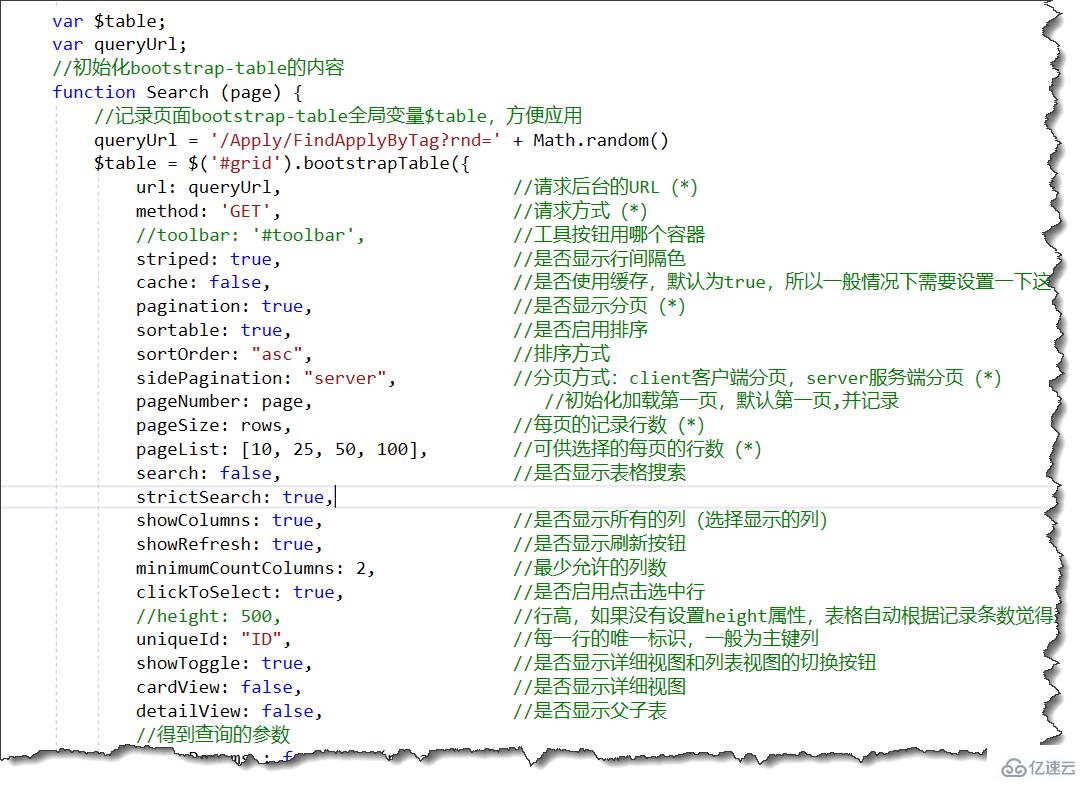
默認分頁查詢的代碼如下所示。

默認屬性列表的綁定操作代碼如下所示。
//綁定左側樹形列表
//如果update為True,則重新更新緩存
function initJsTree(update) {
var baseUrl = "/Apply/GetMyApplyJson?r=" + Math.random();
var url = update ? baseUrl + "&update=true" : baseUrl;
bindJsTree("jstree_div", url);
//樹控件的變化事件處理
$('#jstree_div').on("changed.jstree", function (e, data) {
var icon = data.node.icon;
loadData(data.selected);
});
}默認情況下,通過樹形列表觸發的條件,或根據條件進行重新更新分頁查詢控件,如下所示。
//加載指定的對象數據
var clickId = "";
function loadData(id) {
var condition = { CustomedCondition: id + '' };
//修改條件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
}不過如果僅僅是這樣的處理,那么數據分頁的時候,單擊下一頁則會沒有記錄剛才的樹形列表條件,那么我們需要記錄這個選擇的樹形條件,從而在更新條件的時候加入所需的條件,那么修改上面代碼為以下代碼。
//加載指定的對象數據
var clickId = "";
var where = {};//樹列表條件
function loadData(id) {
var condition = { CustomedCondition: id + '' };
where = {};//清空
where["CustomedCondition"] = id + '';//使用自定義條件
//修改條件后需要重新刷新
$table.bootstrapTable('refresh', { url: queryUrl, query: condition, pageNumber:1});
clickId = id;
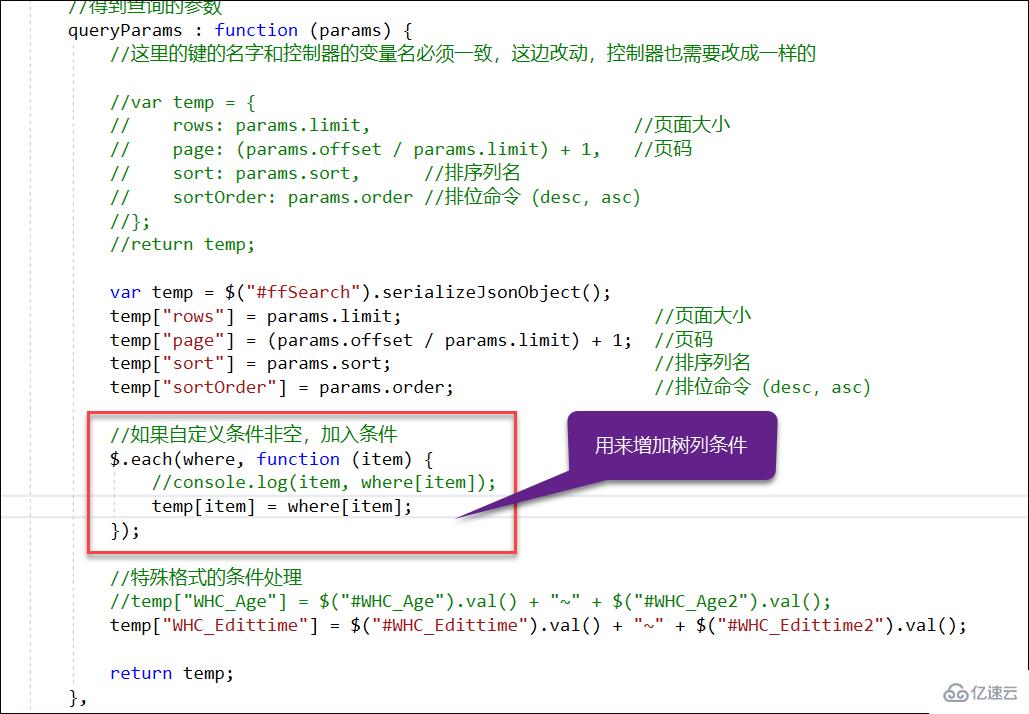
}這樣處理后,我們在bootstrapTable表格插件的條件處理部分代碼里面,可以增加對這個條件的處理即可。

增加了紅色方框里面的條件后,我們選擇分頁會得到正確的結果,這樣也不會導致兩個條件的不兼容,同時我們在切換條件的時候,恢復到第一頁的頁碼。

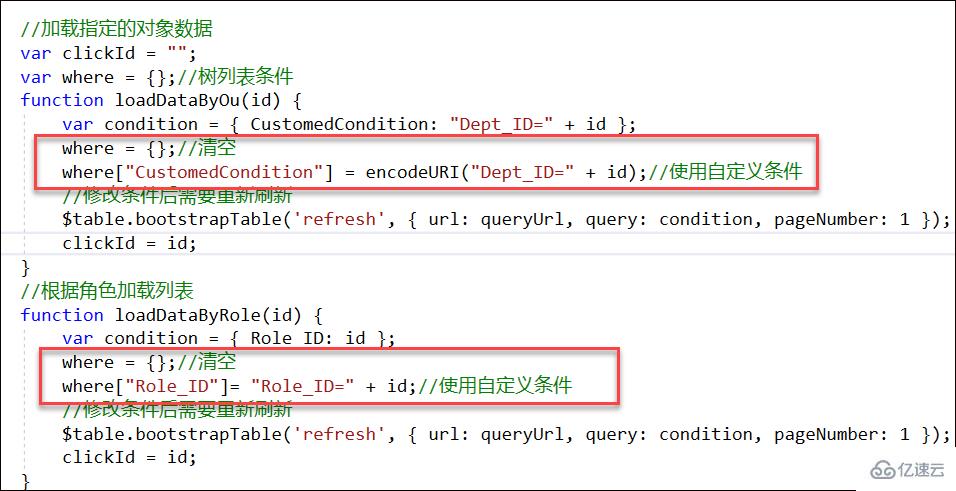
而其中where里面存儲的是我們屬性列表的條件,以JSON方式存儲起來的,可以根據需要添加自己所需的分頁條件,如我的另一個選擇用戶界面的條件,可以如下代碼所示。

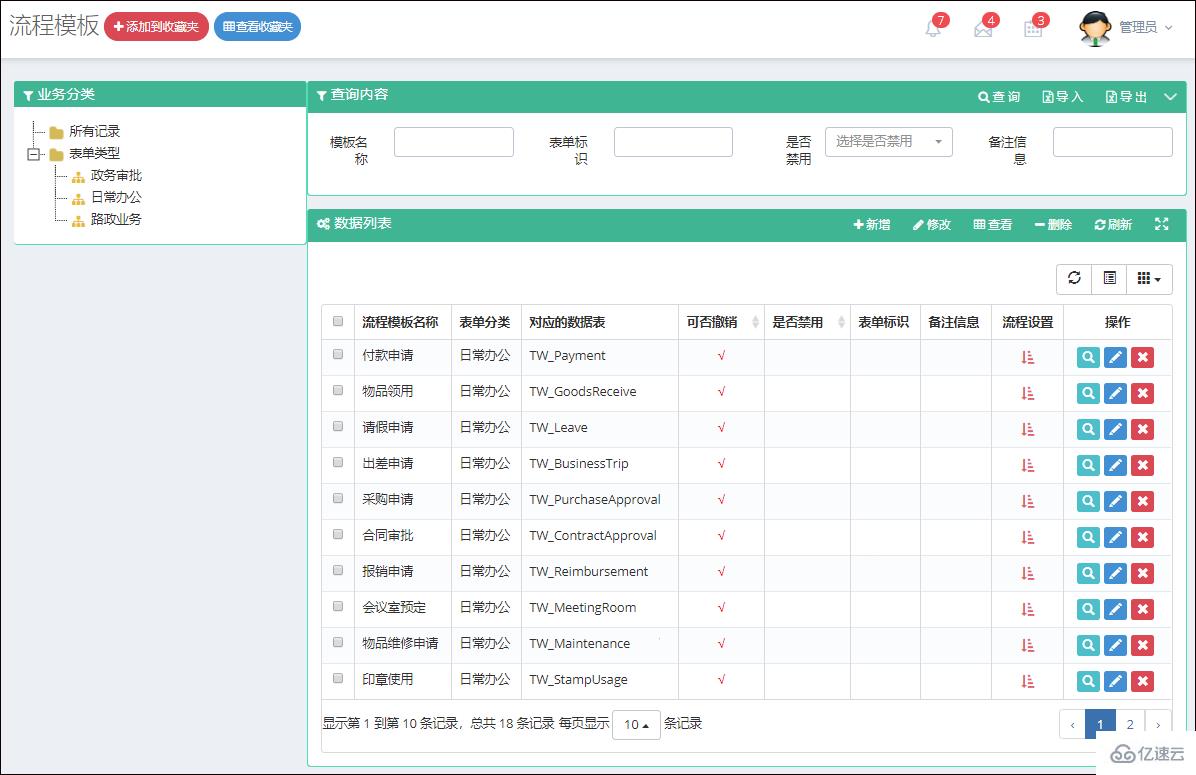
例如流程模板的分頁展示和條件分類樹形展示如下所示。

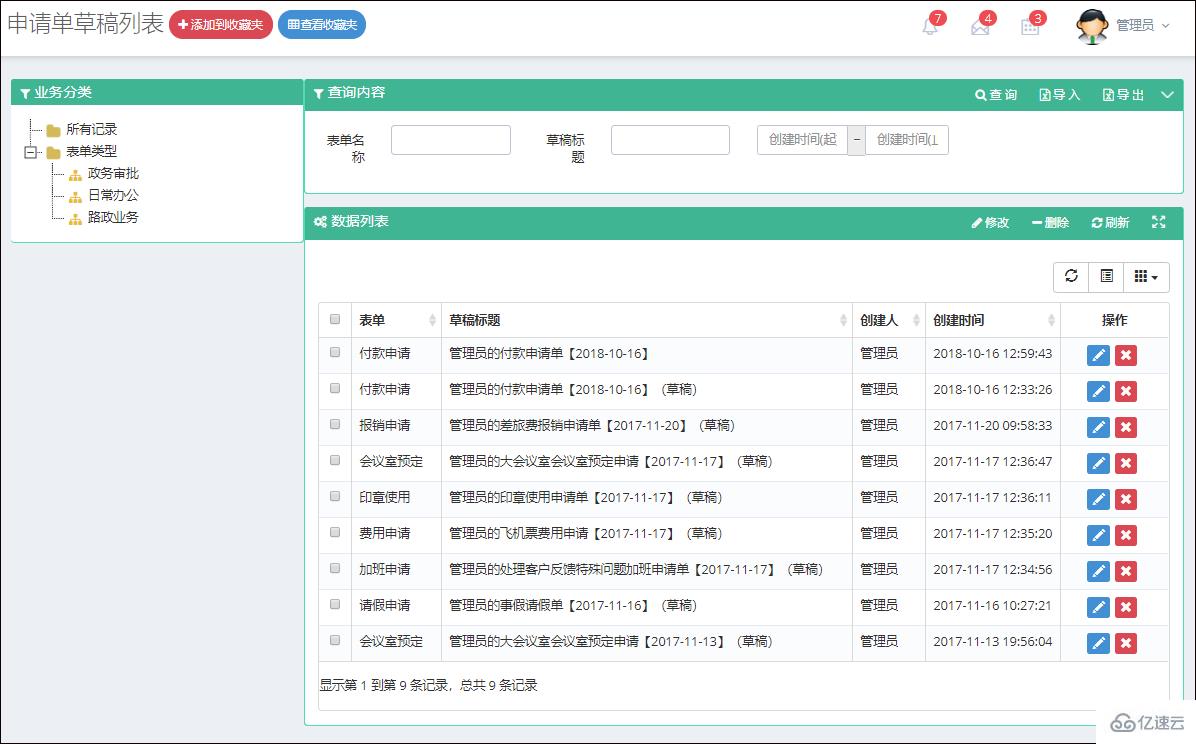
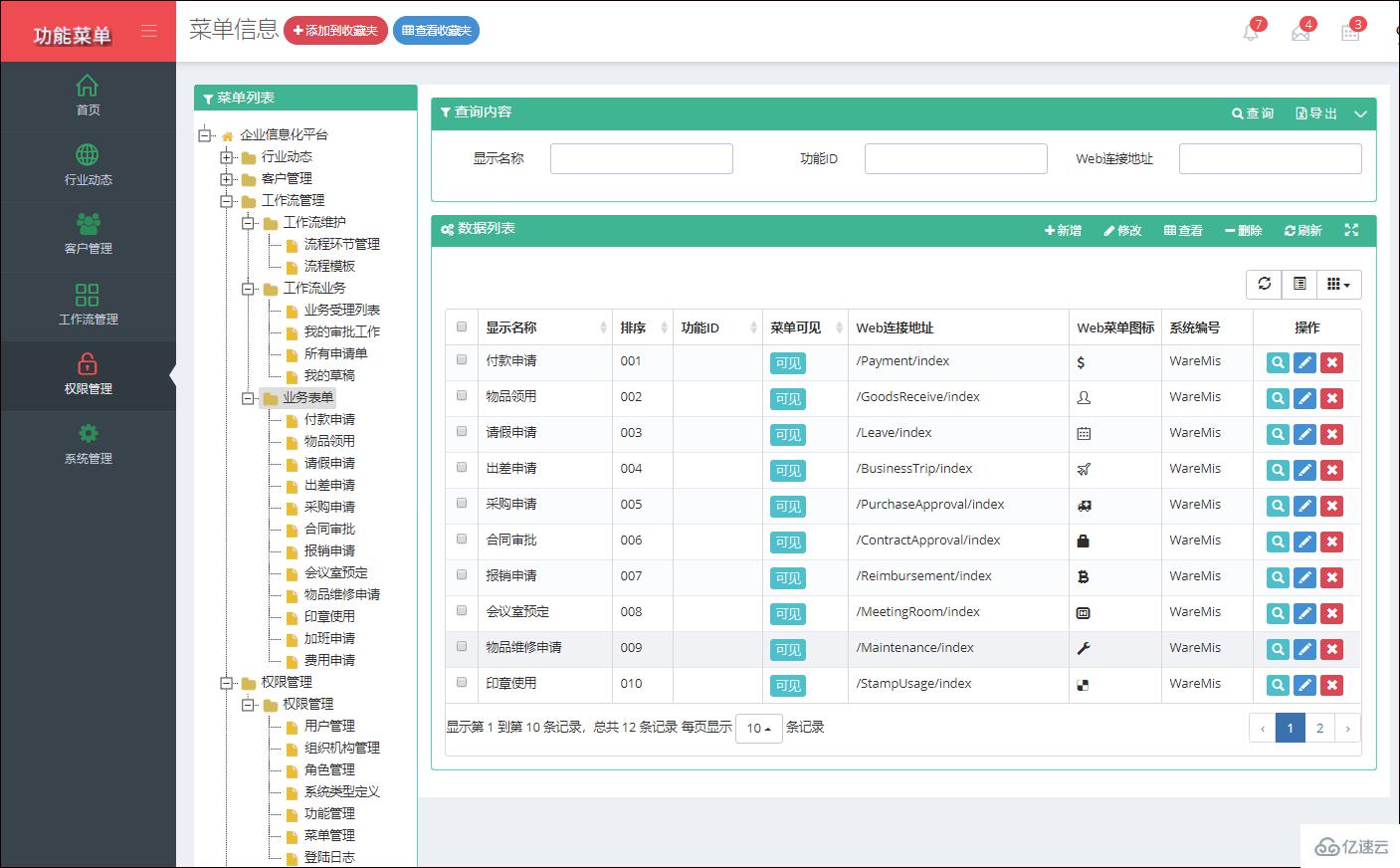
例如其中一個菜單的樹形列表以及數據展示界面如下所示。

到此,相信大家對“bootstrapTable插件和jstree插件對樹列表條件和查詢條件的處理”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。